Single-Page-Webanwendung
Informationen zu Einzelseitenanwendungen
Single-Page-Anwendungen (SPA) sind eine spezielle Art von Web-App. Eine SPA lädt eine einzelne Seite, wenn Sie eine Website aufrufen, und ab diesem Zeitpunkt alle nachfolgenden Inhalte auf derselben Seite, auf der Sie navigieren. Dies scheint wie eine normale Website zu funktionieren, aber wenn Sie zwischen „Seiten“ wechseln, wird die Seite nicht neu geladen.
Standardmäßig wird Bereitstellungscode ausgeführt, sobald eine Webseite geladen wird. Da SPAs jedoch bei der Navigation zwischen Seiten nicht aktualisiert werden, wird Bereitstellungscode nicht neu ausgewertet, wenn Sie zwischen Seiten navigieren. Mit den unten beschriebenen Techniken können Sie den Bereitstellungscode so aktivieren, dass er nahtlos auf Ihrer SPA-Website funktioniert.
Automatische Neubeurteilung der Intercept-Logik bei URL-Änderung
Wenn Ihre Single-Page-Anwendung für die Benutzernavigation auf Client-seitiges Routing angewiesen ist, können Sie eine erneute Beurteilung der Intercepts bei nachfolgenden URL-Änderungen erzwingen, indem Sie die Einstellung Re-evaluate intercept logic when the URL changes aktivieren. Wenn Sie diese Einstellung aktivieren, kann die Intercept zusätzlich zu der Auswertung ausgewertet werden, die beim ersten Laden der Seite erfolgt.
Um die automatische Neuauswertung der Intercept zu aktivieren, führen Sie die folgenden Schritte aus:
- Gehen Sie zu Intercepts.

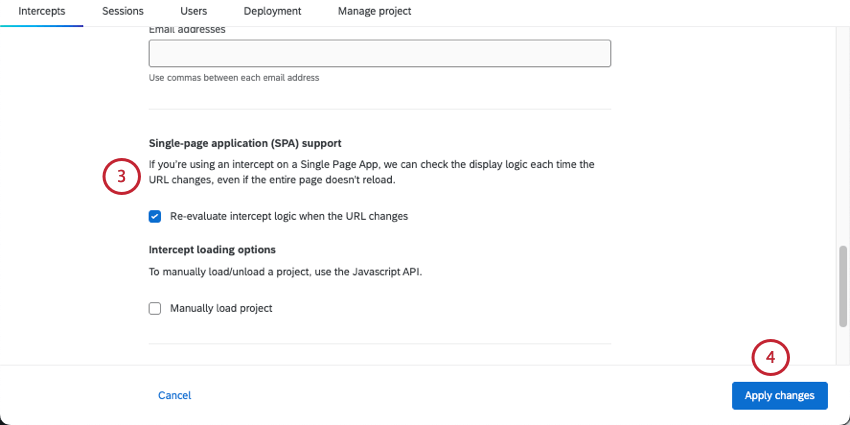
- Gehen Sie zu den Intercept-Einstellungen.
- Vergewissern Sie sich, dass die Option Re-evaluate intercept logic when the URL changes im Abschnitt Single-page App (SPA) Support aktiviert ist.

- Klicken Sie auf Änderungen Übernehmen.
Erneute Beurteilung der Intercept-Logik und Verfolgung der Aktivität bei URL-Änderung
Im vorigen Abschnitt haben wir gezeigt, wie man einseitige Anwendungen für alle Intercepts in einem Projekt unterstützt. Wenn Sie dieses Verhalten jedoch für alle Intercepts in einem Projekt und der Digital Experience Analysis unterstützen möchten, müssen Sie stattdessen eine Einstellung auf Projektebene vornehmen.
- Gehen Sie zu Projekt verwalten.
- Vergewissern Sie sich, dass die Option Re-evaluate intercept logic and/or track activity whenever the URL changes unter dem Abschnitt Single-page App (SPA) Support aktiviert ist.
- Klicken Sie auf Änderungen Übernehmen.
Achtung: Wenn Sie diese SPA-Einstellung in Verbindung mit der Intercept-Level-Option verwenden möchten, um Anzeige mit benutzerdefiniertem JavaScript-Code (manuell), dann müssen Sie weiterhin die
QSI.API.run();Methode, um das Intercept abzurufen.
Manuell mit API implementieren
Diese Methode beschreibt, wie Sie Ihren Bereitstellungscode auf manuelle Ausführung umstellen. Das bedeutet, dass der Bereitstellungscode die zugehörigen Logik bis die entsprechende API initiiert wird.
Manuell einzuspielen
- Gehen Sie zu Intercepts.

- Gehen Sie zu den Intercept-Einstellungen.
- Wählen Sie unter der Überschrift Intercept-Ladeoptionen die Option Manuelles Laden des Projekts.

- Klicken Sie auf Änderungen Übernehmen.
- Kehren Sie, falls gewünscht, zu einem Ihrer Intercepts zurück und stellen Sie die Logik für Ihren gesamten Intercept oder einzelne Aktionssätze ein.

- Legen Sie den Bereitstellungscode auf Ihrer Website ab., vorzugsweise in einer globalen Kopf- oder Fußzeile, sodass sie auf allen Seiten geladen wird.
- Fügen Sie die entsprechenden API hinzu, je nachdem, wie oft Ihre Website das Intercept referenzieren soll. Diese Anforderungen finden Sie im Abschnitt unten.
API
Wenn Sie möchten, dass Qualtrics Ihr Projekt in einer einzigen Instanz bewertet, verwenden Sie die folgenden beiden Anfragen:
- Diese Anforderung lädt den Bereitstellungscode für alle Intercepts und Creatives auf der Seite. Die API entspricht dem erneuten Laden einer Seite, auf der Code steht.
API();Tipp: Wenn Sie Projekt manuell laden in Ihren Projekteinstellungen aktiviert ist, müssen Sie dieses API nicht aufrufen, um den Bereitstellungscode beim ersten Laden der Seite zu laden. Es ist nur erforderlich, das Laden zu Benutzerkonto, die ohne erneutes Laden auftreten. - Dadurch wird die Bewertung des Bereitstellungscode gestartet und jedes Creative angezeigt, wenn es die Anzeigebedingungen erfüllt.
API();
Wenn Qualtrics Ihren Projektcode mehrmals auf derselben Seite auswerten soll, wiederholen Sie jedes Mal die folgenden drei Schritte:
- Diese Anforderung entfernt den Bereitstellungscode für alle Intercepts oder Creatives, die auf der Seite vorhanden sind.
API(); - Dadurch wird der Bereitstellungscode für alle Intercepts oder Creatives auf der Seite geladen. Dies entspricht dem erneuten Laden der Seite.
API(); - Dadurch wird die Bewertung des Bereitstellungscode gestartet und jedes Creative angezeigt, wenn es die Anzeigebedingungen erfüllt.
API();
