Feedback
Informationen zu Feedback für mobile Apps
Wollten Sie schon einmal ein Pop Over in Ihre App aufnehmen und um Feedback bitten, waren sich aber nicht sicher, wie? Mit der neuen Eingabeaufforderung für mobile Apps können Sie Feedback in Ihren mobilen Apps verwenden!
Implementieren eines Feedback
Die Mobile-App-Eingabeaufforderung hat einen etwas anderen Einrichtungsprozess als andere Creatives. Diese Seite deckt diese einzigartigen Schritte ab, einschließlich:
- Gestalten der Creative
- Intercept einrichten
- InterceptID, ProjectID und BrandID werden abgerufen
- Implementieren des SDK für mobile Apps
Gestalten des Mobile Creative
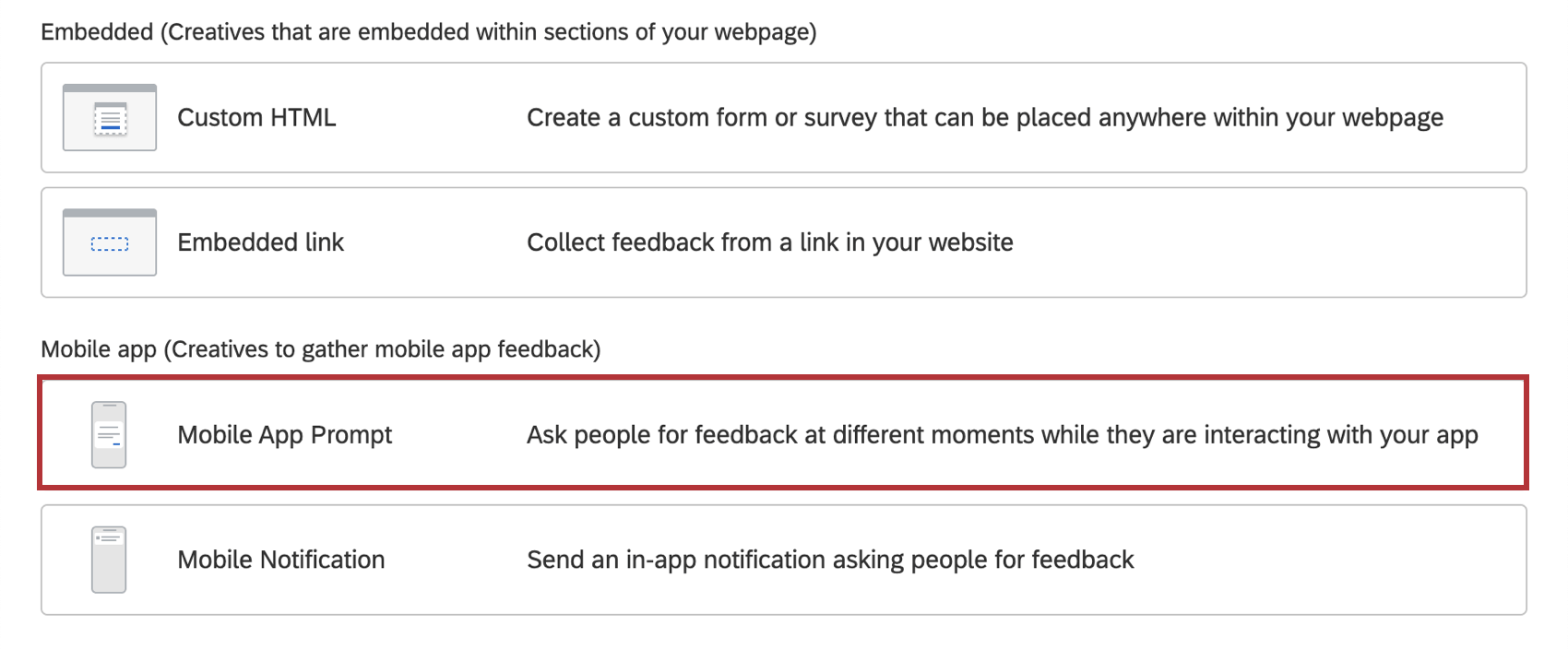
Es gibt drei Arten von mobilen Creatives zur Auswahl: die App-Eingabeaufforderung, die Benachrichtigung und das eingebettete Feedback.
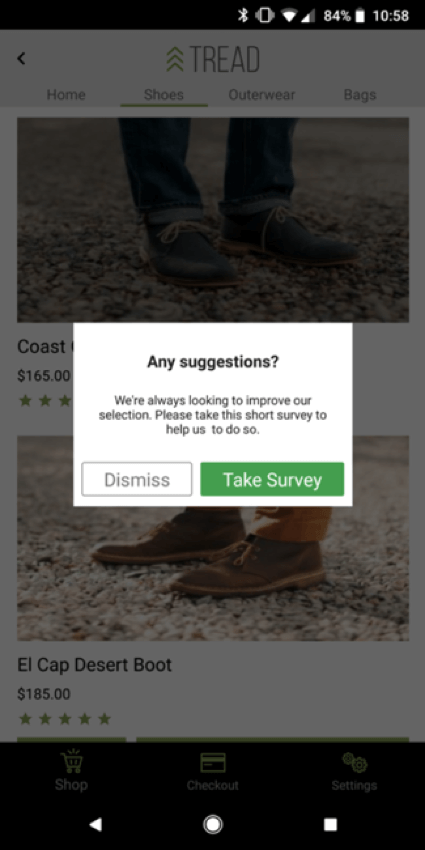
- Eingabeaufforderung für mobile App: Zeigt eine Eingabeaufforderung ähnlich wie ein Pop-Over in Ihrer mobilen App an.
- Mobile Benachrichtigung: Zeigen Sie native Benachrichtigungen an, d. h. Banner.
- Feedback: Zeigen Sie eine eingebettete Umfrage für dialogorientiertes Zuhören in Ihrer App an.
Klicken Sie auf die oben genannten Links, um mehr erfahren zu erfahren!
Creative speichern und Veröffentlichen
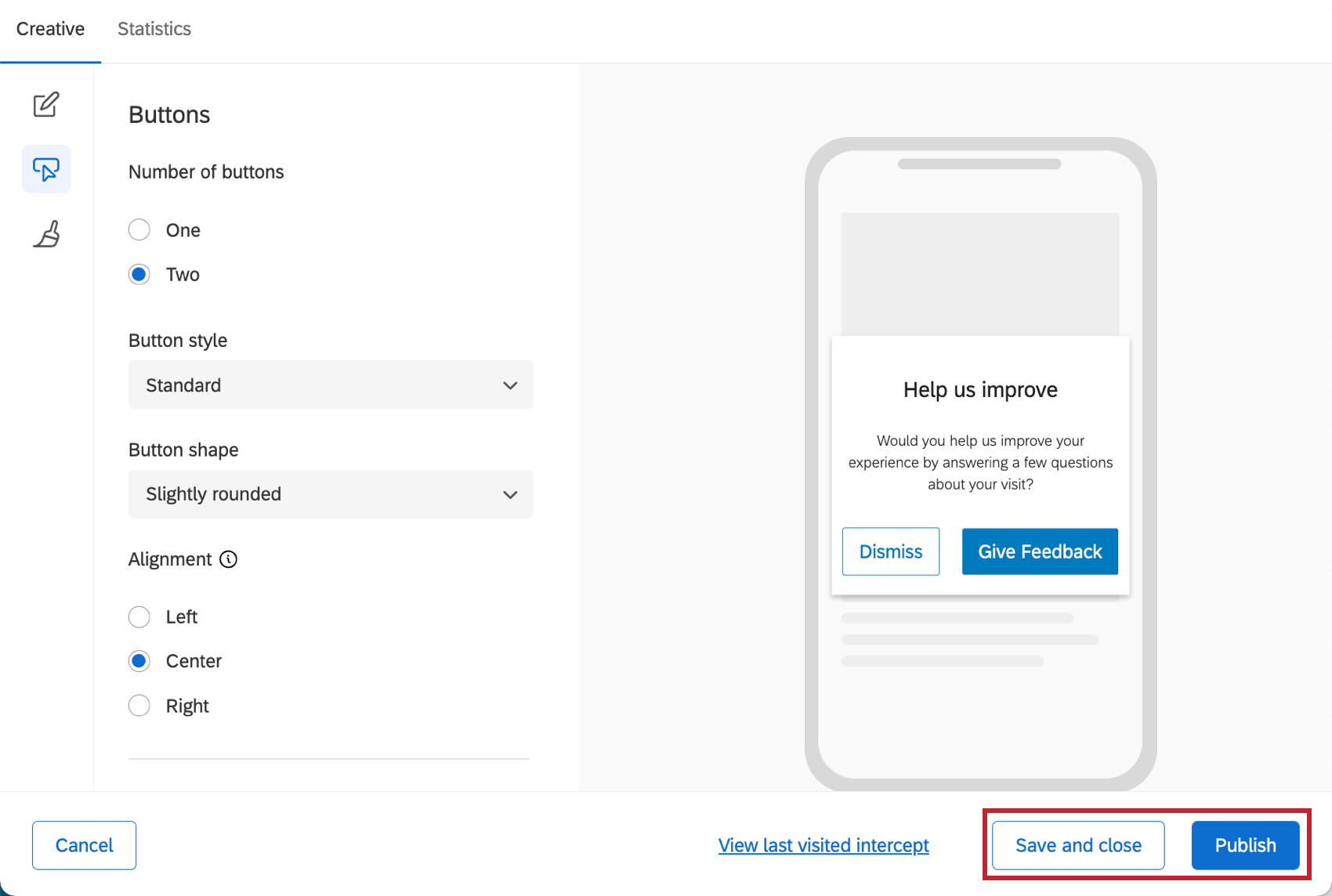
Wenn Sie die Bearbeitung abgeschlossen haben und Ihre Änderungen in der App angezeigt werden sollen, klicken Sie auf Veröffentlichen unten rechts.
Intercept einrichten
Ein Creative sollte mit einem Intercept kombiniert werden! Auswählen Eingabeaufforderung für mobile App aus dem Menü. Wählen Sie dann Intercept erstellen .
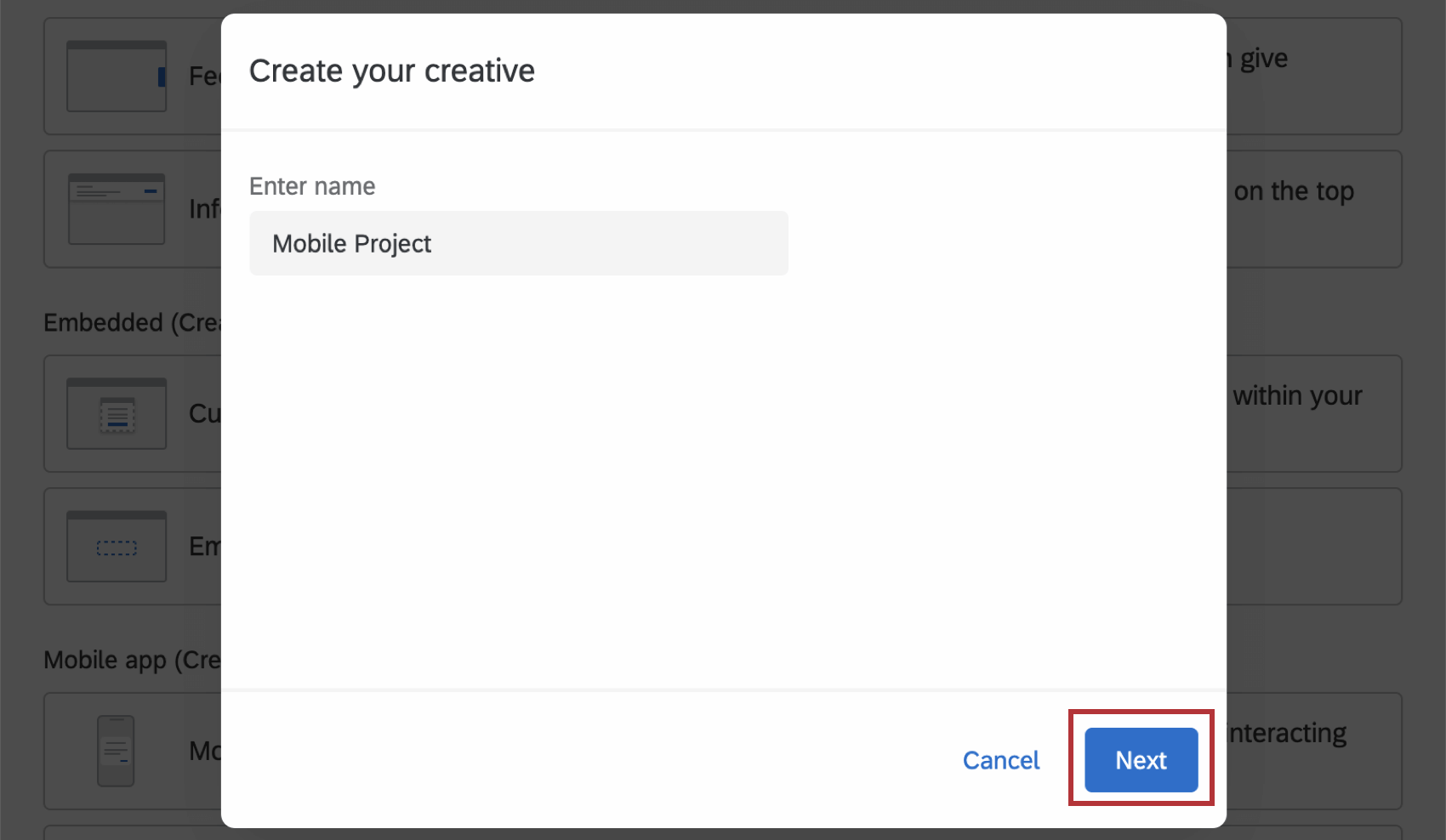
Geben Sie einen Namen für Ihr Creative ein, und klicken Sie dann auf Weiter.
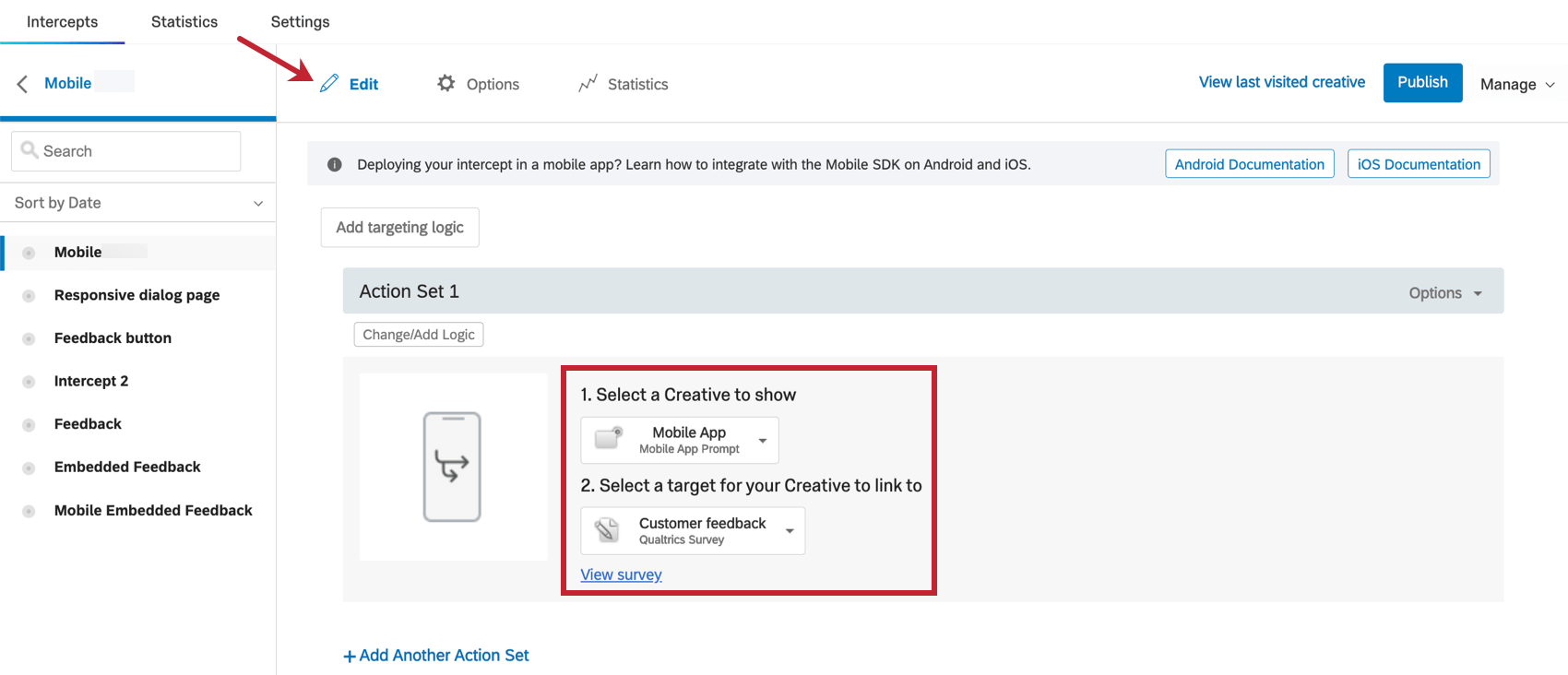
Creative festlegen; Ziel
Legen Sie im Abschnitt Bearbeiten Folgendes fest: Creative für Ihre Eingabeaufforderung für die mobile App, und legen Sie dann Ihr Ziel fest. Im Ziel wird die Drucktaste angezeigt, deren Aktion auf gesetzt ist.
Tipp: Wenn Ihr Creative nur über eine Schaltfläche verfügt und das Intercept geschlossen wird, kann das Ziel auf gesetzt werden. Kein Ziel statt dessen.
Standardmäßig wird das von Ihnen festgelegte Ziel in einem neuen Fenster im mobilen Browser des Besuchers geöffnet. Sie können dies jedoch ändern, um sie in Ihrer App zu öffnen, oder zusätzliche Einstellungen anpassen, wenn Sie die SDK für mobile Apps Implementierung.
Intercept
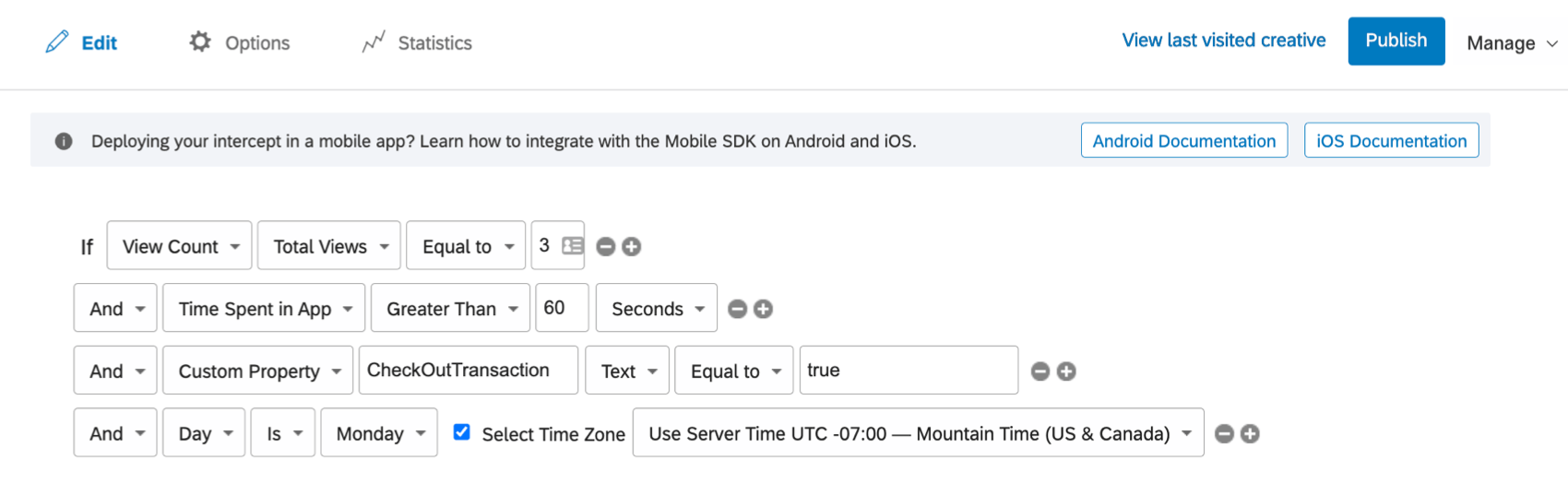
Nachdem Sie das Creative und das Ziel festgelegt haben, können Sie die Bedingungen festlegen, unter denen das Intercept in Ihrer App angezeigt wird, indem Sie auf klicken. Logik ändern/hinzufügen. Das Intercept der mobilen App unterstützt die folgenden Bedingung der Anzeigelogik:
- App-Sitzung: Anzahl der Sichten: Mit dieser Einstellung können Sie die Anzeige des Intercept basierend auf einer bestimmten Anzahl von Seiten steuern, die angezeigt wurden. Gesamtansichten bezieht sich auf eine Logik, die auf der Gesamtzahl der Sichten in der App basiert. Die Logik basiert auf eindeutigen Sichten und Benutzerkonto die eindeutigen Sichten, die vom App-Benutzer gefunden werden.
Tipp: Sie müssen mit Ihrem Entwicklungsteam für mobile Apps zusammenarbeiten, um sicherzustellen, dass Sichten ordnungsgemäß über das SDK aufgezeichnet werden.
- App-Sitzung: In App verbrachte Zeit: Mit dieser Einstellung können Sie die Anzeige des Intercept basierend auf der Zeit steuern, die der App-Benutzer in der App verbracht hat.
Tipp: Sie müssen mit Ihrem Entwicklungsteam für mobile Apps zusammenarbeiten, um sicherzustellen, dass die in der App aufgewendete Zeit ordnungsgemäß über das SDK aufgezeichnet wird.
- App-Sitzung: Benutzerdefinierte Eigenschaft: Mit dieser Einstellung können Sie die Anzeige des Intercept abhängig davon steuern, ob eine benutzerdefinierte Eigenschaft auf einen bestimmten Wert gesetzt wurde. Benutzerdefinierte Eigenschaften sind eindeutige Felder, die von der mobilen App übergeben werden können. Diese benutzerdefinierten Eigenschaften werden in der Regel bestimmten Sichten/Seiten der App zugeordnet, können aber auch Benutzerinformationen oder Ereignisse in der App enthalten, z.B. Benutzernamen, Warenkorbgröße oder andere Datenpunkte.
Tipp: Sie müssen mit Ihrem Entwicklungsteam für mobile Apps zusammenarbeiten, um sicherzustellen, dass die benutzerdefinierte Eigenschaft und ihre Werte auf den spezifischen Seiten/Sichten Ihrer mobilen App festgelegt sind.
- Datum/Uhrzeit: Datum, Tag, Uhrzeit: Mit dieser Einstellung können Sie das spezifische Datum und die Uhrzeit steuern, an dem das Intercept angezeigt wird.
Qualtrics: Legen Sie fest, ob das Intercept angezeigt wird, je nachdem, ob der Besucher an einer Umfrage teilgenommen hat oder nicht. Sie können eine beliebige Umfrage in Ihrem Benutzerkonto auswählen.
Eingebettete Daten
Wenn Sie Ihr Intercept mit einer Qualtrics verbinden, können Sie mithilfe von eingebetteten Daten Besucherdaten und Informationen zu dessen Sitzung speichern.
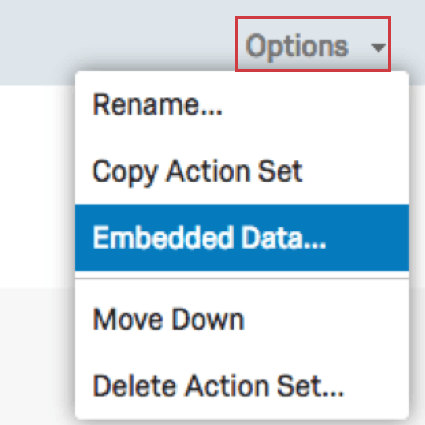
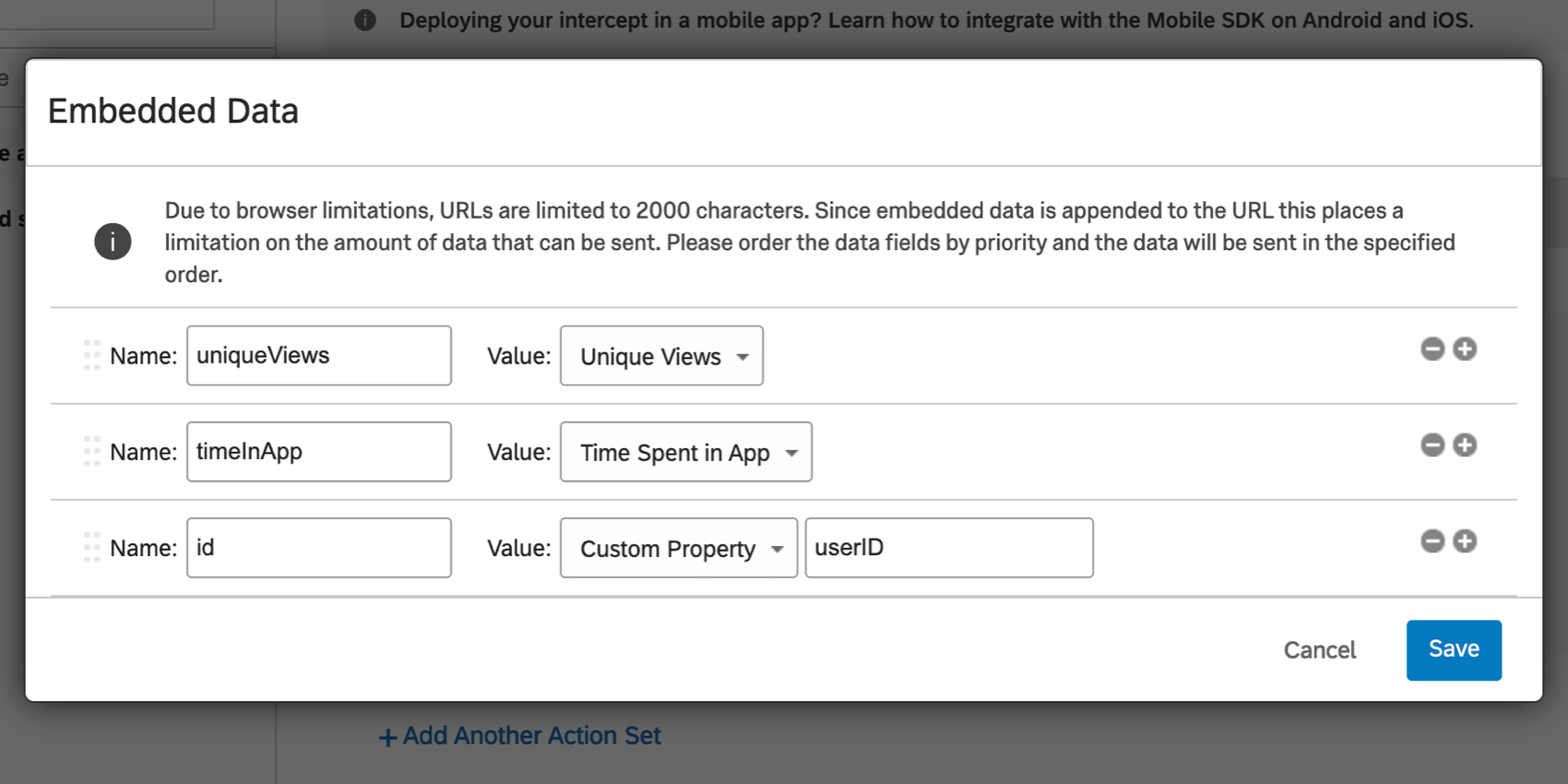
Klicken Sie auf Optionen und wählen Sie dann Eingebettete Daten. Im folgenden Dialogfeld können Sie auswählen, welche eingebetteten Datenwerte Sie an Ihre Umfrage übergeben möchten.
Sie können eingebettete Daten in Bezug auf die Anzahl der in der App besuchten Sichten, die in der App verbrachte Zeit (in Sekunden) und die benutzerdefinierten Eigenschaften übergeben. Benutzerdefinierte Eigenschaften sind Werte, die die App dem SDK bereitstellt, um sie beim Targeting und bei eingebettete Daten zu verwenden. Metadaten über den Benutzer oder seine Erfahrung in der App können über die Funktion Eingebettete Daten in die Umfrage aufgenommen werden.
Beispiel: Im Screenshot unten werden die eingebetteten Daten mit dem Namen uniqueViews in Ihren Umfrage gespeichert. Eindeutige Sichten werden aufgezeichnet.
Intercept ändern
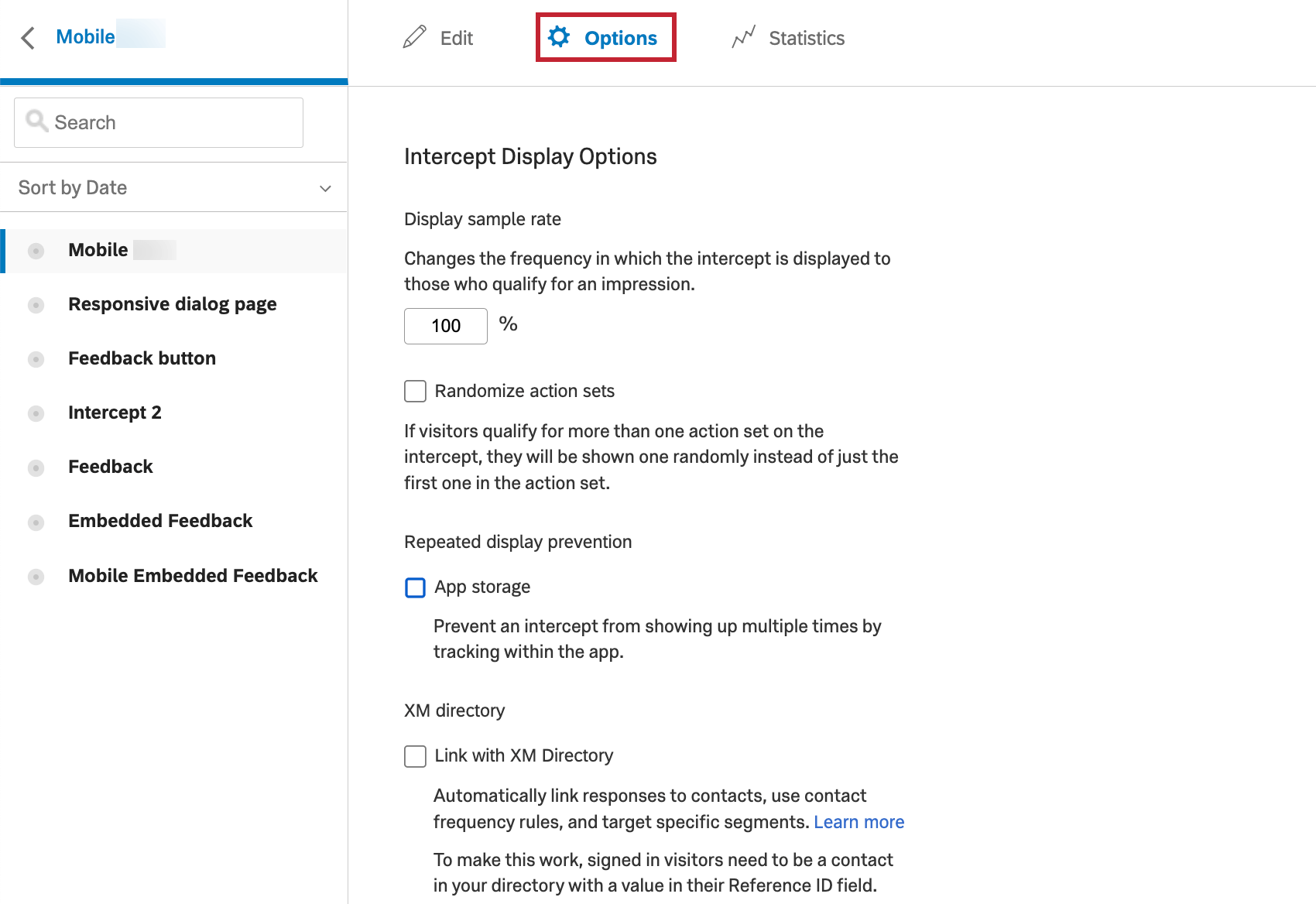
Navigieren Sie zum Optionen um Folgendes zu bearbeiten:
Wiederholte Anzeige verhindern
Mit dieser Einstellung können Sie die wiederholte Anzeige der Intercepts für Ihre App-Benutzer verhindern. Sie können beispielsweise festlegen, dass das Intercept Benutzern nur einmal im Monat angezeigt werden soll.
Stichprobenahme anzeigen
Mit dieser Einstellung können Sie die Stichprobenahme für die Intercept steuern.
Randomisierte Aktionssätze
Wenn Ihr Intercept mehrere Aktionssätze hat und mehr als einer für Ihren Besucher gilt, wird ihm zufällig ein Aktionssatz zugewiesen, anstatt den ersten Aktionssatz in der Liste zu erhalten.
Veröffentlichen und Aktivieren Ihres Intercept
Nachdem Sie Ihre Intercept konfiguriert haben, stellen Sie sicher, dass Sie Veröffentlichen und Aktivieren Ihr Intercept, damit es für die Benutzer Ihrer mobilen App angezeigt wird.
Intercept, Projekt-ID, & Instanz
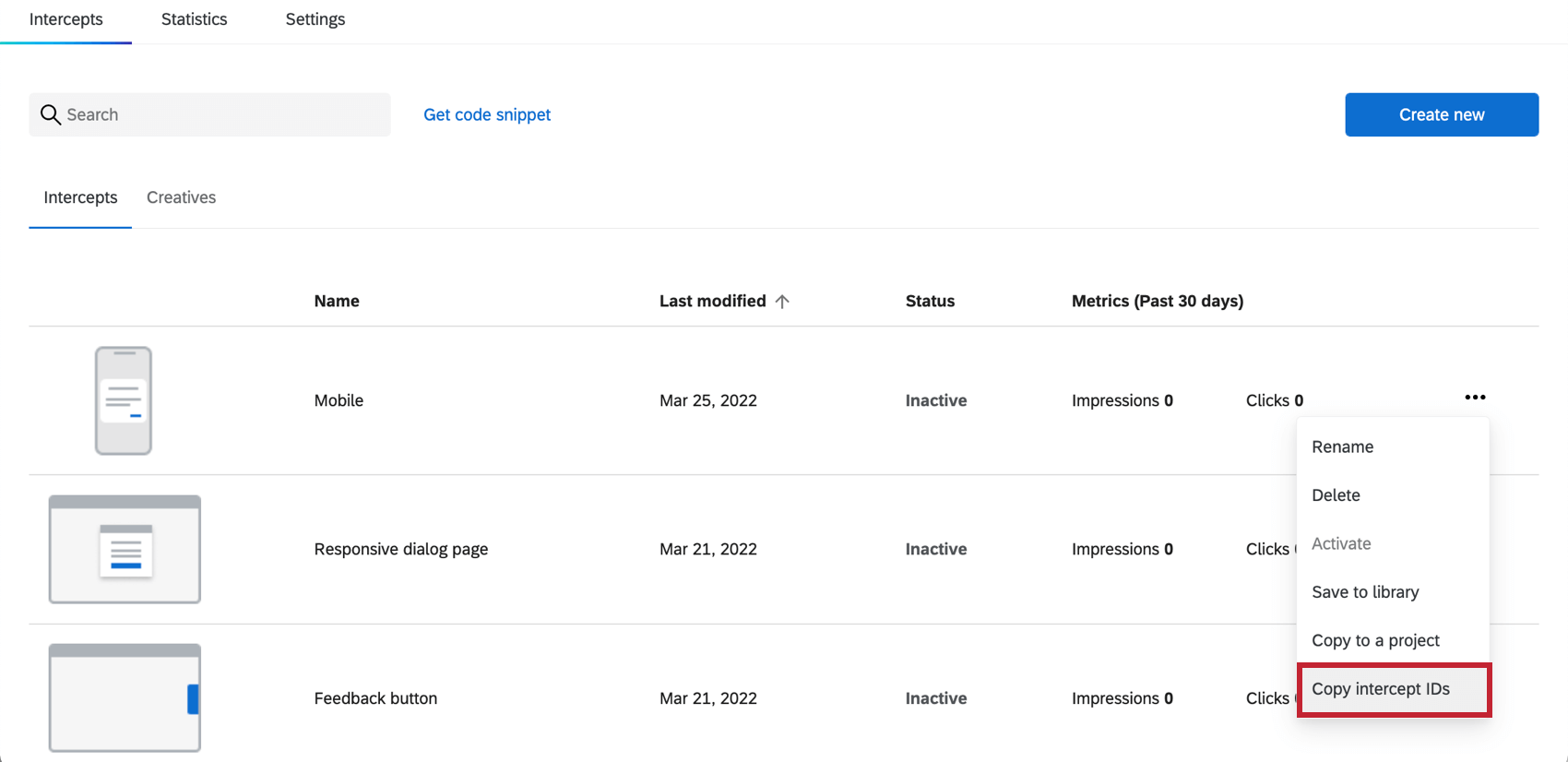
Sie müssen die Intercept, die Projekt-ID und die Instanz für das Intercept mit Ihrem Entwicklungsteam für mobile Apps teilen. Diese IDs sind auf der Intercepts-Listenseite verfügbar, indem Sie Folgendes auswählen: Intercept kopieren im Dropdown-Menü Aktionen.
Klicken Sie auf Intercept kopieren und sie an Ihr Team senden.
Mobile App-SDK
Sie müssen eine Integration implementieren, damit Ihr Mobile App-Feedbackprojekt einsatzbereit ist. Das Mobile App-SDK (Software Developer’s Kit) finden Sie auf den folgenden Seiten:
- Erste Schritte mit iOS
- iOS-API-Referenz
- Erste Schritte mit Android
- Android-API-Referenz
- React Native API
- Benachrichtigungen (Android)
- Benachrichtigungen (iOS)
Intercept, Projekt- und Instanz sind alle erforderlich, um SDK-Aufrufe zu initialisieren. Siehe über Abschnitt um mehr erfahren.