Eingebettete Ziele formatieren
Informationen zum Formatieren eingebetteter Ziele
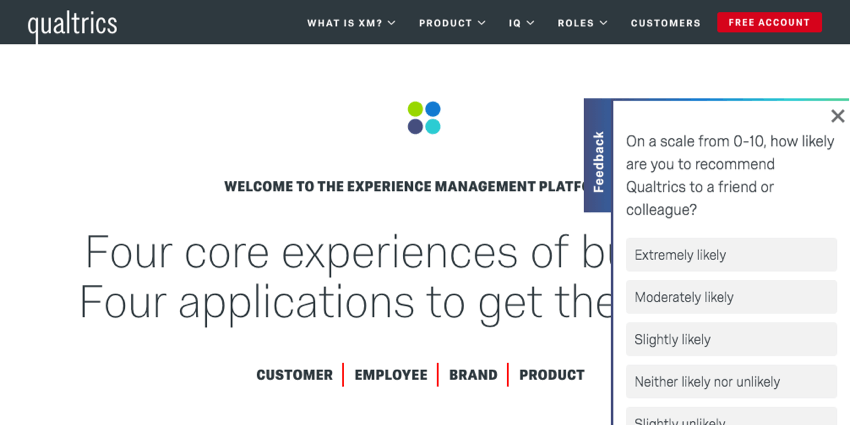
Das Ziel eines Creative ist, wo Ihr Link angezeigt werden soll. Ein eingebettetes Ziel ist nicht nur ein Link, sondern ein eingebettetes Fenster, in dem Sie die Ziel oder Umfrage anzeigen, anstatt einfach nur eine Verknüpfung herzustellen.
Eingebettetes Ziel einem Creative hinzufügen
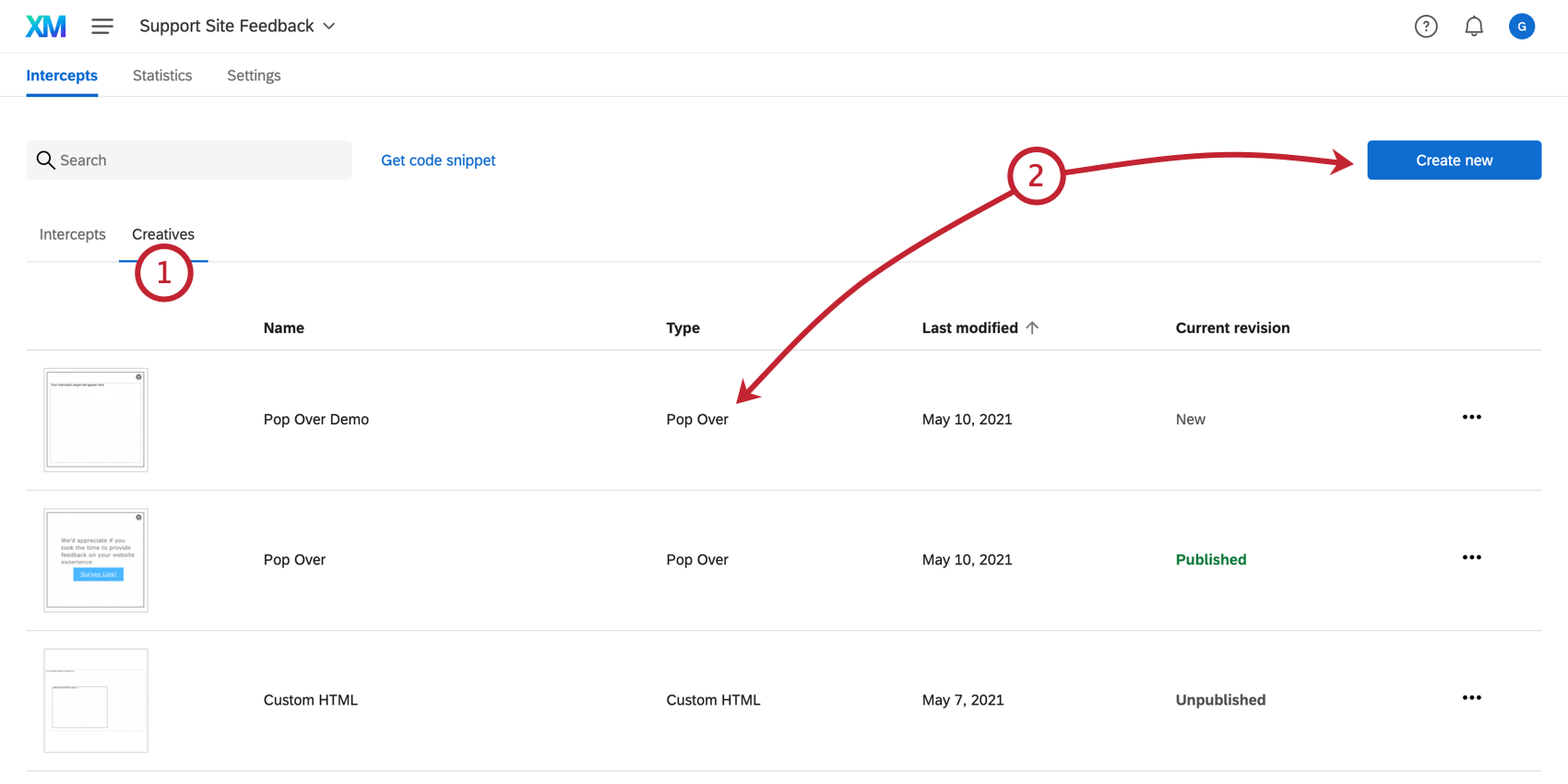
- Wechseln Sie zum Creatives Registerkarte.

- Klicken Sie auf Neu anlegen um ein neues Creative zu generieren, oder klicken Sie auf ein vorhandenes Creative, um es zu bearbeiten.
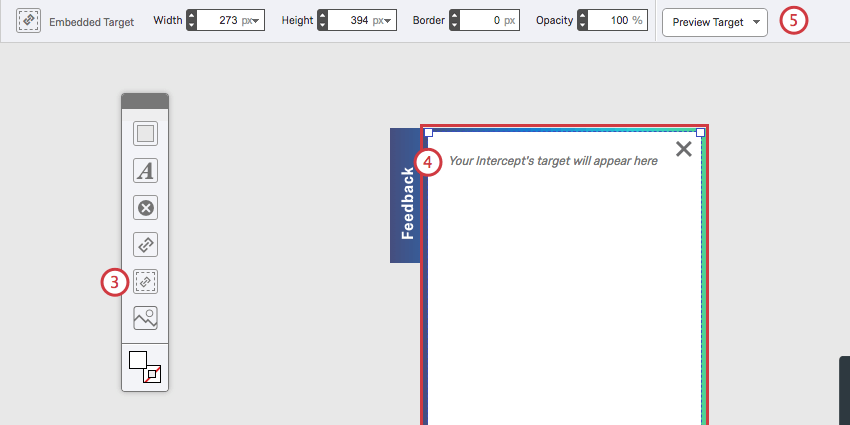
- Klicken Sie in der Symbolleiste für neue Elemente auf das Symbol für das eingebettetes Ziel.

- Ziehen Sie Ihr eingebettetes Ziel per Drag&Drop auf die gewünschte Größe und Position auf Ihrem Creative.
- Sie können auch die Symbolleiste oben verwenden, um Dimensionen, Rahmen, Deckkraft usw. für das eingebettetes Ziel anzupassen.
Entfernen von Blätterleisten
Eines der Hauptanliegen, das die meisten Benutzer beim Erstellen eines eingebettetes Ziel haben, ist die Anpassung innerhalb des Creative, sodass es nicht blättert. Insbesondere wenn es sich bei Ihrer Umfrage um eine einzelne Frage handelt, schadet dies nicht der Erfahrung des Besuchers, um sicherzustellen, dass die Umfrage auf das Creative passt, ohne dass der Besucher blättern muss.
Um das eingebettetes Ziel zu formatieren, arbeiten Sie nicht auf der Feedback, sondern hauptsächlich in der Umfrage selbst.
Fragenlänge
Um eine Umfrage zu erhalten, die zum Creative passt, sollten Sie sicherstellen, dass Ihre Fragen kurz und prägnant sind. Du solltest keine entscheidenden Informationen opfern, aber versuche nicht, übermäßig komplizierte Sätze zu schreiben, wo ein einfacher wird.
Kompliziert: Denken Sie noch heute an Ihre Erfahrung bei der Navigation auf unserer Website. Wie würden Sie aus den folgenden Optionen unsere Website bewerten?
Einfach: Wie würden Sie unsere Website bewerten?
Im Allgemeinen verbessert die kurze und süße Beibehaltung von Fragen auch das Gesamterlebnis Ihres Besuchers, sodass Ihre Umfrage leicht verständlich und schnell abgeschlossen werden kann.
Abstand zwischen Fragen
Wenn Sie verhindern möchten, dass eine Umfrage mit mehreren Fragen geblättert wird, ist es wichtig, den Abstand zwischen Fragen zu minimieren.
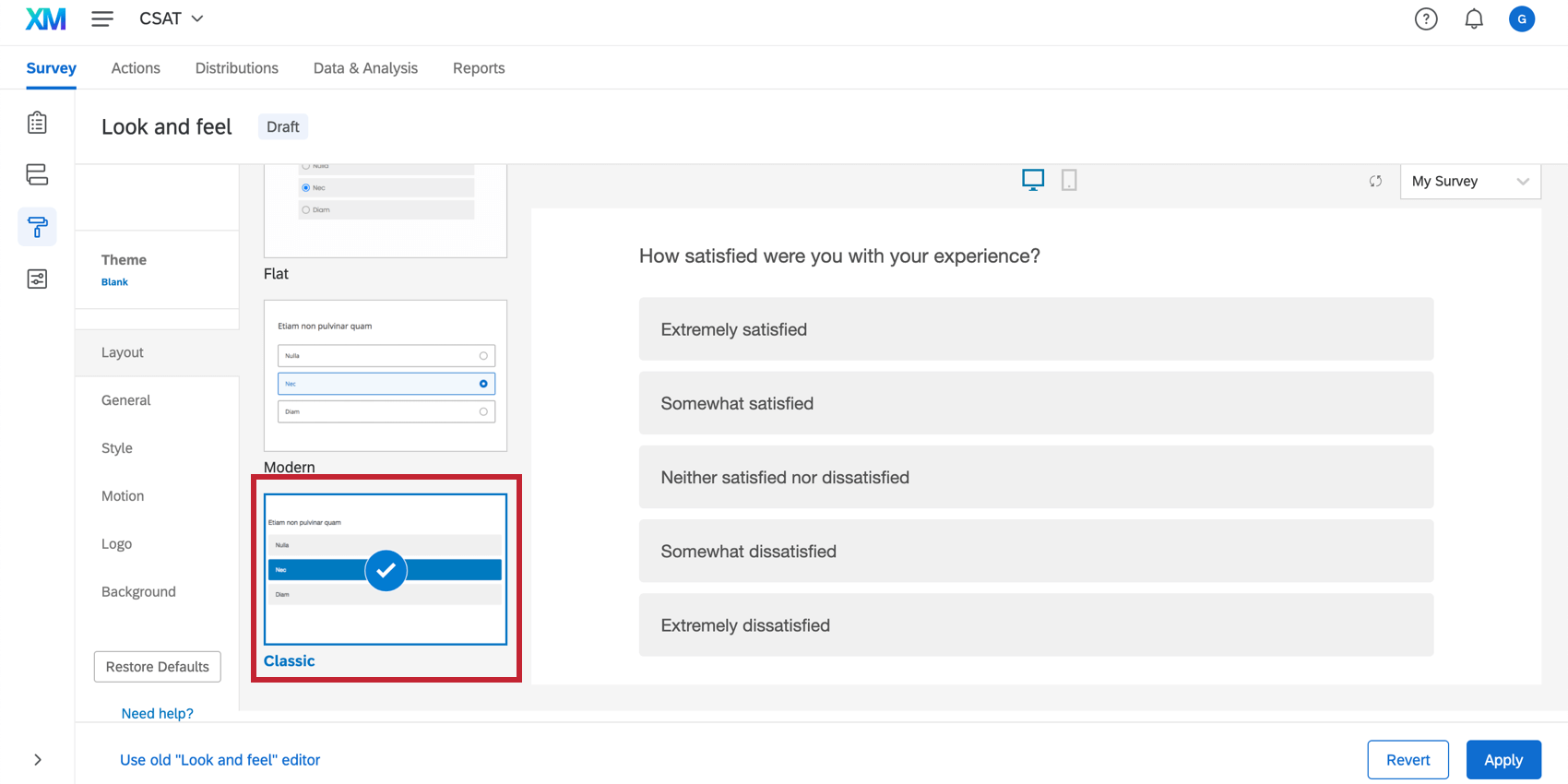
Wir empfehlen die Verwendung der Klassisch Layout im Design Editor, da er so konzipiert wurde, dass Leerraum für ein optimiertes Erlebnis mit Ihrem eingebettetes Ziel reduziert wird.
Sie können auch den Fragenabstand innerhalb der Design“. Stellen Sie sicher, dass die Fragenabstand in der Stil Abschnitt ist gesetzt auf Kompakt.

Tipp: Matrix kann durch die Notwendigkeit ihres Formats viel Platz in Anspruch nehmen. Wenn Sie jedoch eines verwenden müssen, stellen Sie sicher, dass Leerzeichen hinzufügen ist entmarkiert. Ob Sie Mobilfreundlich oder nicht, hängt möglicherweise vom Inhalt Ihrer Frage ab. Weitere Informationen zur Einstellung “Mobilfreundlich” finden Sie unter. Optimierung mobiler Umfrage.
Der Platz zwischen den Fragen kann auch angepasst werden, wenn Sie ein Designvorlage kaufen. Siehe Abschnitt zu Theming unten.
Seitenumbrüche
Wenn Ihre Umfrage unbedingt mehrere Fragen benötigt, können Sie Seitenumbrüche hinzufügen zwischen den Fragen, um das Blättern zu vermeiden. Stattdessen klickt der Besucher auf die Schaltfläche Weiter, um weitere Optionen anzuzeigen.
Schriftgrößen
Um eine Umfrage an ein Creative anzupassen, müssen Sie Schriftart und -größe anpassen. Navigieren Sie zum Stil Abschnitt des Menüs Design“ zum Ändern der Umfrage Schriftarten. Sie können Fragen- oder Antworttext global unabhängig voneinander bearbeiten.
&Kopfzeilen; Fußzeilen
Kopf- und Fußzeilen können Ihrer Umfrage zusätzlichen unnötigen Platz hinzufügen. Erwägen Sie stattdessen, dem Creative Logos und solche hinzuzufügen, und stellen Sie sicher, dass die Umfrage frei von Kopf- oder Fußzeilen ist.
Gehen Sie dazu auf die Registerkarte Allgemein des Menüs Design”, und wählen Sie Bearbeiten in den Einstellungen für die Kopf- oder Fußzeile.
Theming
Jedes Designvorlage hat seine eigenen Standardeinstellungen und Formatierungen. Daher kann sich das von Ihnen ausgewählte Designvorlage darauf auswirken, wie viele Bearbeitungen Sie vornehmen, um die Umfrage in das eingebettetes Ziel einzupassen. Im Allgemeinen werden minimalistische Themen ohne Logos und überschüssige Funktionen weniger Platz einnehmen.
Um ein Designvorlage auszuwählen, gehen Sie zu Designvorlage des Menüs Design und wählen Sie ein verfügbares Designvorlage aus.
Benutzerdefiniertes CSS
Sie können auch Benutzerdefiniertes CSS hinzufügen in der Stil Registerkarte des Menüs Design”, um die Einstellungen eines Designvorlage anzupassen, einschließlich des Abstands zwischen den Fragen.
Umfragenerlebnis
Beim Entwerfen Ihrer Umfrage empfehlen wir die Verwendung von Neue Umfrage. Die Oberfläche soll Ihre Umfrage mobiler gestalten, benutzerfreundlicher und für Ihre Umfrageteilnehmer zugänglich machen. Beispielsweise sind Matrix in der neuen Umfrage immer in einem für Mobilgeräte geeigneten Akkordeon-Format, auch wenn die Für Mobilgeräte geeignet Option wurde in der Frage selbst nicht aktiviert. Das neue Umfrage ist nun das Standardlayout für Umfragen, aber bei älteren Umfragen oder Umfragen, die aus einer Kopie erstellt wurden, wird dieses Layout möglicherweise noch nicht angewendet.
Creative Dimensionen
Es gibt eine Änderung innerhalb der Website-/App-Feedback selbst, die dazu beitragen kann, die Blätterleiste zu entfernen. Da Ihre Umfrage innerhalb des Creative reaktionsfähig ist, kann sich die Anpassung der Höhe oder Breite Ihres eingebettetes Ziel auf die Darstellung Ihrer Umfrage auswirken. Um diese Änderung vorzunehmen, navigieren Sie zum Bearbeiten Registerkarte des Creative, und passen Sie das eingebettetes Ziel in Ihrem Creative an.
Testen
Das wichtigste Werkzeug beim Bearbeiten Ihres eingebettetes Ziel ist das Intercept testen Abschnitt beschriebenen Schritte befolgen. Nachdem Sie die gewünschten Änderungen an Ihrer Umfrage vorgenommen haben, kehren Sie zum Abschnitt Intercept testen zurück, und verwenden Sie das Bookmarklet, um zu sehen, wie Ihre Änderungen im Intercept aussehen, wenn es live ist.
Titel für Barrierefreiheit zum eingebetteten Ziel hinzufügen
Das Hinzufügen eines Barrierefreiheit ist eine schnelle und einfache Möglichkeit, um sicherzustellen, dass sie für sehbehinderte Website-Besucher zugänglich ist.
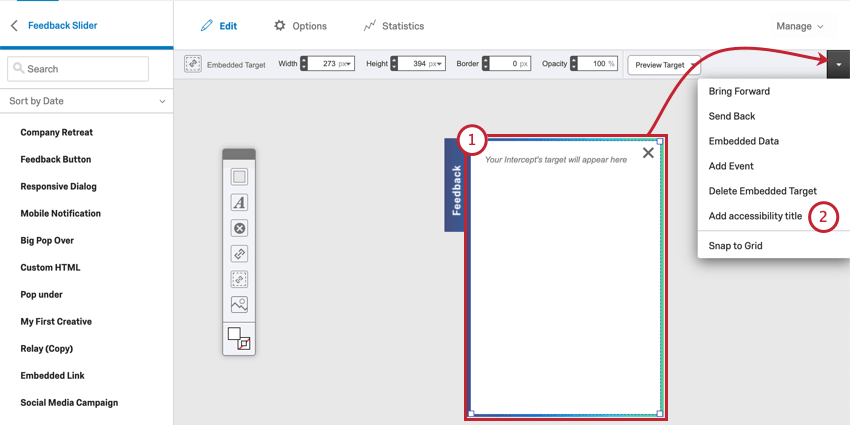
- Klicken Sie mit der rechten Maustaste auf das eingebettetes Ziel, oder klicken Sie auf das eingebettetes Ziel, und verwenden Sie dann den Dropdown-Pfeil in der Symbolleiste.

- Auswählen Barrierefreiheit hinzufügen.
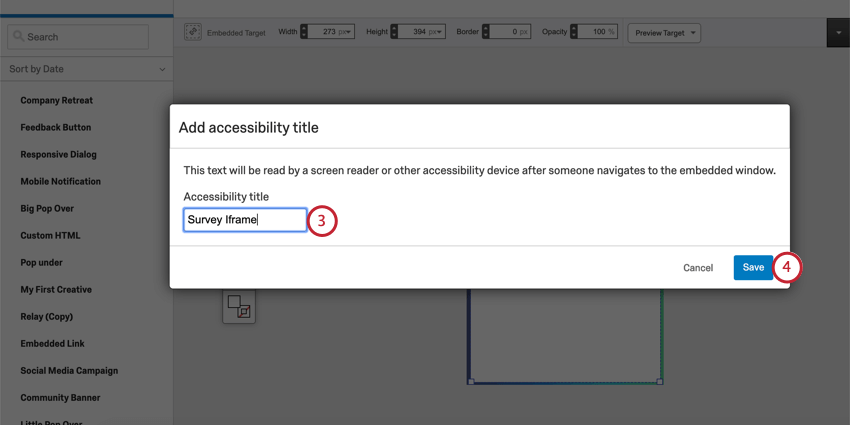
- Schreiben Sie den Text, den das Bildschirmausleseprogramm lesen soll, wenn jemand zum eingebettetes Ziel navigiert.

- Klicken Sie auf Speichern.