Verwenden von Gesundheitsdaten für digitale Programme als CX-Dashboard
Informationen zur Verwendung von Gesundheitsdaten für digitale Programme als CX-Dashboard
Manchmal möchten Sie Dashboards erstellen, um Erkenntnisse in Ihre Website-Besucher und die Daten zu erhalten, die von Ihrem digitale Programme. CX können Sie diese Daten als Datenquelle verwenden, sodass Sie aktuelle Daten Ihrer Website-Besucher visualisieren können, um sie in Echtzeit zu verstehen. Nach der Zuordnung verhalten sich diese Daten wie reguläre Umfrage.
Die digitalen Statistiken, die in Ihren Dashboards visualisiert werden können, sind Seitenansichten, Impressionen und Klicks. Weitere Informationen zu diesen Statistiken finden Sie unter Statistiken in Website- / App-Erkenntnisse-Projekten.
Sie können digitale Programmdaten in einem Dashboard verwenden, wenn Sie erstellt haben oder Eigentümer des Website-/Erkenntnisse sind, das diese Daten enthält, oder wenn Sie als Benutzer hinzugefügt die das Projekt verwalten können.
Anforderungen
Um digitale Programmdaten in einem Dashboard verwenden zu können, benötigen Sie Folgendes:
- Ein Website-/Erkenntnisse mit mindestens einem Intercept und einem Creative.
Achtung: Sie müssen Eigentümer des Projekts sein oder ein Benutzer die das Projekt verwalten können.
- Daten in Ihrem Projekt, z. B. Impressionen oder Klicks, die durch Tests oder Live-Sitzungen gesammelt wurden.
Tipp: Dies kann bestätigt werden, indem Sie zum Registerkarte Statistik in Ihrem Website-/Erkenntnisse.
- Ein CX-Dashboard-Projekt.
Tipp: Wenn Sie kein Dashboard angelegt haben oder ein neues verwenden möchten, finden Sie weitere Informationen unter. Projekt & anlegen; Dashboard hinzufügen (CX)
Hinzufügen digitaler Programmdaten als Dashboard
Sobald Sie ein Website-/App-Erkenntnisse-Projekt mit Daten sowie ein CX-Dashboard-Projekt haben, können Sie Ihren Datensatz als externe Quelle innerhalb des Dashboards hinzufügen. Siehe Datenquellen zuordnen für Anweisungen. Wenn das Datenset einem Dashboard hinzugefügt wird, können Sie mithilfe Ihrer digitalen Daten Widgets erstellen.
Daten im Dashboard
Nachdem Sie Ihre Daten als Dashboard hinzugefügt haben, müssen Ihre Daten bestimmten Dashboard zugeordnet werden. Mit Website-/Erkenntnisse sind 9 Felder verknüpft, die in Ihrem Dashboard verwendet werden können. Siehe Verfügbare Dashboard finden Sie weitere Informationen zu diesen Feldern.
Wenn Sie ein vorhandenes Dashboard verwenden, das bereits zugeordnete Felder enthält, erstellt der Dashboard nicht automatisch Website-/Erkenntnisse in Ihrer Dashboard. Sie müssen die Felder manuell anlegen und zuordnen.
Nachdem Sie Ihr Website-/Erkenntnisse als Dashboard hinzugefügt haben, wählen Sie Hinzufügen um die Felder des digitalen Programms automatisch hinzuzufügen, und klicken Sie auf Sichern Sie.
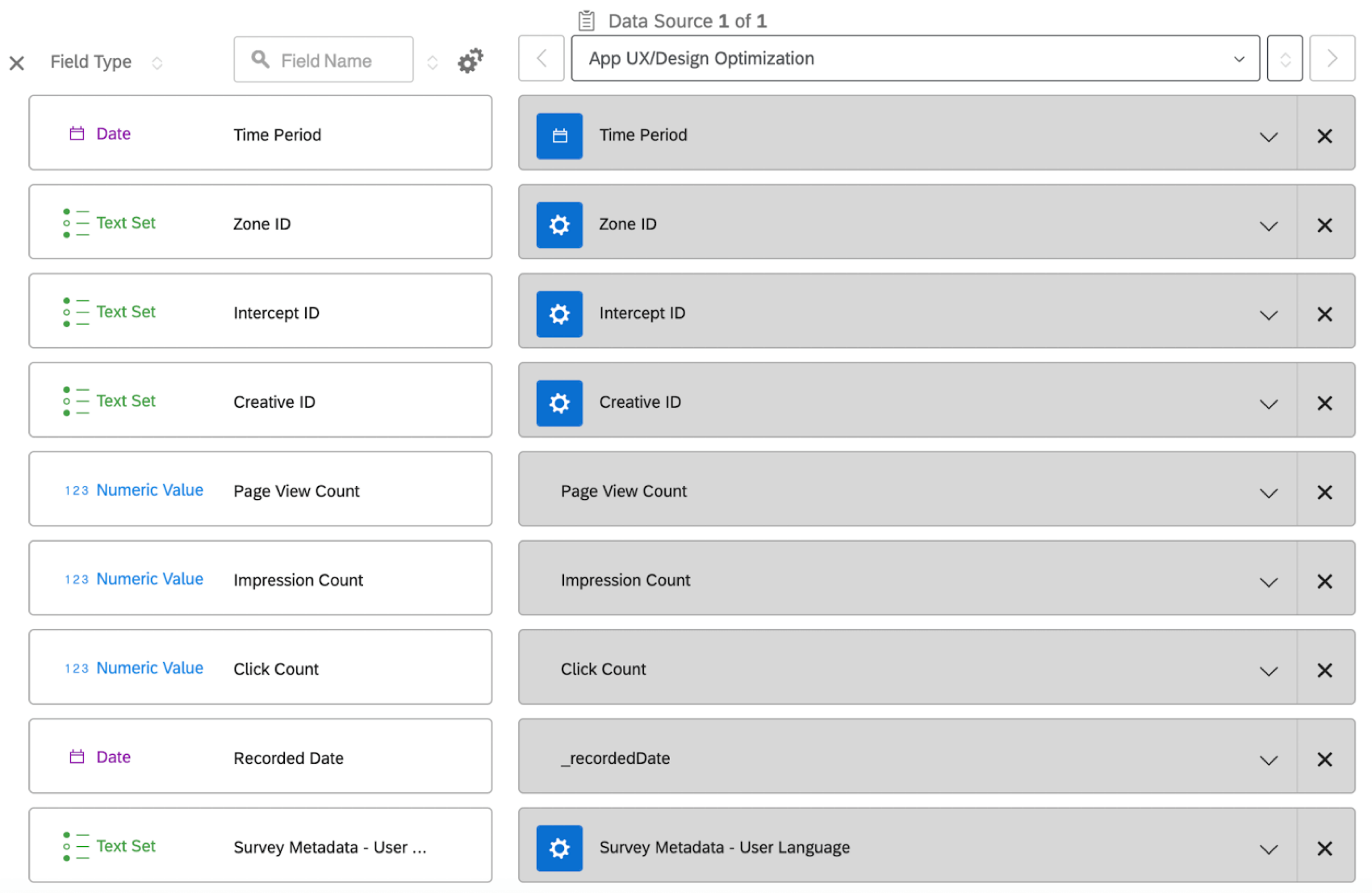
Verfügbare Dashboard
Die folgenden Felder sind automatisch enthalten, wenn Sie Ihre digitalen Programmdaten einem neuen Dashboard zuordnen. Wenn Sie Ihre Daten einem vorhandenen Dashboard zuordnen, können Sie diese Felder manuell mit dem Datenmapper hinzufügen. Siehe Neue Felder hinzufügen für Anweisungen.
- Zeitraum: Das Datum, an dem die Statistik aufgetreten ist. Diese Daten und Zeiten beziehen sich auf die Zeitzone GMT -7.
- Zonen-ID: Die Zone Ihres Website-/Erkenntnisse.
- InterceptID: Die Intercept Ihres Website-/Erkenntnisse.
- CreativeID: Die Creative Ihres Website-/Erkenntnisse.
- Seitenanzeigeanzahl: Anzahl der Seitenaufrufe innerhalb des Projekts.
- Anzahl der Impression: Anzahl der Impressionen innerhalb des Projekts.
- Klicken Sie auf Anzahl: Anzahl der Klicks innerhalb des Projekts.
- Erfassungsdatum: Das Datum, an dem die Statistik aufgezeichnet wurde.
- Metadaten: Die Sprache eines Benutzers.
Benutzerdefinierte Metriken
Um Metriken wie Abdruckrate, Klickrate oder Erledigungsrate anzuzeigen, können Sie Folgendes anlegen: benutzerdefinierte Kennzahlen in Ihrem Dashboard. Verwenden Sie die folgenden Formeln, um diese Metriken anzulegen:
- Impressionsrate: Anzahl Impressionen (Summe) / Anzahl der Seitenaufrufe (Summe)
- Klickrate: Anzahl der Klicks (Summe) / Anzahl der Impressionen (Summe)
- Ausfüllrate: # (Anzahl) der Antworten auf Umfragen / # Klicks/Impressionen/Seitenaufrufe (Summe)
Tipp: Für diese Berechnung müssen Sie mindestens zwei Datenquellen haben: die Umfrage, die Daten sammelt, und die digitalen Kennzahlen. Dies ist eine ungefähre Kennzahl, je nachdem, ob Sie die Anzahl der Antworten über Klicks, Impressionen oder Seitenaufrufe anzeigen möchten.
Erstellen von Widgets
Nachdem Sie Ihre Daten Ihrem Dashboard zugeordnet haben, können Sie Ihre Widgets erstellen. Siehe Erstellen von Widgets (CX) Hier erhalten Sie einen allgemeinen Überblick über die Erstellung von Dashboard. Dieser Abschnitt enthält spezifische Anleitungen zum Anzeigen von Gesundheitsdaten digitaler Programme.
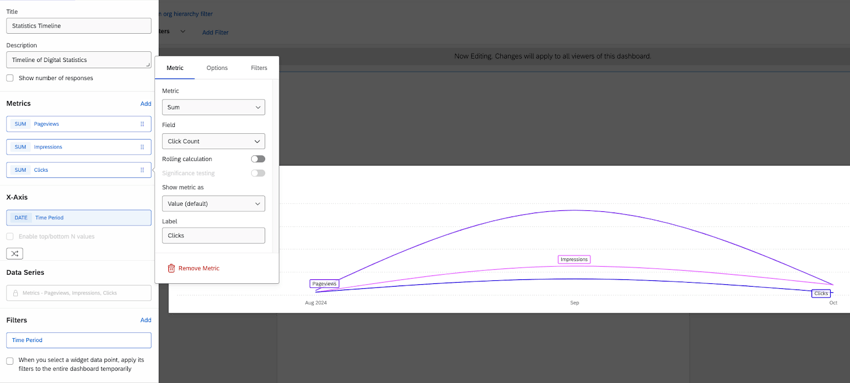
Liniendiagramme
Um ein Widget für ein Liniendiagramm einzurichten, verwenden Sie die folgenden Einstellungen:
- Metriken: Fügen Sie 3 Summenmetriken hinzu, eine für jede Statistik:
- Seitenaufrufe
- Zugriffe
- Klicks
Tipp: Sie können auch drei separate Liniendiagramm anlegen und jeweils nur eine Metrik hinzufügen.
- X-Achse: Zeitraum
Im Folgenden finden Sie ein Beispiel dafür, wie dies aussehen würde:

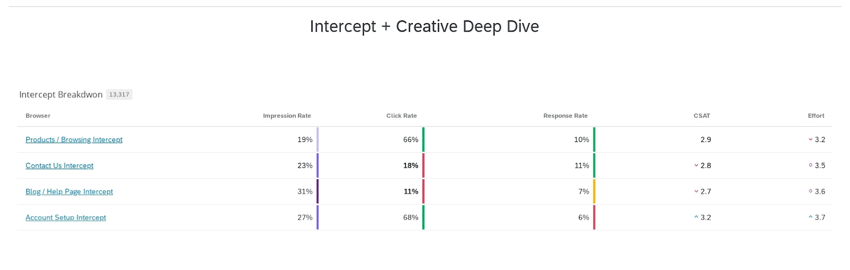
Tabellen-Widgets
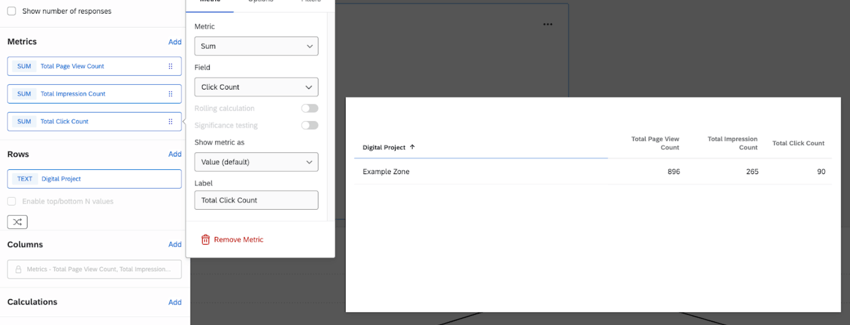
Für die Widget wählen Sie die Summe für die folgenden Statistiken:
- Seitenaufrufe
- Zugriffe
- Klicks
Wählen Sie für die Zeilen den Namen des digitalen Projekts.
Im Folgenden finden Sie ein Beispiel dafür, wie dies aussehen würde:

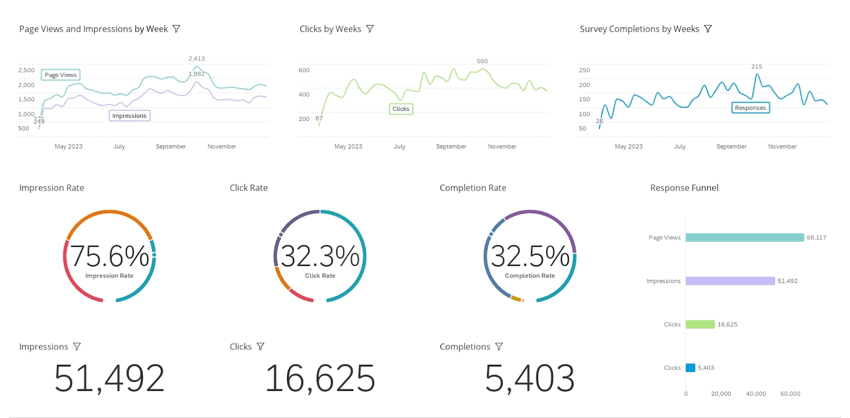
Dashboard
Im Folgenden finden Sie ein Beispiel für ein Dashboard die Gesundheit digitaler Programme.