Dashboard
Auf Ihr Dashboard zugreifen
Tipp: Auf dieser Seite können Sie das Designvorlage Ihres Dashboard bearbeiten. Informationen zum Bearbeiten des Designvorlage für Ihre Umfrage finden Sie auf der Supportseite unter &Erscheinungsbild.
CX, EX und BX-Dashboards
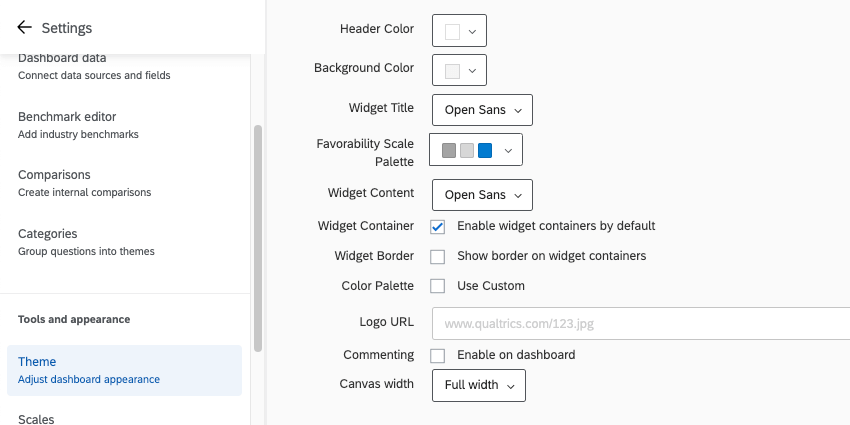
Unabhängig davon, ob Sie mit einem CX, BX- oder EX arbeiten, können Sie wie folgt auf die Designvorlage Ihres Dashboard zugreifen:
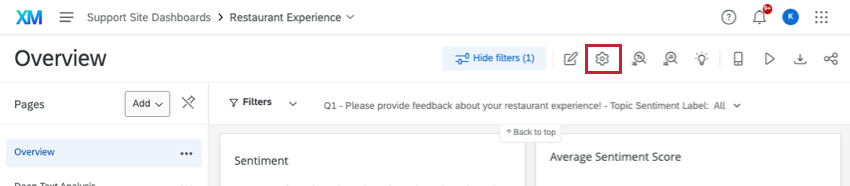
- Klicken Sie auf das Zahnrad, um zu den Einstellungen Ihres Dashboard zu gelangen.

- Auswählen Designvorlage auf der linken Seite.

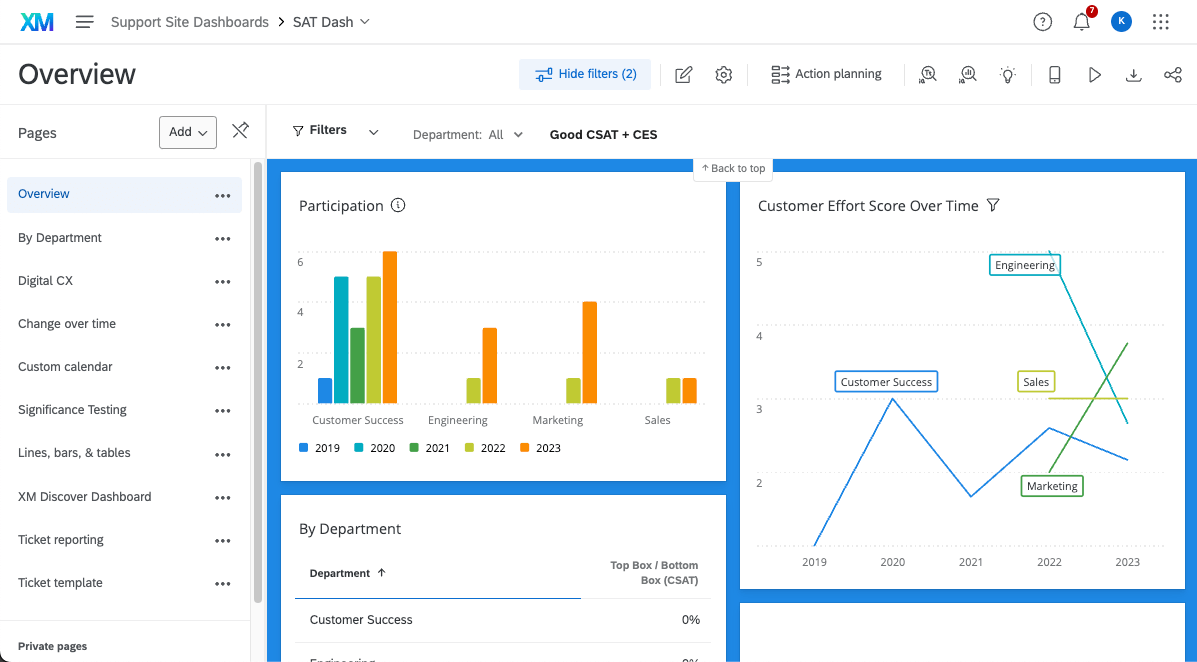
Ergebnis-Dashboard
Tipp: Ergebnisse haben nicht die Seitenposition oder Seitensymbole anzeigen Einstellungen.
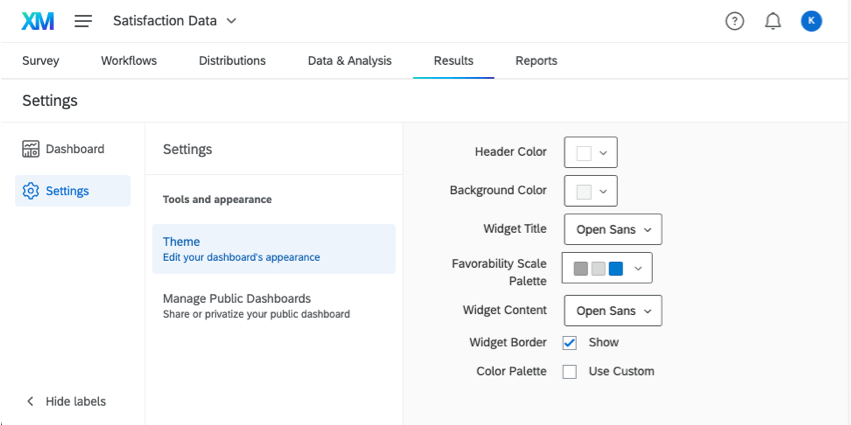
Dashboard bearbeiten
Sie können mehrere Aspekte des Erscheinungsbilds Ihres Dashboard anpassen. Sobald Sie Änderungen an einer dieser Einstellungen vorgenommen haben, werden diese automatisch gesichert.
- Kopfzeilenfarbe: Fügen Sie unterhalb der obersten Kopfzeile des Dashboard eine dünne Farblinie hinzu. Ändert auch die Farbe des Symbols für die Benutzerkontoeinstellungen.

- Hintergrundfarbe: Farbe des Dashboard ändern. Der Hintergrund ist der Abstand zwischen Widgets, nicht die Seitennavigation oben oder der Hintergrund der Widgets selbst.

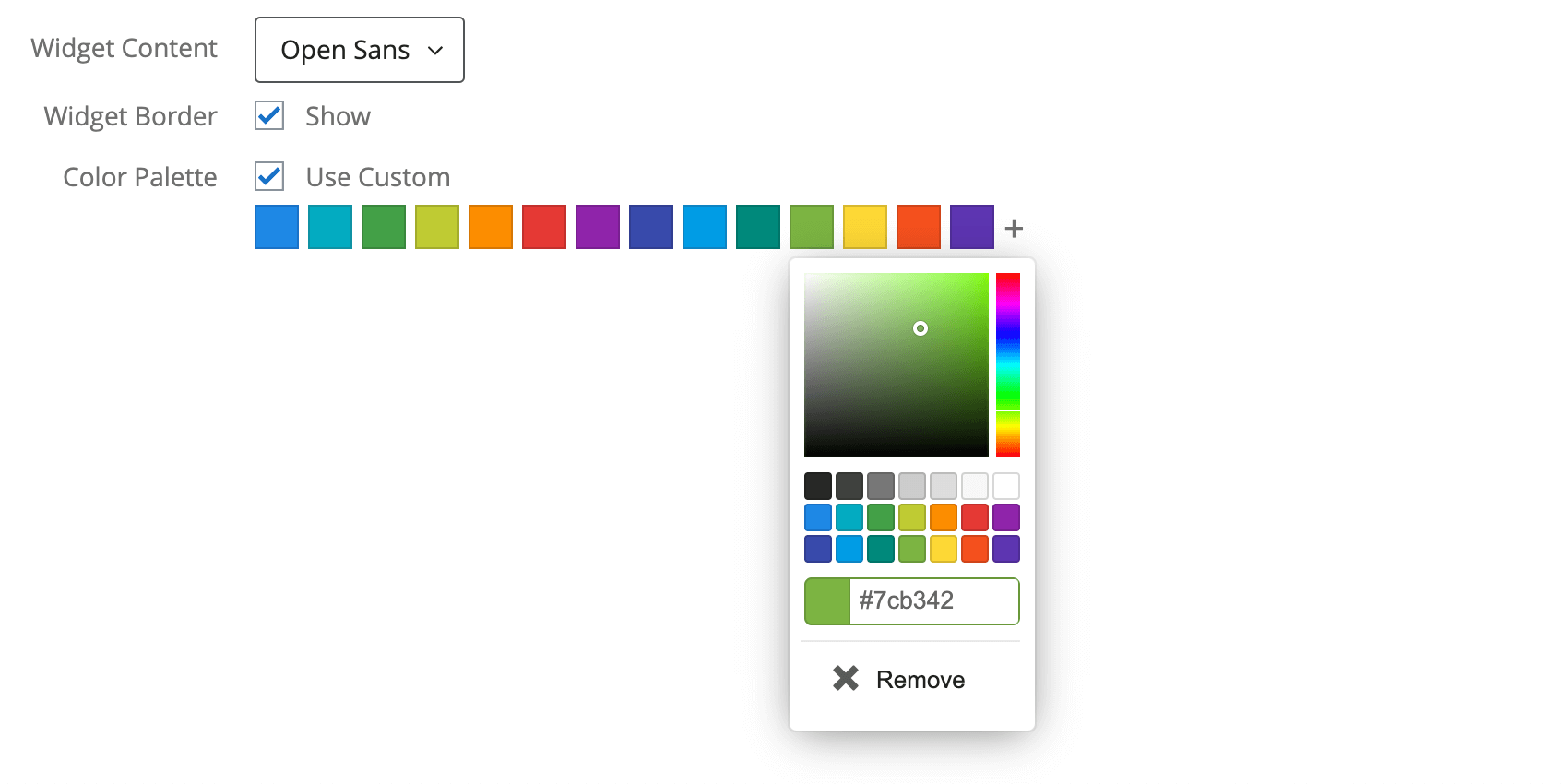
- Widget: Wählen Sie die Schriftart der Titel Ihrer Widgets aus.
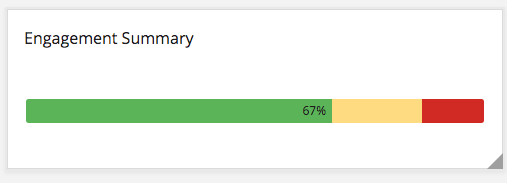
- Farben der Günstigkeitsskala: Diese Funktion wird in EX verwendet, die keine Widgets in CX betreffen. Wählen Sie aus einer Liste voreingestellter Farbpaletten für Ihre Skalen aus, oder erstellen Sie Ihre eigene benutzerdefinierte Palette. Siehe unsere Seite auf der Skaleneinstellungen (EX) Hier finden Sie Anweisungen zum Festlegen der Werte, die den einzelnen drei Farben entsprechen. Im Folgenden finden Sie ein Beispiel für eines der Widgets, das die Skalen verwendet, die Widget Übersicht der Verpflichtung (EX).

- Widget: Legen Sie die Schriftart des Hauptteils des Widget fest.
- Widget: Wenn diese Option aktiviert ist, enthalten Ihre Widgets Container. Container sind der Leerraum hinter Ihren Widgets. Das bedeutet, wenn Sie eine Dashboard auswählen, wird diese Farbe im Hintergrund Ihres Widget gefüllt, nicht nur die Leerzeichen zwischen Widgets.
- Widget: Wenn diese Option aktiviert ist, haben Ihre Widgets dünne graue Rahmen.
- Farbpalette: Wann Benutzerdefiniert verwenden ausgewählt ist, können Sie die Standardfarbpalette für Ihre Widgets auswählen. Die Widgets wählen Farben in der Reihenfolge aus, in der sie in der Palette angeordnet sind. Klicken und ziehen Sie Farben, um sie neu anzuordnen. Klicken Sie auf eine Farbe, und klicken Sie auf Entfernen um sie aus der Palette zu entfernen.
 Tipp: Wenn Sie die Farben Ihres Widget bereits bearbeitet haben, wirken sich Änderungen an der Standardfarbpalette nicht auf dieses Widget.
Tipp: Wenn Sie die Farben Ihres Widget bereits bearbeitet haben, wirken sich Änderungen an der Standardfarbpalette nicht auf dieses Widget. - Kommentieren: Wenn diese Option aktiviert ist, wird das Kommentieren im Widget aktiviert.
- Breite des Grafikbereichs: Legen Sie die Breite Ihres Dashboard fest.
Einstellungen nur in EX enthalten
- URL: Fügen Sie die URL für ein Logo ein. Diese wird oben links in Ihrem Dashboard angezeigt.
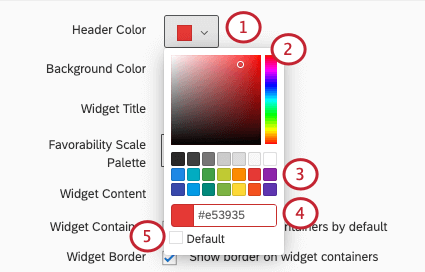
Farben ändern
- Klicken Sie auf das Farbmenü.
- Wählen Sie eine benutzerdefinierte Farbe aus, indem Sie den Cursor entlang der Regenbogenskala auf der rechten Seite und dem Farbverlauf in der Mitte bewegen.
- Oder wählen Sie aus einer Liste von Standardfarben aus.
- Oder geben Sie den Hex-Code für die gewünschte Farbe ein.
- Auswählen Standard um zur Standardfarbe zurückzukehren.
Arten von Dashboards
Diese Funktion kann in einigen verschiedenen Dashboard verwendet werden. Dazu gehören: