JavaScript hinzufügen
Warnung: Funktionen für benutzerdefiniertes Coding werden unverändert bereitgestellt und erfordern möglicherweise Programmierkenntnisse zur Implementierung. Unser Support bietet keine Hilfe oder Beratung im Zusammenhang mit benutzerdefinierter Codeerstellung. Stattdessen können Sie sich gerne in unserer engagierte Benutzer-Community erkundigen. Wenn Sie mehr über unsere Services für benutzerdefinierte Codeerstellung erfahren möchten, wenden Sie sich an Ihren Account Executive bei Qualtrics.
Informationen zum Hinzufügen von JavaScript
JavaScript ist eine Programmiersprache, mit der Sie erweiterte Funktionen in Ihrer Umfrage erreichen können, als sonst verfügbar wären. Sie können beispielsweise die Größe eines Fragetext ändern, einen benutzerdefinierten Fragetyp erstellen und vieles mehr.
Tipp: Javascript ist nicht in allen Qualtrics enthalten. Wenden Sie sich an Ihr Qualtrics Benutzerkonto wenn Sie Zugriff erhalten möchten.
Zugriff auf den JavaScript-Editor
- Klicken Sie auf die Frage, der Sie JavaScript hinzufügen möchten.

- Wählen Sie im Abschnitt Frageverhalten die Option aus. JavaScript.
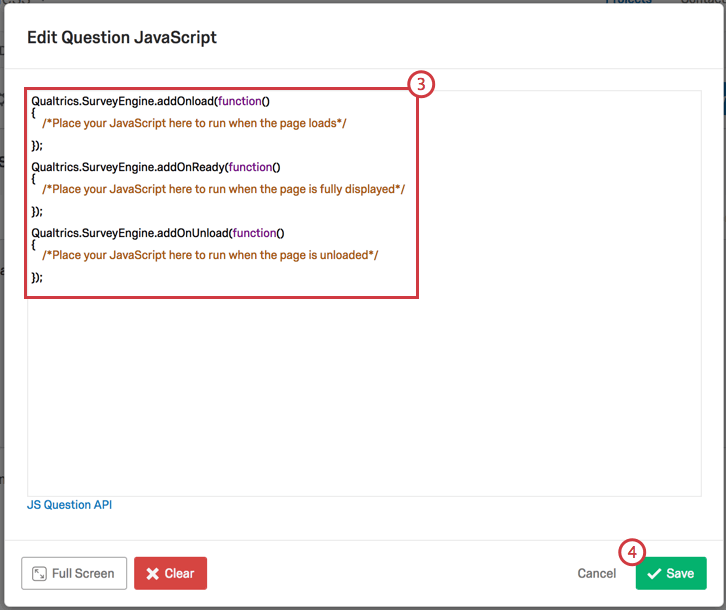
- Platzieren Sie Ihr JavaScript in der Box, unter einem der Teile von /*Hier Ihr JavaScript platzieren…*/ Text. Die öffnenden und schließenden Tags sind bereits angegeben (wählen Sie nicht löschen).
Tipp: Sie können Ihren Code an einer von drei Stellen platzieren: OnLoad, OnReady und OnUnload. Wählen Sie das, das am besten zu Ihren Anforderungen passt.
- Klicken Sie auf Speichern.
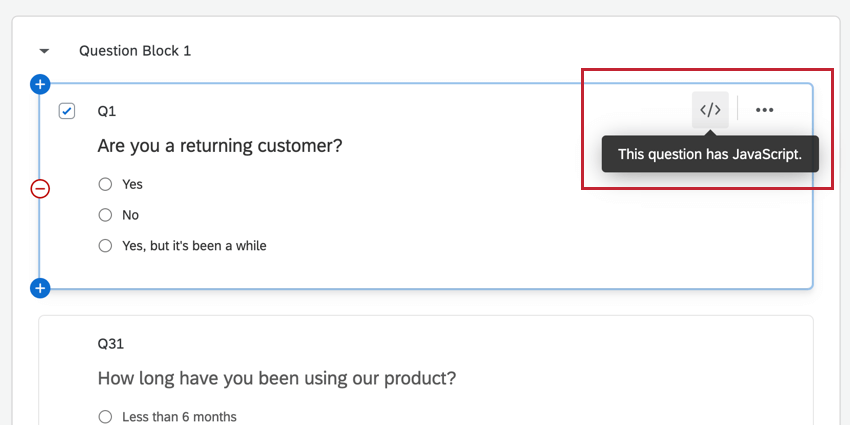
- Beachten Sie Folgendes: </> Symbol weiter der Frage; dieses Symbol zeigt an, dass die Frage über benutzerdefiniertes JavaScript verfügt.

Um eine Vorschau der vorgenommenen Änderungen anzuzeigen, wählen Sie Vorschau.
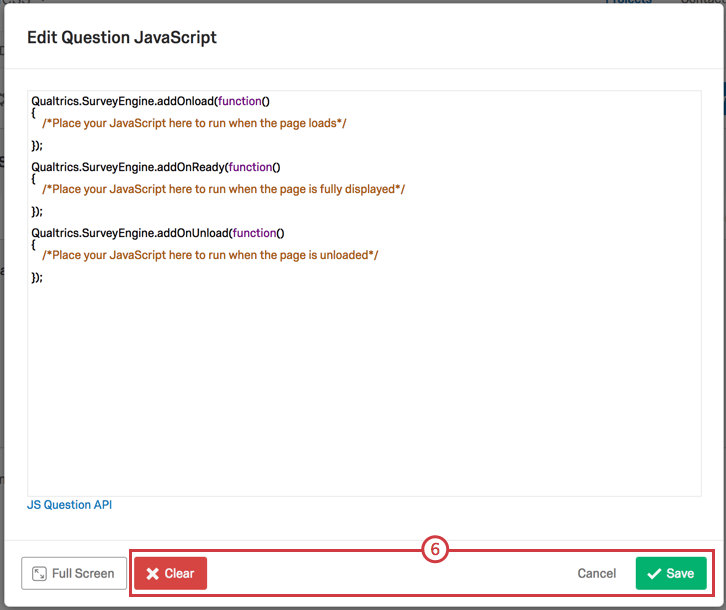
- Um Ihr JavaScript zu entfernen, öffnen Sie den Editor, und wählen Sie Zurücksetzen, und klicken Sie dann auf Sichern.

&Tipps; Richtlinien für die Verwendung von JavaScript in Qualtrics
- Qualtrics werden auf einer Umfrage namens JavaScript Form Engine (JFE) gehostet. Während JFE eine Einzelseitenanwendung ist, werden Kopfzeile, Fußzeile und Designvorlage auf jeder Seite Ihrer Umfrage neu geladen.
- Beim Laden einer Umfrage ruft JFE drei Funktionen auf, die Rückrufe akzeptieren. Die Callbacks werden zu folgenden Zeitpunkten ausgeführt:
- addOnload() – Wird beim Laden der Seite ausgeführt.
- addOnReady() – Wird ausgeführt, wenn die Seite vollständig angezeigt wird.
- addOnUnload() – Wird ausgeführt, wenn eine Seite entladen wird (wenn die Seite verlassen wird).
Tipp: Qualtrics lässt die nicht zu document.write() Funktionalität.
- Wenn Sie Funktionen außerhalb einer bestimmten Frage ändern (z. B. indem Sie die Tastatur für die Beantwortung von Fragen ausblenden), müssen Sie diese Funktion beim Senden der Seite entfernen, indem Sie den an die weitergeleiteten Rückruf verwenden. addOnUnload() Funktion.
- Wie bei jeder Implementierung von JavaScript empfehlen wir, sich vom Anlegen globaler Variablen abzuhalten, da dies mit den vorhandenen Funktionen auf der Seite kollidieren kann.
- Wenn Sie JavaScript-Bibliotheken importieren möchten, können Sie eine Referenz auf diese in die Umfrage innerhalb <script> Tags. Denken Sie daran, dass Sie Javascript auch dann direkt auf die entsprechenden Fragen übernehmen müssen, wenn Sie die Bibliothek in Ihrer Kopfzeile referenziert haben, damit dieser Code in die Umfrage übernommen wird.
- JavaScript wird aus der HTML entfernt. Verwenden Sie den JavaScript-Editor anstelle der HTML, wie in der Zugriff auf den JavaScript-Editor Abschnitt oben.
- Seitenübergänge kann bei der Auswahl von Elementen beim Laden zu Problemen führen, da sie sich auch auf Seitenelemente auswirken. Wenn Sie auf Schwierigkeiten stoßen, können Sie die Seitenübergänge im Abschnitt &Erscheinungsbild des Umfrage deaktivieren.
Javascript in verschiedenen Projektarten hinzufügen
Du kannst Javascript zu berechtigten Fragen in so ziemlich jeder Art des Projekts. Die auf dieser Seite beschriebenen Optionen sind verfügbar in: