Designvorlagen für Umfragen
Designvorlagen für Umfragen im Überblick
Mit Umfrage können Sie ganz einfach eine schöne Umfrage erstellen. Jede Designvorlage enthält Standardfarben, -schriftarten und -formate für Ihre Umfrage. In
Wenn Sie ein benutzerdefiniertes Designvorlage für Ihre Organisation erstellen möchten, besuchen Sie unsere Seite unter Designvorlage und melden Sie sich an der Customer Success Hub um eine Anforderung zu stellen. Wenn Sie ein Umfrage von Grund auf neu erstellen möchten, übernehmen Sie ein grundlegendes Designvorlage an und verwenden die Einstellungen für das Erscheinungsbild und
So wenden Sie Designvorlagen an
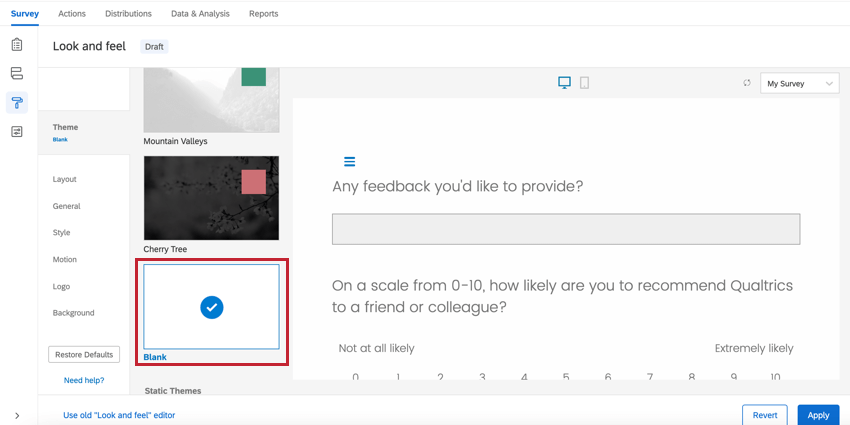
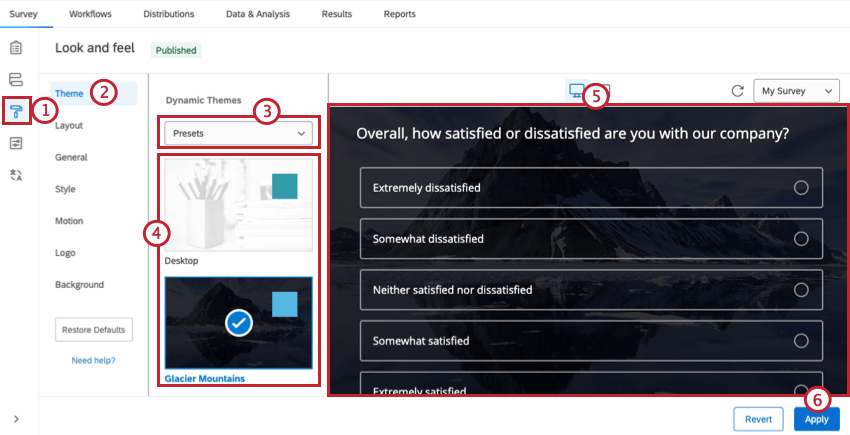
- Öffnen Sie beim Bearbeiten Ihrer Umfrage die &Erscheinungsbild Menü.

- Wechseln Sie zum Designvorlage Abschnitt.
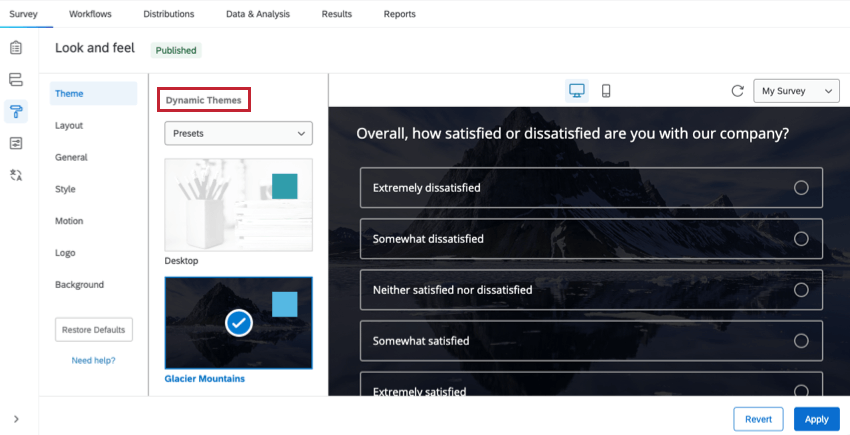
- Klicken Sie auf die Dropdown-Liste der Umfrage, und wählen Sie die Bibliothek aus, die Sie anzeigen möchten. Voreinstellungen sind von Qualtrics bereitgestellte Designvorlagen. Wenn Ihre Organisation Marken-Themessehen Sie die Bibliothek Ihrer Organisation als Option.
- Wählen Sie die Designvorlage aus, die Sie auf Ihre Umfrage anwenden möchten.
- &Design anzeigen: Zeigen Sie das Erscheinungsbild an, um eine Vorschau des Designvorlage angewendeten Designs anzuzeigen.
- Klicken Sie auf Anwenden.
Aren von Designvorlagen
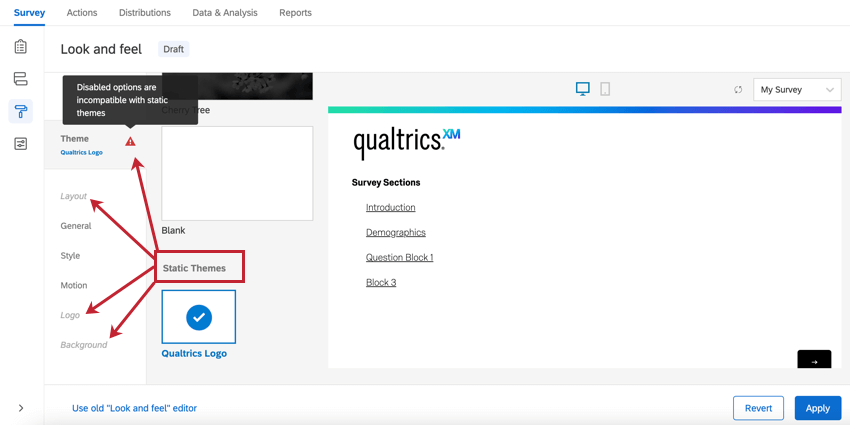
Es stehen zwei Haupttypen von Themes zur Verfügung: dynamische Themes und statische Themes. Abhängig von der Art der ausgewählten Designvorlage stehen verschiedene Anpassungsoptionen zur Verfügung, die über die grundlegenden Designvorlagenoptionen hinausgehen. Alle Qualtrics sind dynamische Designvorlagen. Marken-Themes die von Ihrer Organisation erworben wurden, können statisch oder dynamisch sein.
Die neuen Qualtrics oder Dynamische Themes, sind eine vorausgewählte Kombination von Funktionen, die in den Abschnitten „Allgemein“, „Stil“, „Bewegung“, „Logo“ und „Hintergrund“ des Design-Editors bearbeitet werden können. Dynamische Themes werden oben in der Liste der verfügbaren Themes angezeigt.

Unter Statische Themessehen Sie eine Liste älterer angepasster Designs, wenn jemand aus Ihrer Instanz in der Vergangenheit solche Anfragen gestellt hat. Sie können das Layout, das Logo oder den Hintergrund dieser Themes nicht bearbeiten, da diese Einstellungen dauerhaft in den Code des Designvorlage integriert wurden. (Sie können den Kopf jedoch weiterhin im Abschnitt Allgemein bearbeiten, d.h. Sie können Logos hinzufügen, aber keine vorhandenen Logos entfernen oder ändern. Statische Themes werden in der Liste der verfügbaren Themes unter den dynamischen Themes angezeigt.

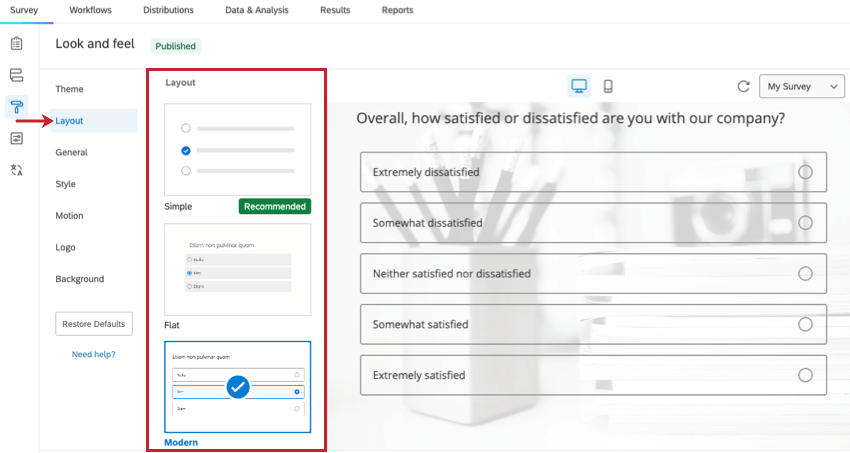
Layout
Ihre Umfrage Layout steuert Funktionen, die bestimmen, wie Ihre Fragen und andere Umfrage für Teilnehmer aussehen. Dazu gehören Funktionen wie das Formatieren von Schaltflächen, der Fragenabstand und Fortschrittsbalken Erscheinungsbild. Layouts können nur angewendet werden auf Dynamische Themes. Die vier Layoutstile, die Ihnen zur Verfügung stehen, sind Einfach, Flach, Modern und Klassisch.

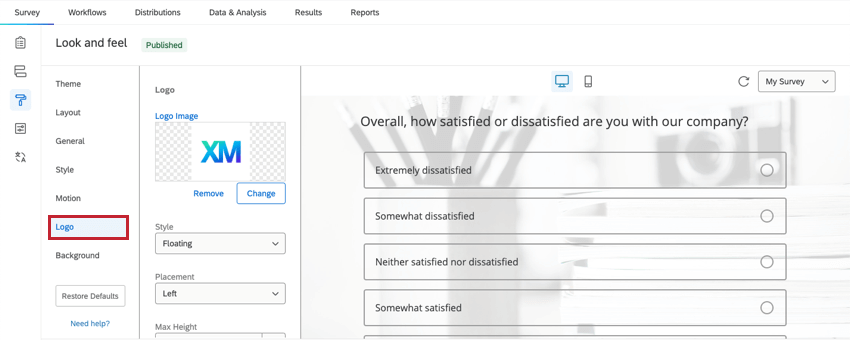
Umfragelogo
Die Logo können Sie ein Bild hochladen, das als Logo für Ihre Umfrage verwendet werden soll.

- Bild: Zeigen Sie eine Vorschau Ihres ausgewählten Logos an. Klicken Sie auf Bild ändern um ein neues Logo aus Ihrem Bibliothek. Um Ihr Logo vollständig zu entfernen, klicken Sie auf Bild entfernen .
- Stil: Entscheiden Sie, ob das Logo Gleitend (Standard, das Logo kann unverändert angezeigt werden) oder Banner (Setzen Sie das Logo auf einen Bannerhintergrund, oft in der Primärfarbe).
- Platzierung: Legen Sie fest, an welcher Stelle oben auf der Seite das Logo positioniert werden soll.
- Max. Höhe: Legen Sie die Höhe des Logos fest. Die Breite wird automatisch skaliert, um eine Dehnung zu vermeiden.
- Mobile Skalierung: Legen Sie fest, wie sich die Logogröße relativ zur Standardgröße anpassen soll. Im Falle eines großen Logos empfiehlt es sich möglicherweise, diesen Prozentsatz auf einen niedrigeren Wert festzulegen. Diese Einstellung betrifft sowohl Desktop- als auch mobile Sichten.
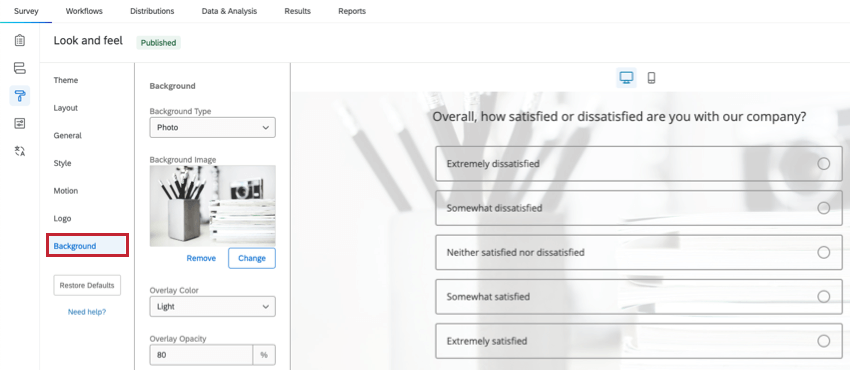
Umfragehintergrund
Die Hintergrund können Sie den Hintergrund Ihrer Umfrage anpassen. Sie können einen einfarbigen Hintergrund auswählen oder ein Bild hochladen, das als Hintergrund verwendet werden soll.

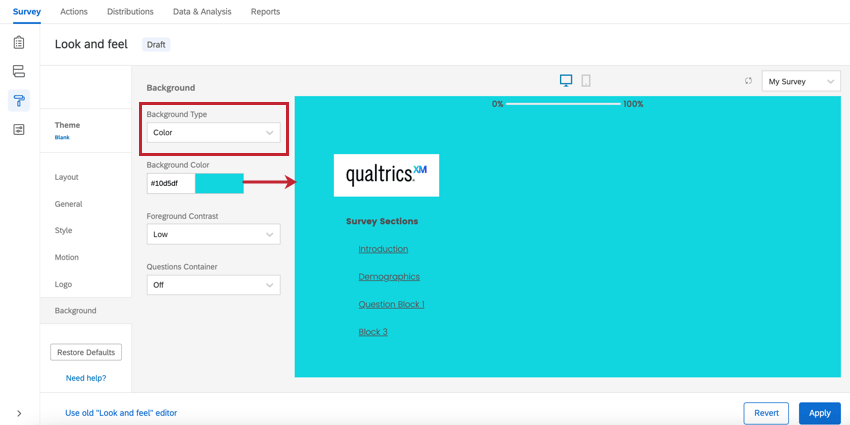
Hintergrund einfärben
Um einen einfarbigen Hintergrund zu verwenden, wählen Sie Farbe als Hintergrundtyp. Klicken Sie dann auf den Farbblock unter Hintergrundfarbe um Ihre Farbe auszuwählen. Wenn Sie den HEX-Farbcode der Farbe kennen, die Sie verwenden möchten, geben Sie ihn neben dem Farbfeld ein.
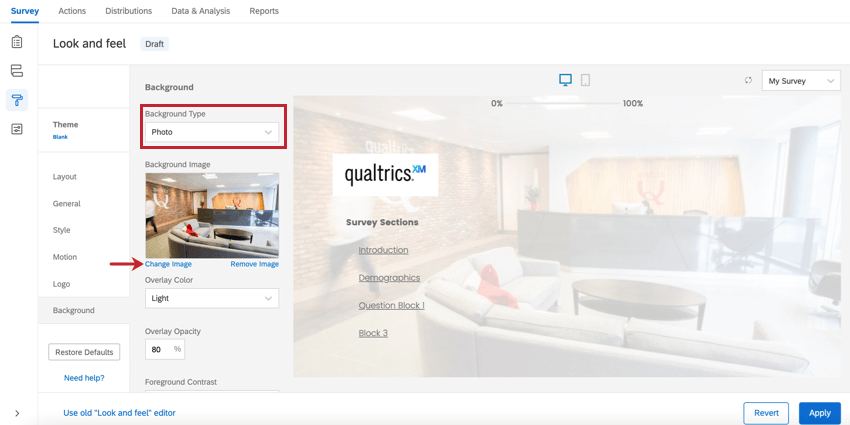
Bild
Um ein Bild als Umfrage zu verwenden, wählen Sie Foto als Hintergrundtyp. Klicken Sie auf Bild ändern unterhalb der Bild und wählen Sie ein Bild aus Ihrem Bibliothek. Jedes ausgewählte Bild wird automatisch an die Bildschirmgröße angepasst. Daher sollten Sie nach Möglichkeit ein sehr großes Bild mit hoher Auflösung auswählen.
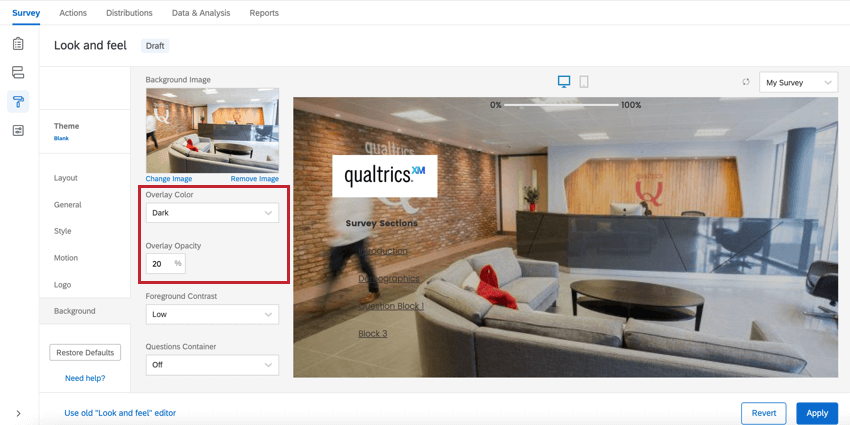
Sie können auch eine Überlagerung Farbe, Abdeckung Ihres Hintergrunds mit einer Schicht Schwarz (Dunkel) oder weiß (Hell). Die Overlay-Deckkraft Mit können Sie entscheiden, wie opak oder transluzent das Overlay ist.

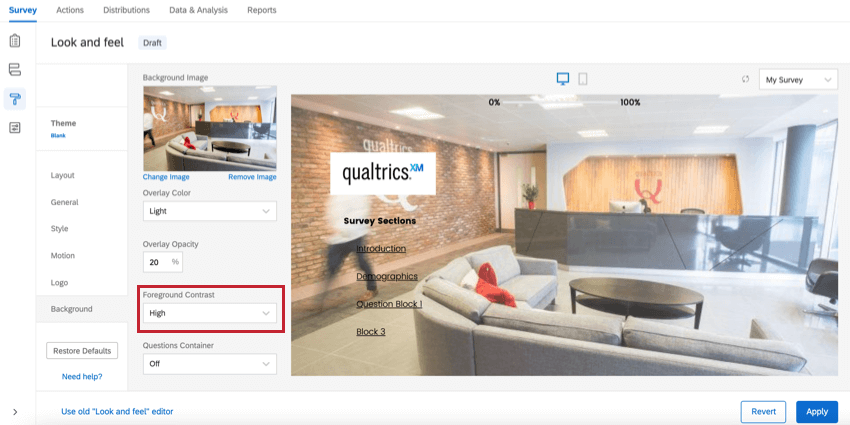
Zusätzliche Hintergrundoptionen
Unabhängig vom Hintergrundtyp können Sie eine Vordergrundkontrast. Dazu wählen Sie eine Graustufenfarbe mit einem WCAG-konformen Kontrastverhältnis von 4,5 aus. Ändern Sie diese Einstellung in „Mittel“ oder „Hoch“, um den Kontrast zwischen Text und Hintergrund zu erhöhen. „Hoch“ ist immer Weiß oder Schwarz. Das Hintergrundbild und die Farbe und Durchlässigkeit des Overlays werden bei der Festlegung der geeigneten Vordergrundfarbe ebenfalls berücksichtigt. Diese Einstellung entspricht dem Vordergrundkontrast, der in der Formatbereich.
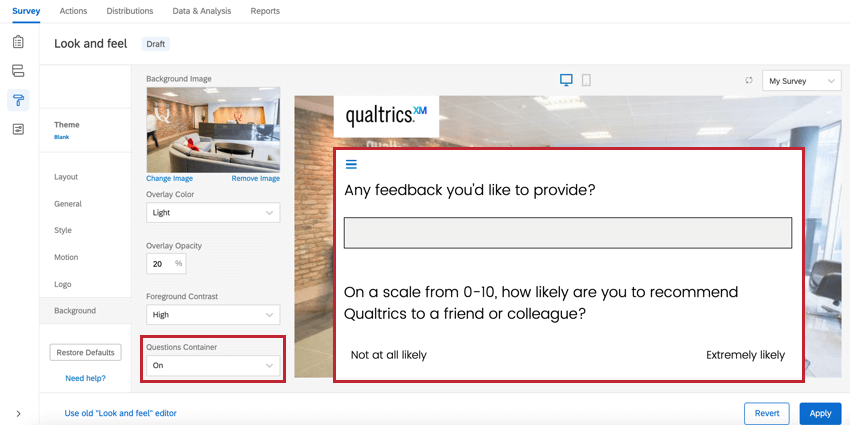
Sie können auch eine Fragen-Container. Durch diese Option wird hinter Ihren Fragen ein weißer Hintergrund hinzugefügt. Bei Designvorlagen mit einem detaillierten Foto als Hintergrund ist dies häufig zu bevorzugen. Dies gilt auch für den Fall, dass Text schwer lesbar ist, obwohl alle Kontrastoptionen auf hoch eingestellt sind.

Auswählen der passenden Designvorlage
Sie wissen nun, wie Sie eine Designvorlage anwenden. Aber wie wählen Sie – oder gestalten – das richtige? Ist die Barrierefreiheit bei einigen Designvorlagen besser als bei anderen? Und lassen sich mit bestimmten Designvorlagen bessere Daten als mit anderen erfassen?
Alle Qualtrics-Designvorlagen sind mit Bildschirmlesern und Mobilgeräten kompatibel. Bei der Erstellung und Auswahl einer Designvorlage sind jedoch einige weitere Aspekte zu beachten:
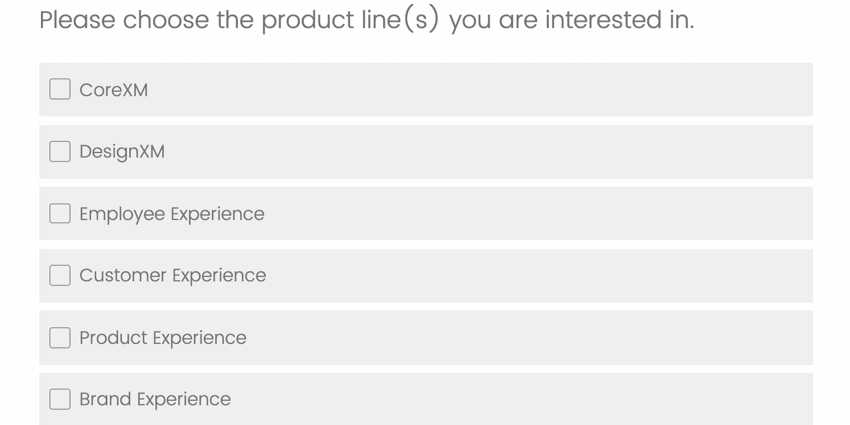
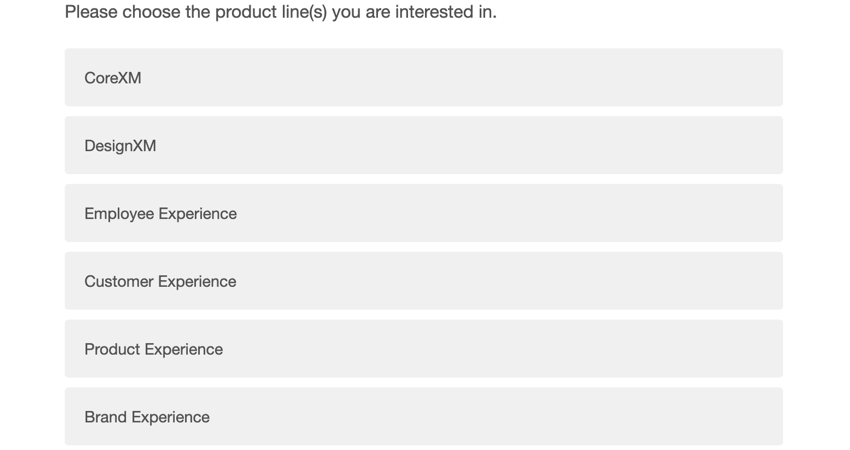
- Die Art der Antwortmöglichkeit, die Sie verwenden, kann sich darauf auswirken, wie Umfrageteilnehmer Ihre Fragen beantworten. Es gibt drei Arten von Drucktasten: Auswahlknopf, Kontrollkästchen und flach. Optionsfelder und Kontrollkästchen sind oft besser als normale Schaltflächen. Optionsfelder geben an, dass der Befragte:r nur eine Antwort geben soll, während Kontrollkästchen implizieren, dass er mehrere Antworten auswählen kann. Bei normalen Schaltflächen gibt es keinen Unterschied zwischen Fragen mit Einfach- oder Mehrfachauswahl. Durch diese Differenzierung können Sie jedoch die Rate ehrlicher und korrekter Antworten verbessern.
- Die Schriftgröße kann nach Bedarf angepasst werden, und es ist wichtig, eine Größe und ein Gesicht zu wählen, die auch in mobilen Umgebungen optimal sind.
- Stellen Sie zudem sicher, dass die Weiter- und Zurück-Schaltflächen klar und deutlich lesbar sind.
- Die Positionierung des Fortschrittsbalken kann sich manchmal auf die Benutzerfreundlichkeit der Befragte:r auswirken. Wenn es oben steht, ist es unpraktisch, jedes Mal nach oben zu blättern. Wenn es unten steht, lenkt es nicht von Fragen ab.
- Alle Fragetypen sind mit allen Qualtrics-Designvorlagen kompatibel. Beim Anpassen einer Designvorlage sollten Sie jedoch sicherstellen, dass Javascript-lastige Fragen wie Rangfolge und Wählen, Gruppieren & Anordnen so gut wie möglich funktionieren.