Registerkarte “Designs”
Informationen zur Registerkarte “Designs”
Auf der Registerkarte “Designs” der Seite “Admin” können Instanz um dynamische Marken-Designs für die gesamte Instanz zu erstellen. Mit diesem Werkzeug können Administratoren eine unbegrenzt Anzahl der Marken-Designs, und schränken Sie dann mithilfe von Berechtigungen ein, wer Zugriff auf einzelne Designvorlagen hat. Dies macht es einfacher denn je, schöne benutzerdefinierte Themen zu erstellen, die dem persönlichen Stilgefühl Ihrer Instanz entsprechen.
Neues Designvorlage anlegen
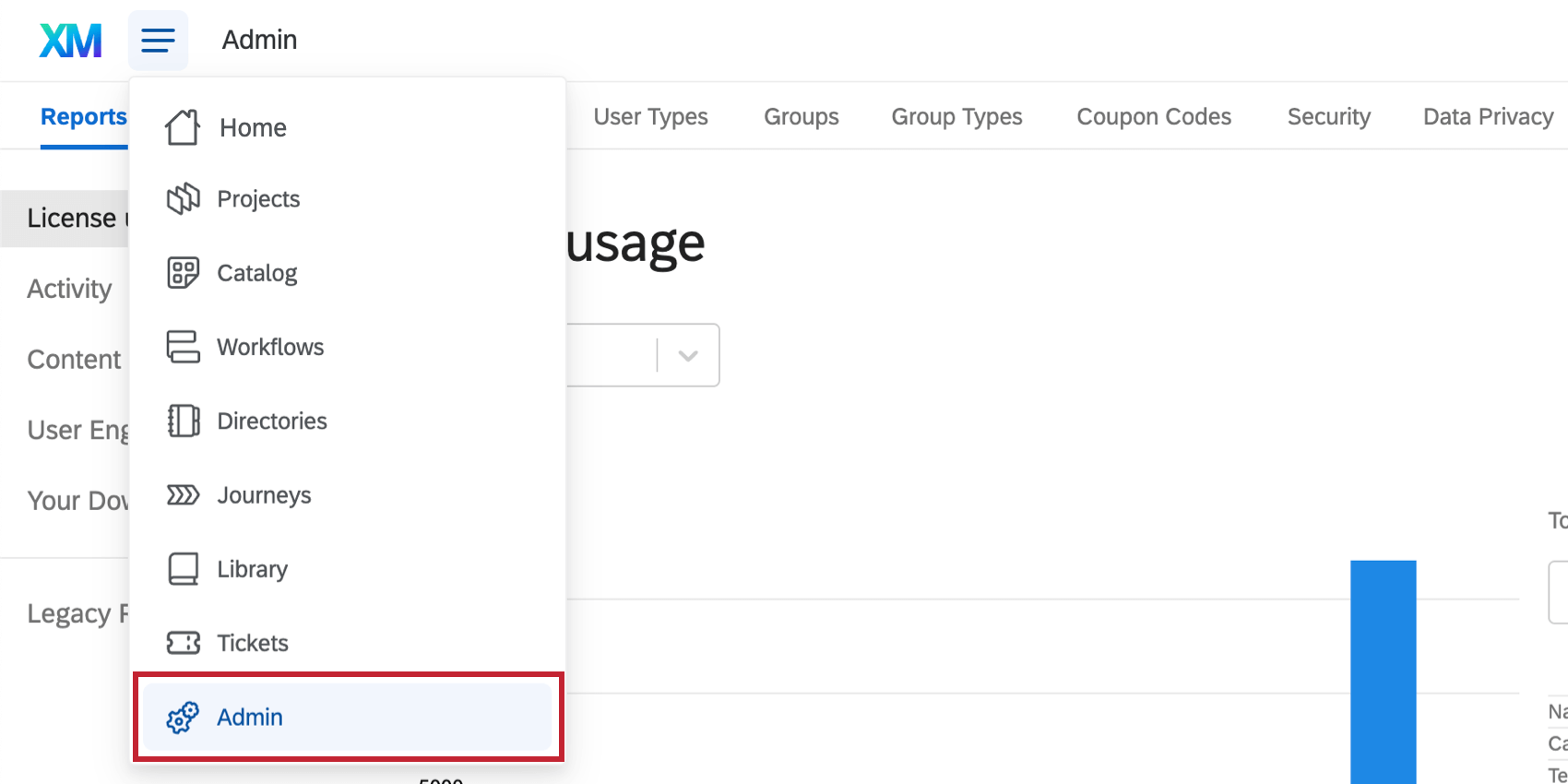
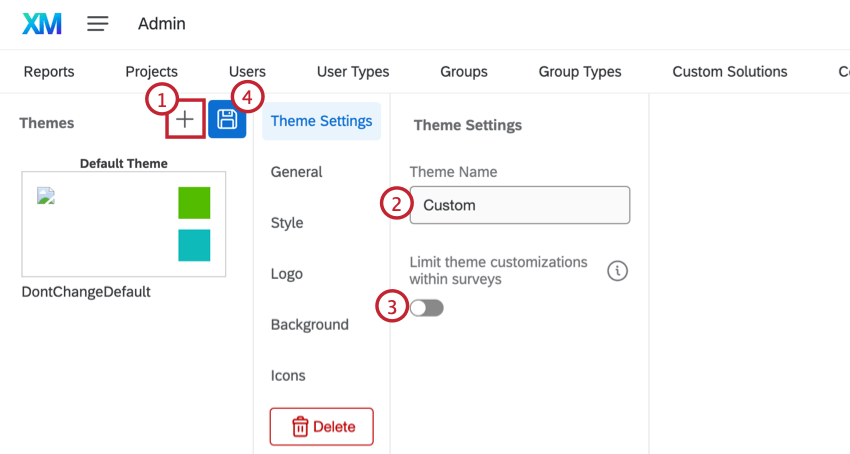
- Wählen Sie auf der Registerkarte Themes die Option Neues Designvorlage.

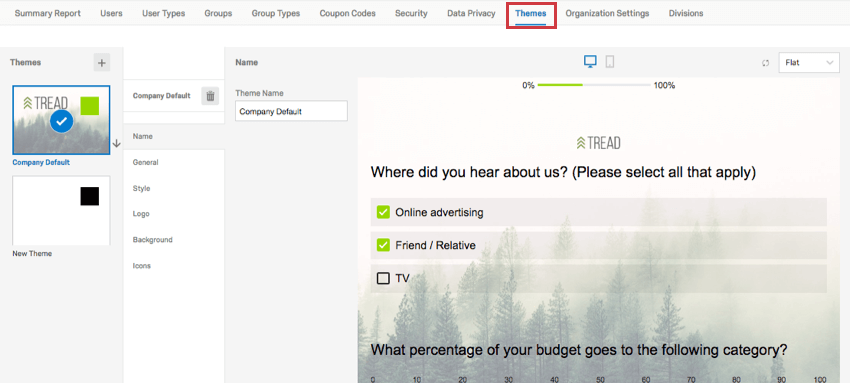
- Benennen Sie Ihr Designvorlage.
- Wählen Sie optional die Option Anpassungen des Designvorlage in Umfragen einschränken, um zu verhindern, dass das Designvorlage von Umfrage bearbeitet wird. Wenn diese Option aktiviert ist, kann das Designvorlage in den Umfrage nicht bearbeitet werden.
- Speichern Sie Ihr Designvorlage.
Nachdem Sie Ihr Designvorlage erstellt haben, müssen Sie die Einstellungen konfigurieren. In den folgenden Abschnitten finden Sie Informationen zu den verschiedenen Möglichkeiten, wie Sie Ihr Designvorlage anpassen können. Wenn Sie die Bearbeitung des Designvorlage abgeschlossen haben, speichern Sie es, indem Sie auf das Speichersymbol in der oberen linken Ecke klicken.
Allgemeine Einstellungen
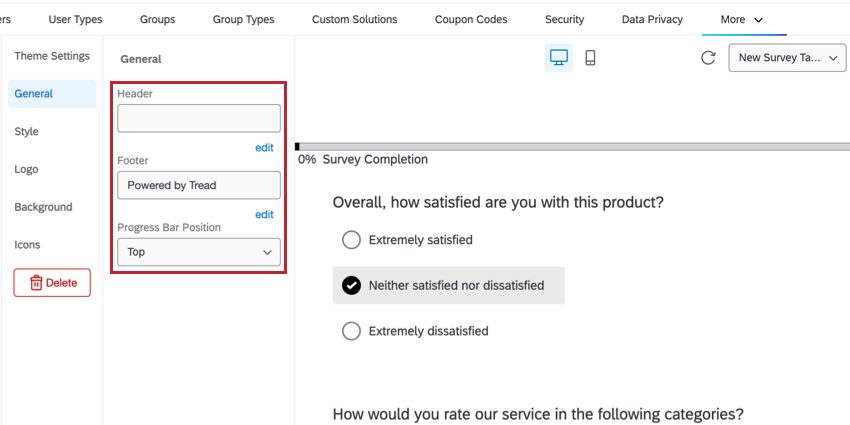
In diesem Abschnitt werden die im Abschnitt Allgemein verfügbaren Designvorlage beschrieben.
- Kopfzeile: Geben Sie eine Kopfzeile für das Designvorlage ein. Klicken Sie auf ” Bearbeiten” unterhalb des Feldes, um einen Rich Text Editor zu öffnen und Schrifteffekte, Bilder und grundlegendes HTML hinzuzufügen. Diese Einstellung ist optional.
Tipp: F ügen Sie hier kein Logo ein, sondern warten Sie, bis Sie den Abschnitt Logo erreichen.
- Fußzeile: Geben Sie eine Fußzeile für das Designvorlage ein. Klicken Sie auf ” Bearbeiten” unterhalb des Feldes, um einen Rich Text Editor zu öffnen und Schrifteffekte, Bilder und grundlegendes HTML hinzuzufügen. Diese Einstellung ist optional.
- Position des Fortschrittsbalkens: Legen Sie fest, ob sich der Fortschrittsbalken oben, unten oder in der Standardposition des vom Benutzer gewählten Layouts befinden soll.
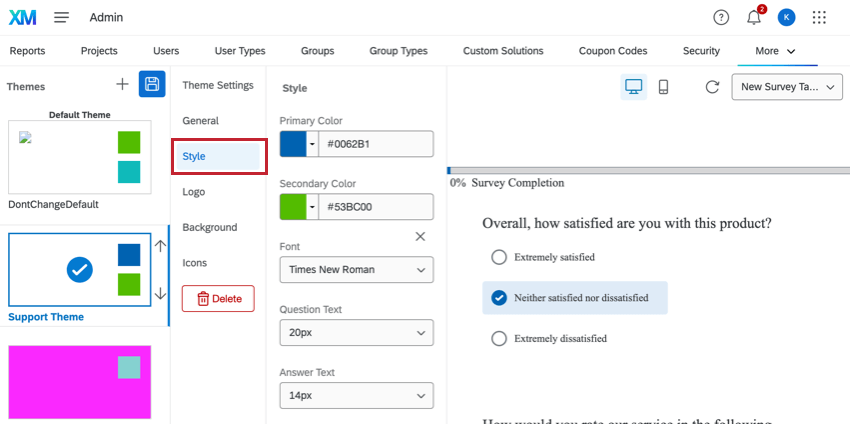
Stil-Einstellungen
In diesem Abschnitt werden die im Bereich Stil verfügbaren Designvorlage beschrieben.
- Primärfarbe: Wählen Sie eine Primärfarbe aus. Dies wirkt sich je nach ausgewähltem Layout auf unterschiedliche Funktionen aus, ist aber im Allgemeinen die Farbe, die auf die ausgewählten Antworten, die Fortschrittsbalken und die Schaltflächen ” weiter ” angewendet wird
Achtung! Um eine zugängliche Umfrage (mit einem sichtbaren Fokusindikator, der nicht nur durch eine Farbe angezeigt wird) zu erhalten, müssen Sie die neue Umfrage verwenden. Weitere Informationen finden Sie unter Barrierefreie Umfrage.
- Sekundärfarbe: Wählen Sie eine Sekundärfarbe aus.
- Schriftart: Wählen Sie eine Schriftart.
- Fragetext: Wählen Sie die Schriftgröße für den Fragetext.
- Antworttext: Wählen Sie die Schriftgröße für den Antworttext.
- Vordergrund-Kontrast: Wählen Sie den Ebene des Kontrasts zwischen den Farben im Vordergrund (Text, Schaltflächen, Rahmen usw.) und den Farben im Hintergrund.
- Abstand der Fragen: Wählen Sie den Frageabstand.
- Antwortmöglichkeit: Aktivieren Sie diese Einstellung, um Optionsfelder für Multiple Choice anzuzeigen. Diese Funktion ist nur in der neuen Umfrage verfügbar.
- NPS: Aktivieren Sie diese Einstellung, um Schaltflächen für NPS in mobilen Umfragen vertikal anzuzeigen. Diese Funktion ist nur in der neuen Umfrage verfügbar.
- Benutzerdefiniertes CSS: Falls gewünscht, fügen Sie benutzerdefiniertes CSS hinzu. Sie können auf Bearbeiten klicken, um ein größeres CSS zu öffnen, in dem Sie arbeiten können
Tipp: Für die Implementierung von benutzerdefiniertem CSS sind Programmierkenntnisse erforderlich. Der Qualtrics Support bietet keinerlei Hilfestellung oder Beratung im Zusammenhang mit eigenem Programmcode an. Stattdessen können Sie sich gerne in unserer engagierte Benutzer-Community erkundigen.Tipp: Benutzerdefinierte CSS, die einem Designvorlage auf der Registerkarte “Verwaltung” hinzugefügt werden, werden getrennt von den benutzerdefinierten CSS implementiert, die einer Umfrage im Menü “Look & Feel” hinzugefügt werden. Wenn Sie ein dynamisches Designvorlage auf Ihre Umfrage übernehmen, werden die Stile aus dem Editor für Verwaltungsthemen nicht angezeigt, aber sie werden dennoch angewendet. Dies gilt auch für Kopf- und Fußzeilen.
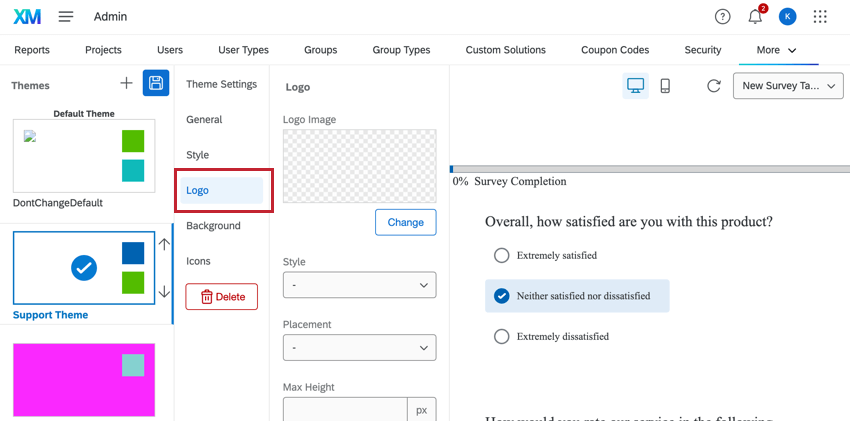
Logo-Einstellungen
In diesem Abschnitt werden die im Bereich Logo verfügbaren Designvorlage beschrieben.
- Bild: Laden Sie Ihr Logo hoch, indem Sie auf das Feld klicken. Um das Logo zu bearbeiten, klicken Sie auf Ändern.
- Stil: Legen Sie fest, ob dieses Logo schwebend ist (es wird genau so angezeigt, wie das Bild hochgeladen wird) oder ob es ein Banner ist (es wird ein Farbblock hinter dem Bild hinzugefügt).
- Platzierung: Wählen Sie die Platzierung des Logos.
- Maximale Höhe: Wählen Sie die maximale Höhe des Logos.
- Mobile Skalierung: Legen Sie fest, wie das Logo auf dem Handy skaliert werden soll.
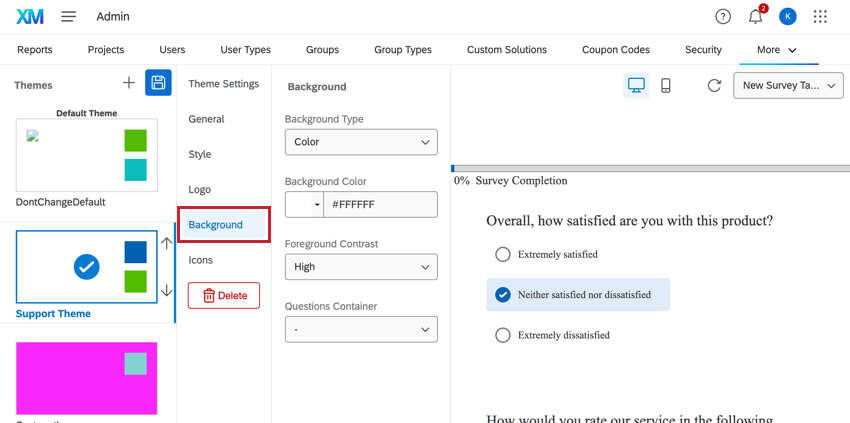
Hintergrund-Einstellungen
In diesem Abschnitt werden die im Abschnitt Hintergrund verfügbaren Designvorlage beschrieben.
- Hintergrund-Typ: Wählen Sie aus, ob Sie eine Farbe oder ein Foto als Hintergrund haben möchten.
- Hintergrundfarbe: Diese Option ist verfügbar, wenn der Hintergrundtyp auf Farbe eingestellt ist. Wählen Sie den Hex-Code für eine bestimmte Farbe aus oder geben Sie ihn ein.
- Bild: Diese Option ist verfügbar, wenn der Hintergrundtyp auf Foto eingestellt ist. Laden Sie ein Foto hoch, das im Hintergrund verwendet werden soll. Weitere Overlay-Optionen sind verfügbar.
- Vordergrund-Kontrast: Wählen Sie den Kontrast des Vordergrunds. Dies kann Text lesbarer machen oder Bilder schärfer erscheinen.
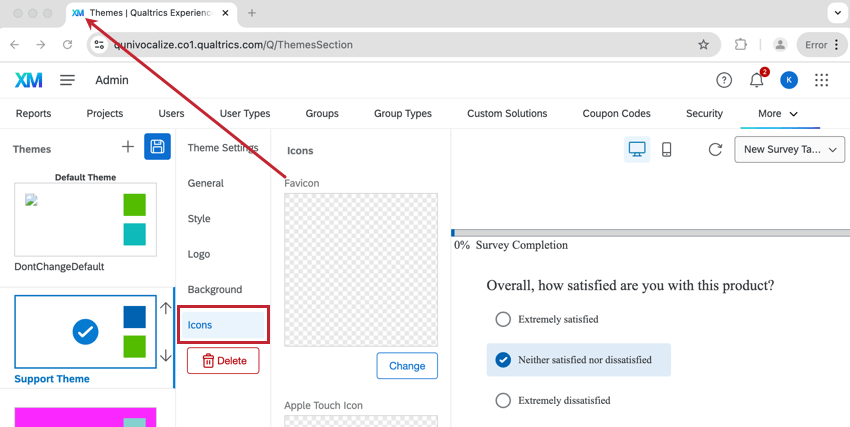
Icons Einstellungen
Dieser Abschnitt beschreibt die Designvorlage, die im Abschnitt Symbole verfügbar sind.
- Favicon: Dies ist das Symbol, das auf einer Registerkarte erscheint, wenn das Designvorlage geöffnet wird. Laden Sie ein Bild hoch, indem Sie auf das Quadrat klicken.
- Apple-Touch-Symbol: Dies ist das Symbol, das angezeigt wird, wenn jemand ein Lesezeichen für eine Umfrage mit diesem Designvorlage setzt oder die Umfrage zu seinem Startbildschirm hinzufügt. Laden Sie ein Bild hoch, indem Sie auf das Quadrat klicken.
- Open Graph Bild: Dies ist das Symbol, das auf einigen iPhones und Androiden angezeigt wird, wenn Sie den Umfrage per SMS verschicken, und wenn Sie den Umfrage-Link in sozialen Medien wie Facebook oder Linkedin teilen. Laden Sie ein Bild hoch, indem Sie auf das Quadrat klicken.
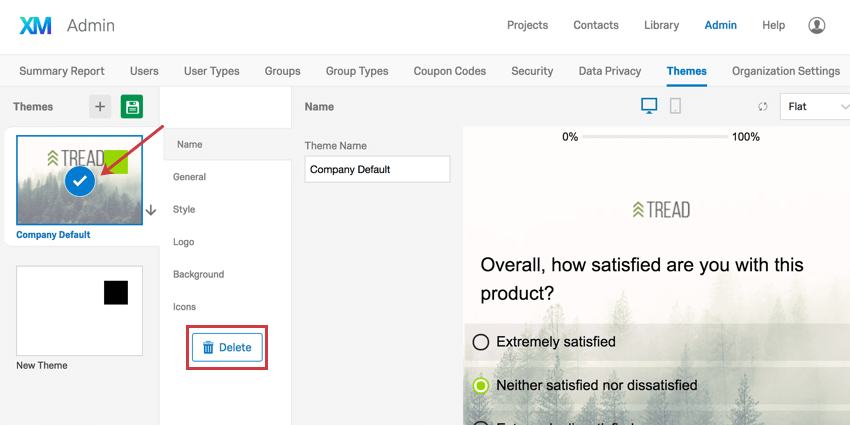
Löschen von Themes
Sie können ein Designvorlage löschen, indem Sie es im Menü auf der linken Seite auswählen und dann auf das Symbol Löschen Drucktaste im Menü.
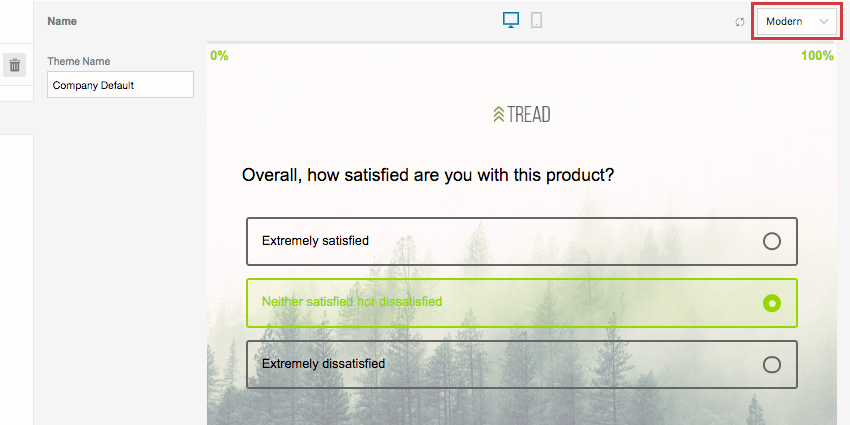
Vorschau von Designs anzeigen
Beim Erstellen eines Designvorlage gibt es einige Optionen, mit denen Sie nachvollziehen können, wie das Designvorlage angezeigt wird, wenn es verwendet wird.
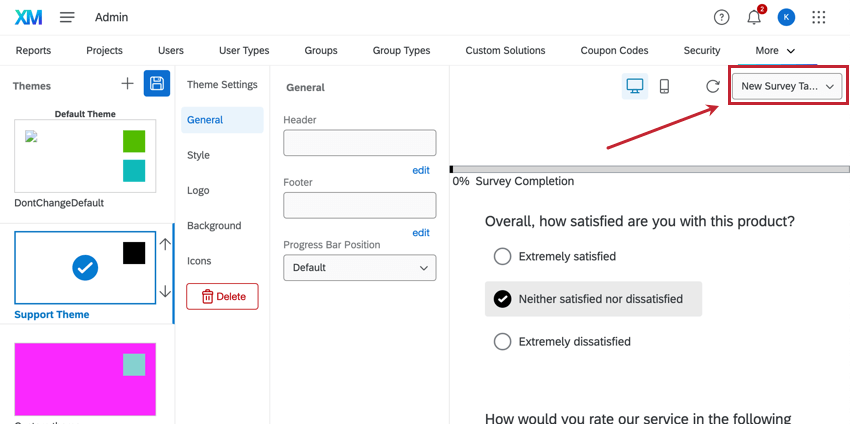
Zeigen Sie über die Dropdown-Liste oben rechts eine Vorschau des Designvorlage mit verschiedenen Layouts an.
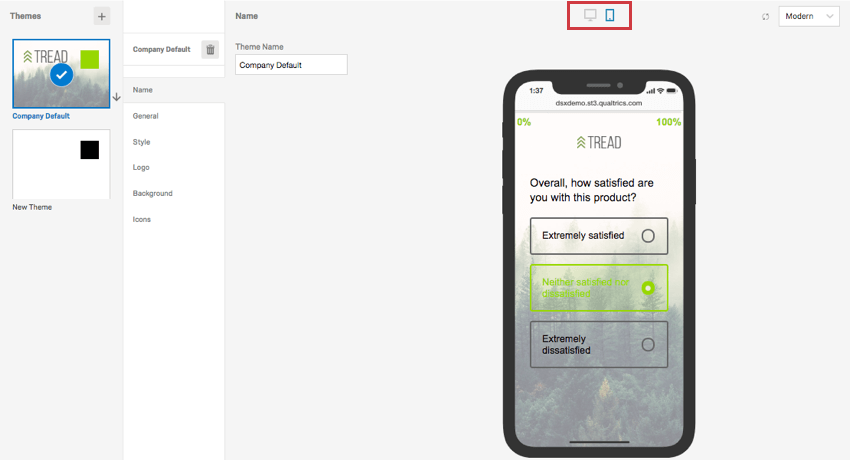
Um das Designvorlage auf einem Desktop oder einem mobilen Gerät anzuzeigen, schalten Sie die Symbole oben in der Vorschau um.
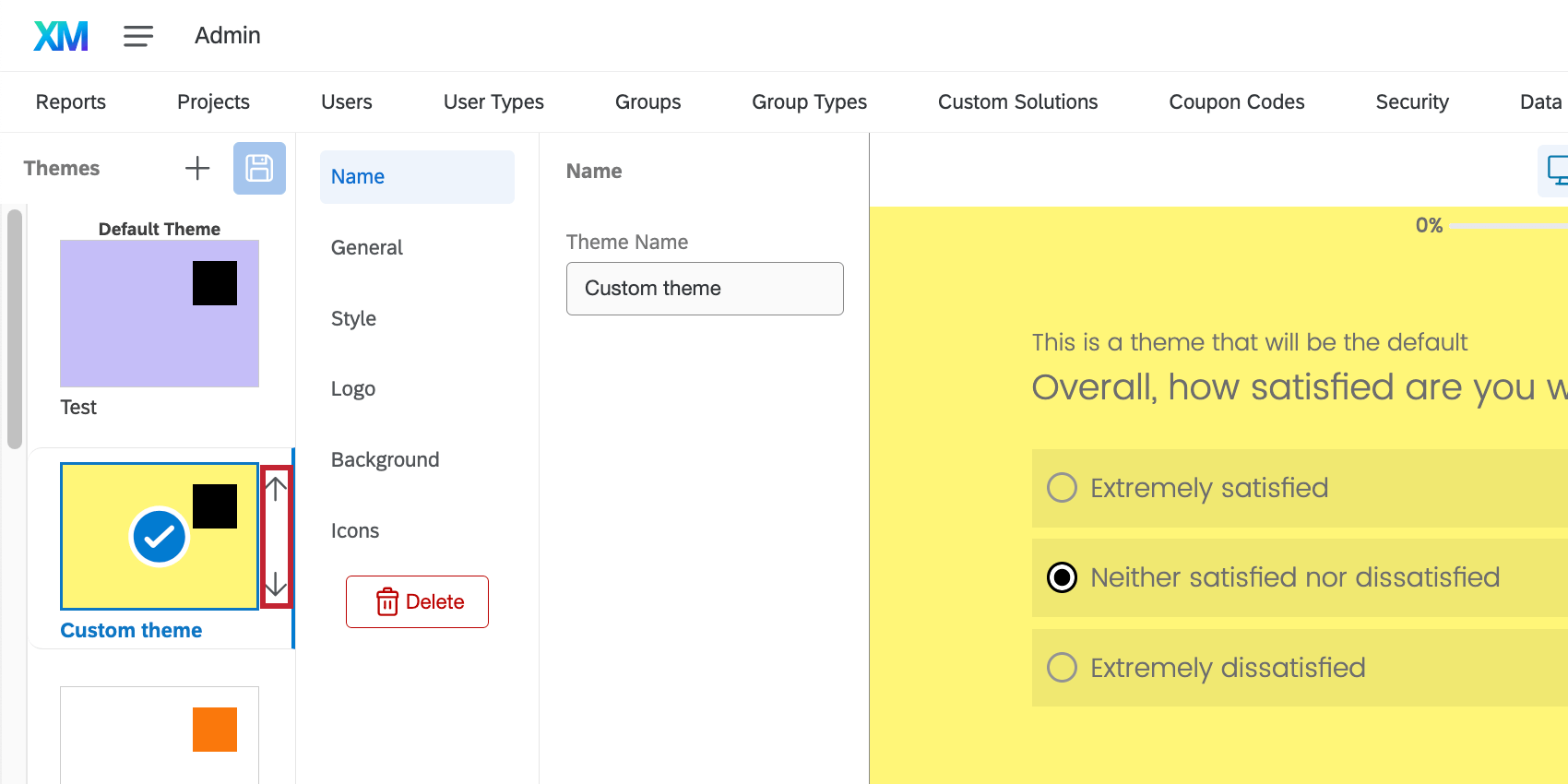
Designvorlage für die Organisation festlegen
Das dynamische Designvorlage für neue Projekte verwendet wird, kann festgelegt werden, indem Sie die Reihenfolge Ihrer Themes anpassen. Das erste Designvorlage in der Liste ist das Designvorlage für jedes neue Projekt, das in Ihrer Qualtrics erstellt wurde.
Um ein Designvorlage zum Standard zu machen, klicken Sie darauf, und verschieben Sie Designvorlage mit den Pfeilen an den Anfang der Liste.
Wenn Sie das Designvorlage ändern, sind nur neue Projekte betroffen. Vorhandene Projekte, deren Themes nicht bearbeitet wurden, haben das vorherige Designvorlage.
Sie können Folgendes verwenden: Berechtigungen um festzulegen, auf welche Themes ein Benutzer, ein Gruppentyp oder eine Abteilung Zugriff hat. Wenn das Designvorlage der Organisation für jemanden deaktiviert ist, wird das Designvorlage dieser Person zum weiter Designvorlage in der Liste. Es gibt keine andere Möglichkeit, ein anderes Designvorlage für Benutzer, Gruppen oder Abteilungen festzulegen.
Zugriffsrechte für Designvorlagen
Sobald Ihr Designvorlage gesichert wurde, können Sie festlegen, wer es verwenden darf, indem Sie Berechtigungen auf einer Benutzer, Benutzertyp, oder Abteilung Ebene.
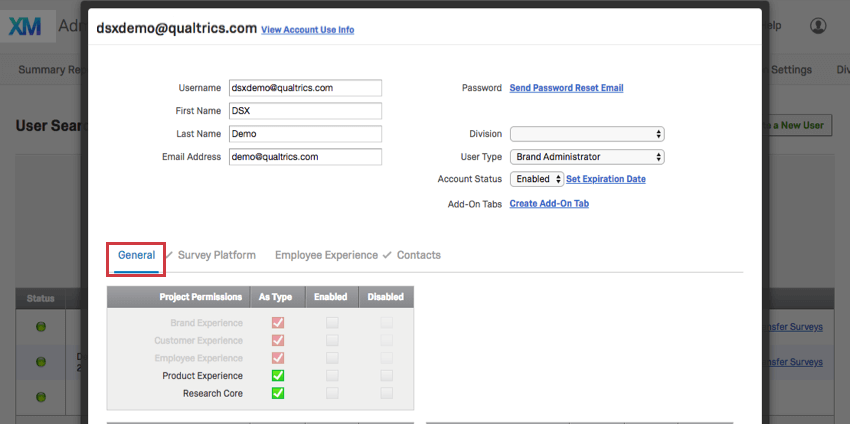
- Gehe zu Allgemein Berechtigungen.

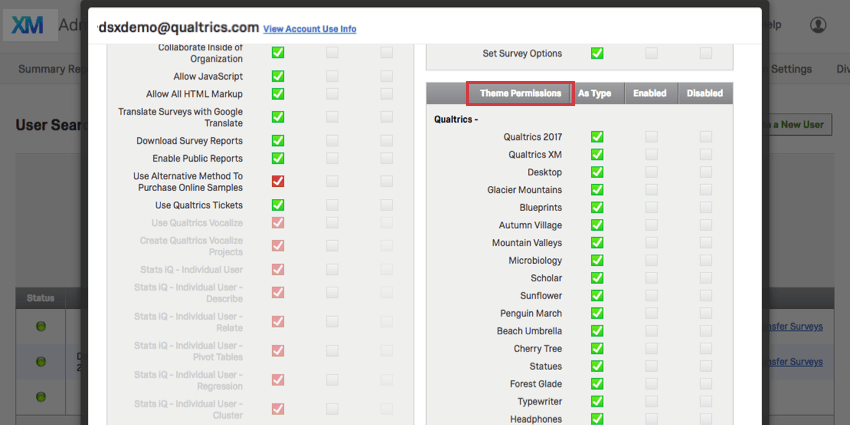
- Navigieren Sie zu Designvorlage.

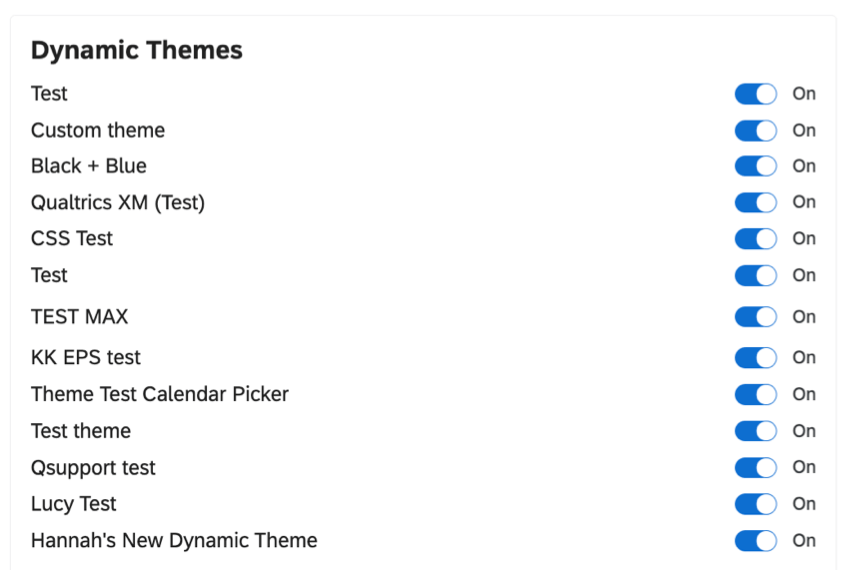
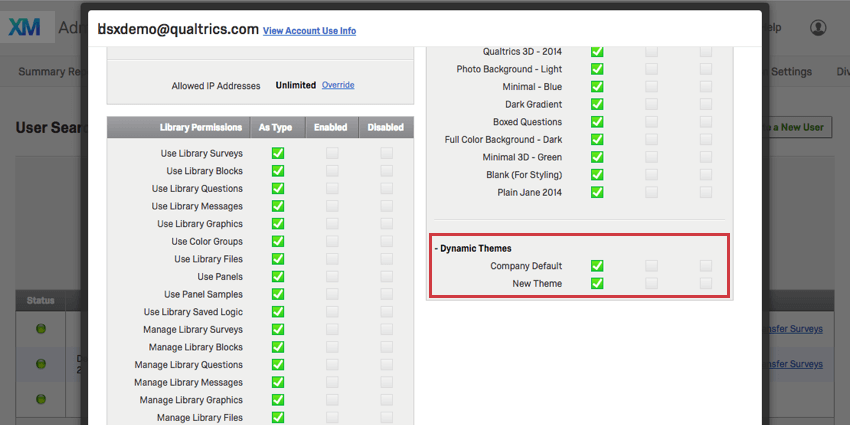
- Schauen Sie unter Dynamische Themes.

Tipp: Wenn das Designvorlage der Instanz für einen Benutzer auf einer beliebigen Ebene deaktiviert ist, wirkt sich dies wie folgt auf seine Umfragen aus:
- Bereits vorhandene Umfragen, die das Designvorlage verwenden, verwenden das Designvorlage weiterhin, sofern es nicht manuell geändert wird.
- Neu angelegte Umfragen haben keinen Zugriff auf das Designvorlage und müssen ein anderes verfügbares Designvorlage verwenden.
Anwenden eines Designvorlage
Marken-Designs werden genauso angewendet wie die voreingestellten Qualtrics. über das Menü Design“.
Marken-Themes können zu jedem Projekt hinzugefügt werden, auf das Sie möglicherweise Zugriff haben, einschließlich:
- Umfrageprojekte
- XM Solutions
- Engagement
- Lebenszyklus
- Ad-hoc-Mitarbeiterforschung
- Puls
- 360
- Conjoint
- MaxDiff
Beachten Sie, dass nicht alle diese Projekte bei jeder Lizenz enthalten sind.