Code-Aufgabe
Informationen zu Codeaufgaben
Mit der Aufgabe können Sie benutzerdefiniertes JavaScript verwenden, um Datenmanipulationen, Formatierungen und Berechnungsvorgänge vor oder nach anderen Aufgaben in einem Workflow durchzuführen. Sie können die Aufgabe beispielsweise verwenden, um die Rückgabeausgabe eines API in ein benutzerfreundlicheres Ergebnis umzuwandeln (z.B. müssen Sie das Ergebnis an Ihren nicht technischen Manager:in kommunizieren). Anschließend können Sie das transformierte Ergebnis in eine E-Mail-Aufgabe die eine E-Mail an Ihren Manager:in sendet.
Code-Aufgaben einrichten
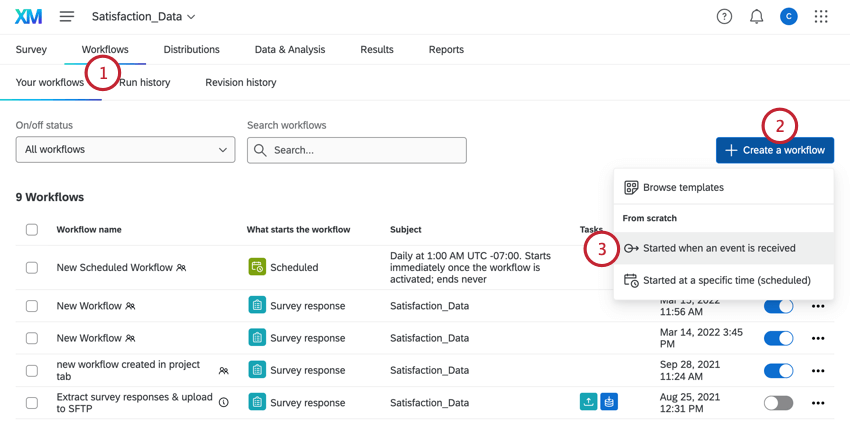
- Navigieren Sie zu eigenständig Workflows Seite oder Workflows Registerkarte einer Umfrage.

- Klicken Sie auf Workflow anlegen .
- Auswählen Wird gestartet, wenn ein Ereignis empfangen wird.
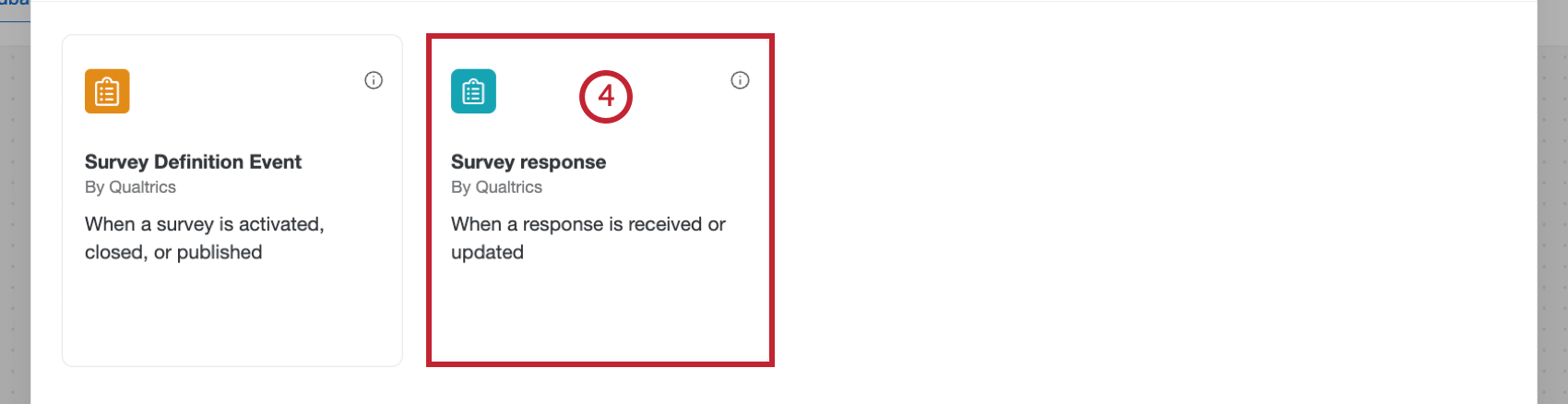
- Wählen Sie das Ereignis aus, mit dem der Workflow beginnt. In der Regel handelt es sich um eine
Umfrage .

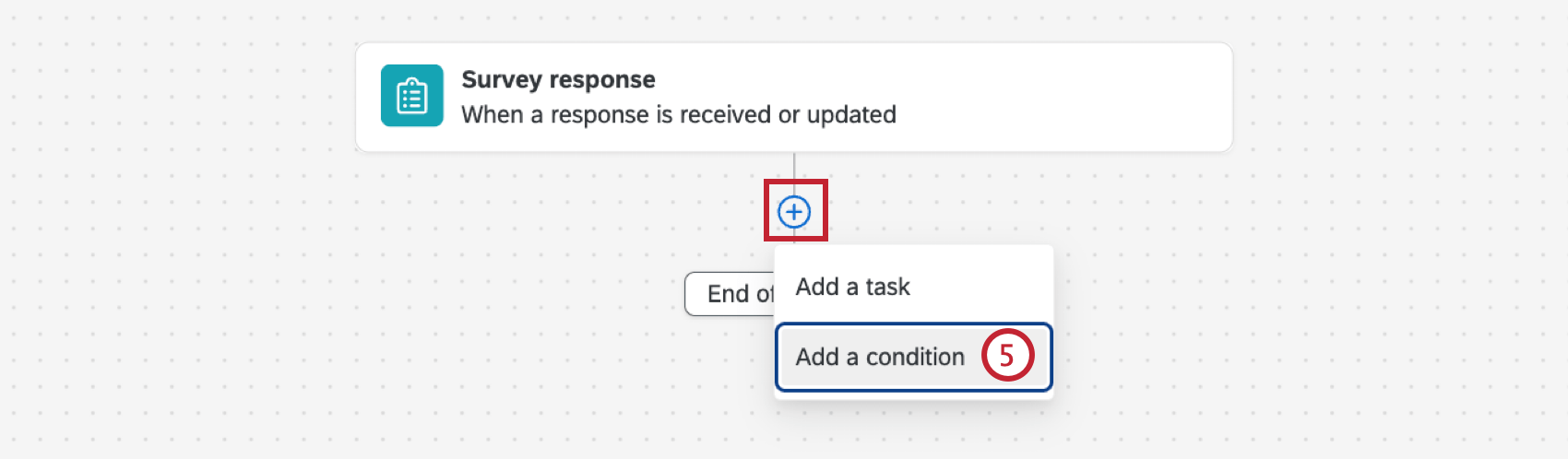
- Falls gewünscht, klicken Sie auf das Pluszeichen ( + ) und wählen Sie Bedingung hinzufügen, um Ihrem Workflow Bedingungen hinzuzufügen. Mithilfe von Bedingungen können Sie ermitteln, wann ein Workflow ausgelöst wird. Weitere Informationen zu den Gebäudebedingungen finden Sie auf der verlinkten Seite.

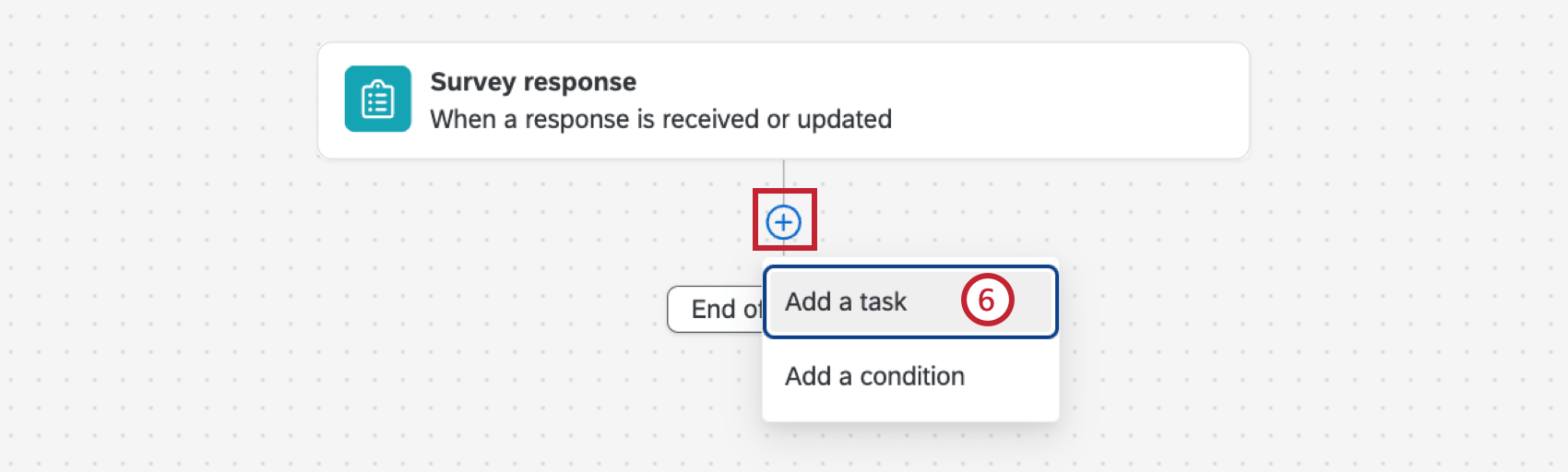
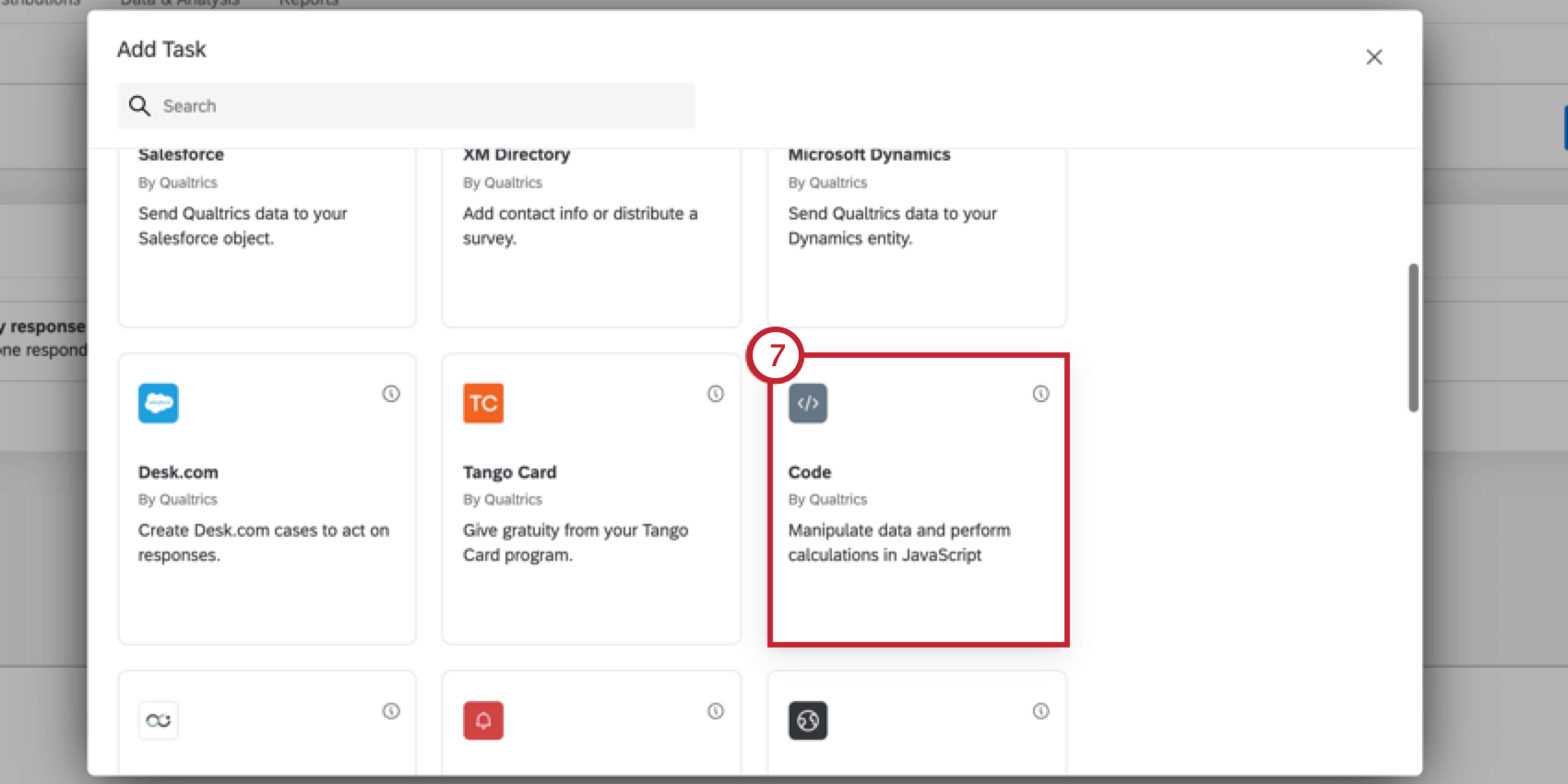
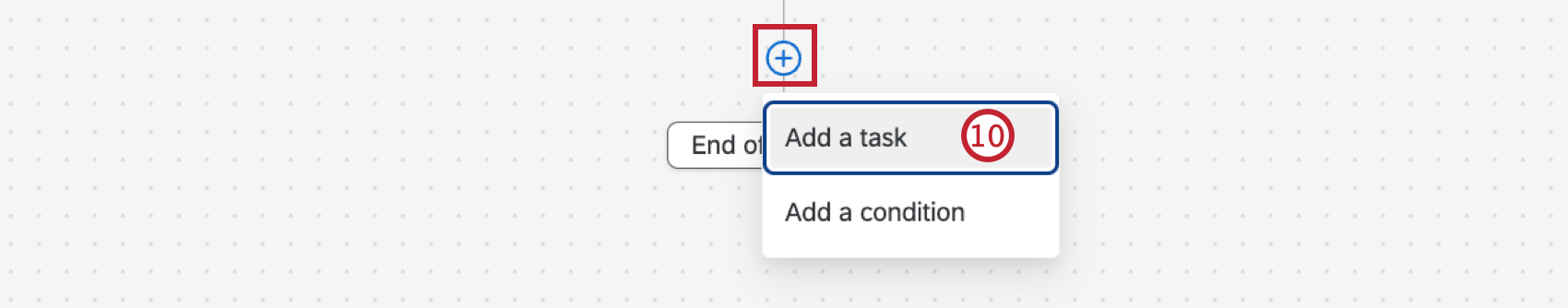
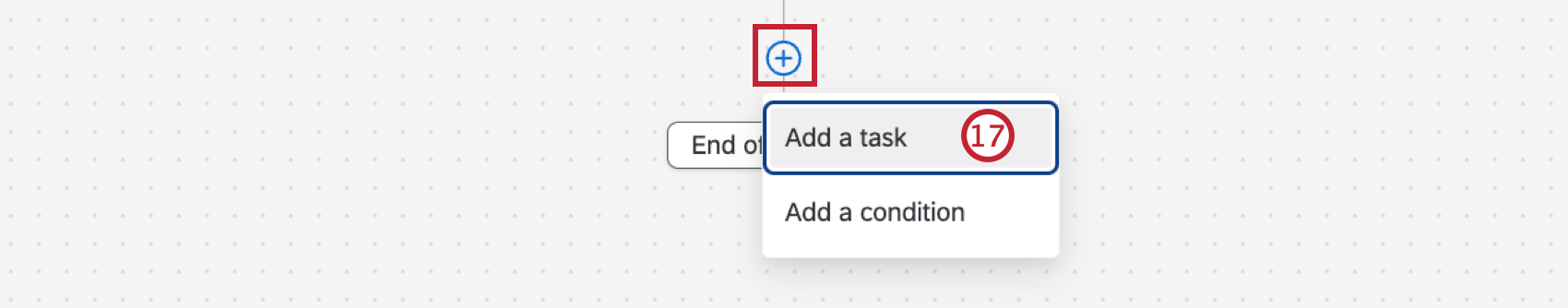
- Klicken Sie auf das Pluszeichen ( +) und wählen Sie eine Aufgabe hinzufügen.

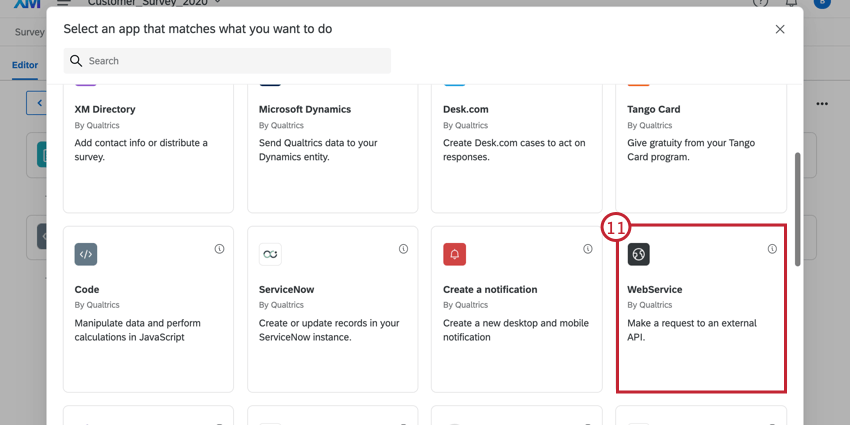
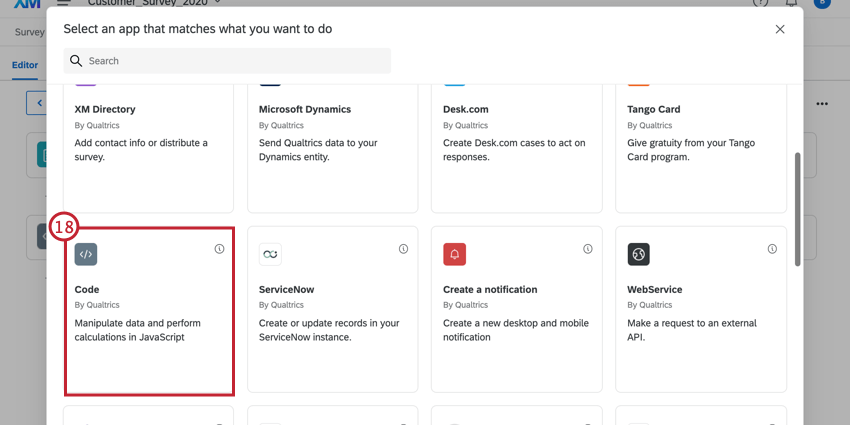
- Wählen Sie Code Aufgabe.

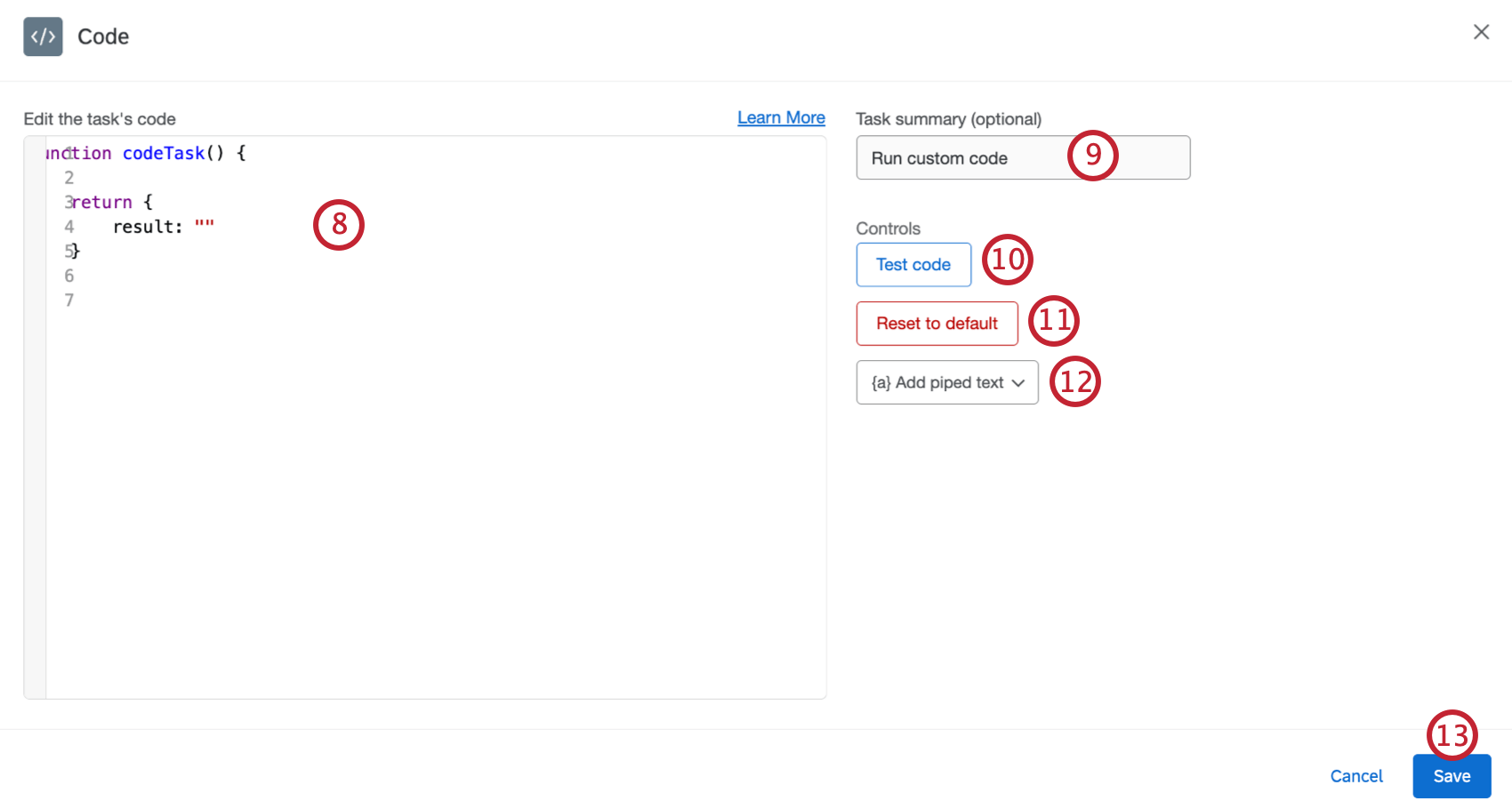
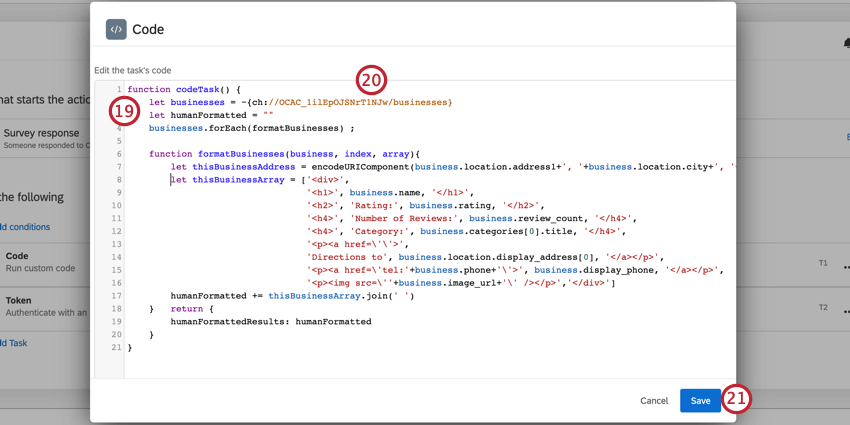
- Geben Sie Ihren JavaScript-Ausdruck in das Feld ein. Weitere Informationen finden Sie im Abschnitt unter. Best Practices für hilfreiche Informationen beim Schreiben Ihres Codes.
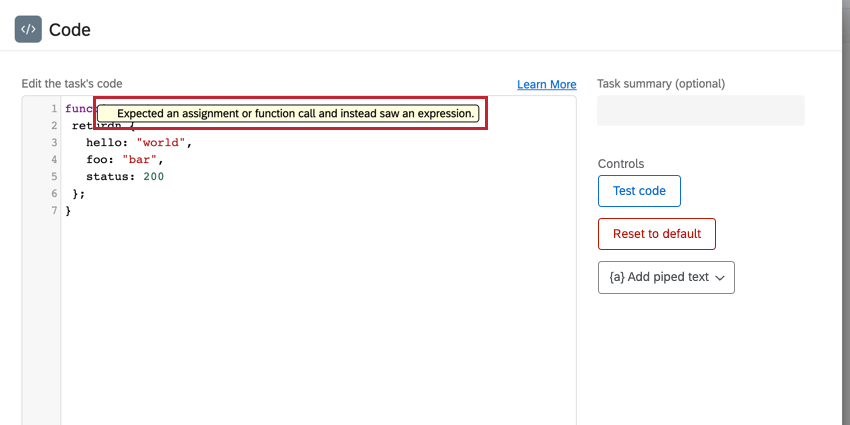
 Tipp: Der Code-Editor pflegt eine Historie der Änderungen, sodass Sie Quelltextänderungen rückgängig machen können, indem Sie STRG + Z (ST) oder CMD + Z (Mac). Verwendung UMSCHALT + STRG + Y (ST) oder UMSCHALT + CMD + Y (Mac), um eine Änderung zu wiederholen.Tipp: Während Sie Ihren Code schreiben, sehen Sie möglicherweise Fehler im Fenster. Diese Fehler prüfen auf Syntaxfehler, nicht auf Ausführungsfehler. Syntaxfehler werden unabhängig von der Spracheinstellung Ihres Benutzerkonto immer auf Englisch angezeigt. Die Ausführung erfolgt erst, wenn die Aufgabe gesichert und der Workflow ausgelöst wurde.
Tipp: Der Code-Editor pflegt eine Historie der Änderungen, sodass Sie Quelltextänderungen rückgängig machen können, indem Sie STRG + Z (ST) oder CMD + Z (Mac). Verwendung UMSCHALT + STRG + Y (ST) oder UMSCHALT + CMD + Y (Mac), um eine Änderung zu wiederholen.Tipp: Während Sie Ihren Code schreiben, sehen Sie möglicherweise Fehler im Fenster. Diese Fehler prüfen auf Syntaxfehler, nicht auf Ausführungsfehler. Syntaxfehler werden unabhängig von der Spracheinstellung Ihres Benutzerkonto immer auf Englisch angezeigt. Die Ausführung erfolgt erst, wenn die Aufgabe gesichert und der Workflow ausgelöst wurde.

- Geben Sie bei Bedarf eine Aufgabe Dies erklärt, was der JavaScript-Code erreichen sollte.
- Klicken Sie auf Testcode um den Code in Ihrem lokalen Browser auszuführen.
Tipp: Da sie in einer anderen Umgebung stattfinden, liefert das Testen des Codes möglicherweise nicht genau das gleiche Ergebnis wie die Ausführung im Workflow.
- Verwenden Sie die {a} dynamischer Text hinzufügen hinzuzufügendes Menü dynamischer Text in Ihren JavaScript-Ausdruck. Dynamischer text ist nützlich, um Werte aus Ihrem Ereignis abzurufen, z. B. das Abrufen der Umfrage. Dynamischer text wird ausgewertet, bevor Ihr JavaScript-Ausdruck ausgeführt wird.
- Wenn Sie Ihren Code löschen und von vorne beginnen müssen, klicken Sie auf Auf Standard zurücksetzen.
- Wenn Sie fertig sind, klicken Sie auf Speichern.
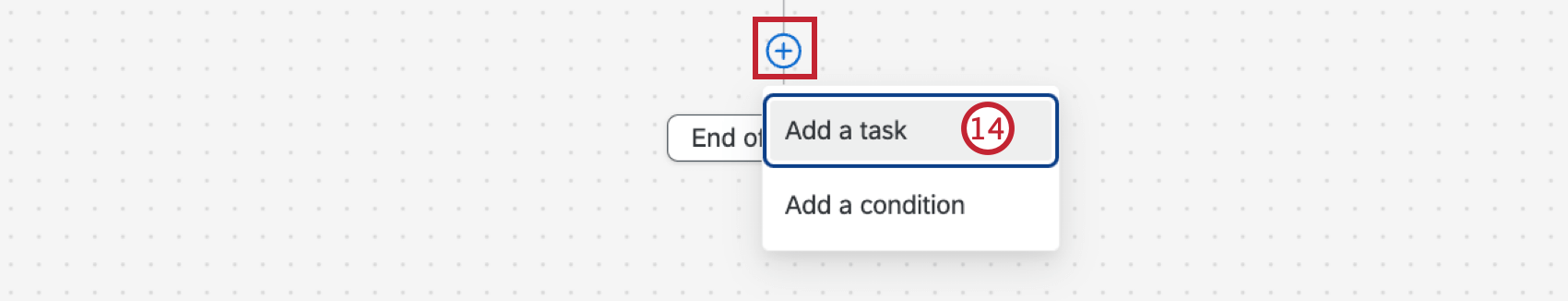
- Die Aufgabe ist häufig mit einer anderen Aufgabe gekoppelt, um die Ausgabe der Aufgabe zu verwenden. Klicken Sie auf das Pluszeichen ( + ), wählen Sie Aufgabe hinzufügen, und wählen Sie die weiter Aufgabe. Siehe diese Seite für eine Übersicht über die Aufgaben.

JavaScript-Ausführungsgrenzen
Beachten Sie beim Schreiben Ihres JavaScript-Codes, der in die Aufgabe aufgenommen werden soll, die folgenden Ausführungsbeschränkungen:
- Maximale Ausführungszeit: 10 Sekunden
- Maximale JavaScript-Länge: 6 KB
- Keine ausgehenden API: Aus Sicherheitsgründen kann die Aufgabe weder ausgehende Anforderungen an andere APIs oder Services stellen noch andere JavaScript-Bibliotheken zur Laufzeit über HTTP-Requests abrufen.
Wenn Ihr JavaScript-Code diese Grenzen überschreitet, schlägt die Aufgabe fehl. Wenn Ihr Workflow fehlschlägt, gehen Sie zu Workflow-Reporting finden Sie weitere Informationen darüber, warum Ihr Workflow fehlgeschlagen ist.
Bewährte Praktiken
Wenn Sie Ihr JavaScript schreiben, befolgen Sie die folgenden Best Practices:
-
- Ihr Code sollte folgende Anforderungen erfüllen: ES6 Syntax.
- Ihr Code wird über Node.js in einer geschützten Umgebung ausgeführt. Die Aufgabe verwendet derzeit Node.js Version 8.10.
- Ihr Code muss Ihr Ergebnis als JavaScript-Objekt zurückgeben. Wenn das Rückgabeergebnis auf diese Weise formatiert ist, kann das System automatisch ableiten, welche Felder Ihr benutzerdefinierter Code zurückgibt, und einen entsprechenden dynamischer Text für nachfolgende Aufgaben bereitstellen.
Beispiel: In diesem Beispiel werden mehrere Ergebnisse zurückgegeben:
Funktionscode Aufgabe() { Rückgabe { Hallo: "Welt", foo: "bar", Status: 200 }; }Beispiel: In diesem Beispiel wird ein einzelnes Ergebnis zurückgegeben:
Funktionscode Aufgabe() { Rückgabe { Ergebnis: "Hallo Welt", }; } - Je nachdem, welche Art von Informationen Sie erwarten, müssen Sie Ihre Lokatorsyntax möglicherweise in Anführungszeichen setzen. Sie müssen Anführungszeichen hinzufügen, wenn Ihr Lokator in eine Zeichenfolge aufgelöst werden soll. Sie müssen keine Anführungszeichen hinzufügen, wenn es sich um ein Objekt handelt
Beispiel: Für einen Code wie den folgenden wären beispielsweise Anführungszeichen erforderlich:
Funktionscode Aufgabe() { let ticketId = "~{ch://OCAC_31HNMUuEpm3Jg/exports.data.key}"; ... } - Wenn Sie dynamischer Text für Felder verwenden, die Anführungszeichen enthalten können, sollten Sie Vorlagenliterale (`) anstelle von Anführungszeichen um den dynamischer Text.
Beispiel: Verwendung einer Aufgabe mit einer Aufgabe
In diesem Beispiel wird die Verwendung einer Aufgabe mit einem Aufgabe. Sie können eine Aufgabe mit einer Aufgabe verwenden, um die Umfrage eines Befragte:r in API-freundlichen Code umzuwandeln, und dann die zurückgegebenen Werte verwenden, um einen API durchzuführen. Sie können dann die Ergebnisse des API verwenden und eine andere Aufgabe verwenden, um die zurückgegebenen Werte in eine menschenfreundliche Antwort umzuwandeln.
In diesem Beispiel erstellen wir einen Restaurantfinder in Qualtrics. Wir werden später noch etwas näher auf die Besonderheiten eingehen, aber unten finden Sie eine Übersicht darüber, wie wir das erreichen.
- In unserer Umfrage fragen wir Teilnehmer, wo sie essen möchten und wie sie Ergebnisse zurückgeben möchten.
- Um unsere Restaurantsuche durchzuführen, verwenden wir eine externe Restaurant-Finder-App. Wir verwenden eine Aufgabe, um die Antworten der Umfrage in ein Formular umzuwandeln, das die API eines Drittanbieters verwenden kann.
- Anschließend verwenden wir eine Aufgabe, um einen API an den externen Restaurantfinder durchzuführen, der dann unsere Ergebnisse als JSON zurückgibt.
- Wir verwenden eine andere Aufgabe, um die resultierende JSON in eine Form umzuwandeln, die von Menschen gelesen werden kann.
- Wir können eine letzte Aufgabe verwenden, um diese Informationen dann an die Umfrageteilnehmer oder an uns selbst zu senden. Verwenden Sie z.B. eine E-Mail-Aufgabe , um eine E-Mail mit den zurückgegebenen Ergebnisse an den Befragte:r zu senden.
Anlegen eines Restaurant-Finders mit Code-Aufgaben
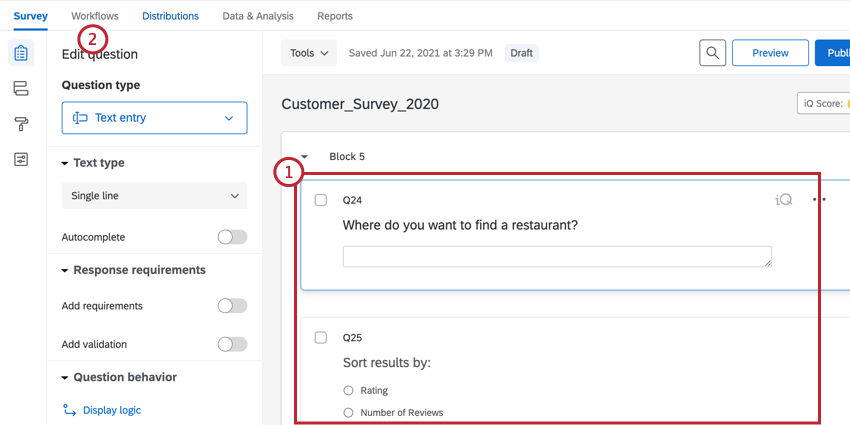
- Erstellen Sie in Ihrer Umfrage die Fragen, die in die Aufgabe einfließen. In unserem Fall handelt es sich um eine Texteingabe, die fragt, wo nach Restaurants gesucht werden soll, und eine Multiple Choice, in der gefragt wird, wie die Ergebnisse sortiert werden sollen.

- Navigieren Sie zu Workflows.
- Anlegen einen neuen Workflow.
- Wählen Sie für das Workflow die Option Umfrage Ereignis und richten das Ereignis so ein, dass es Auslöser wird, wenn eine neue Antwort angelegt wird. Besuchen Sie die verknüpfte Seite, um weitere Informationen zu erhalten.

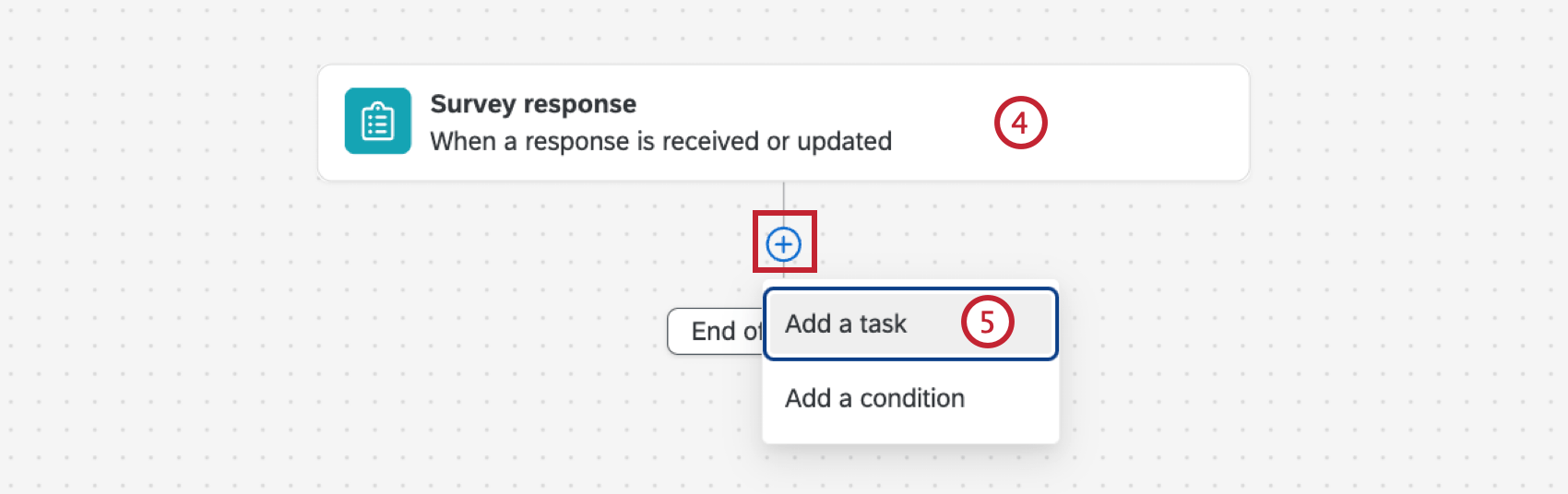
- Klicken Sie auf das Pluszeichen ( + ) und wählen Sie eine Aufgabe hinzufügen.
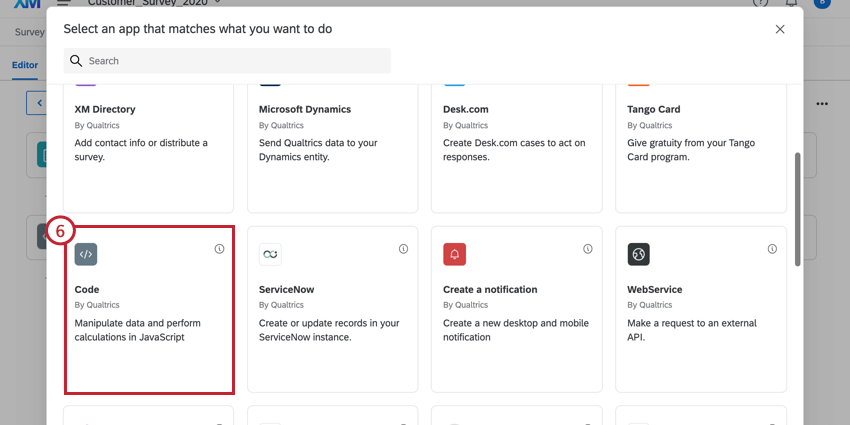
- Wählen Sie die Code Aufgabe.

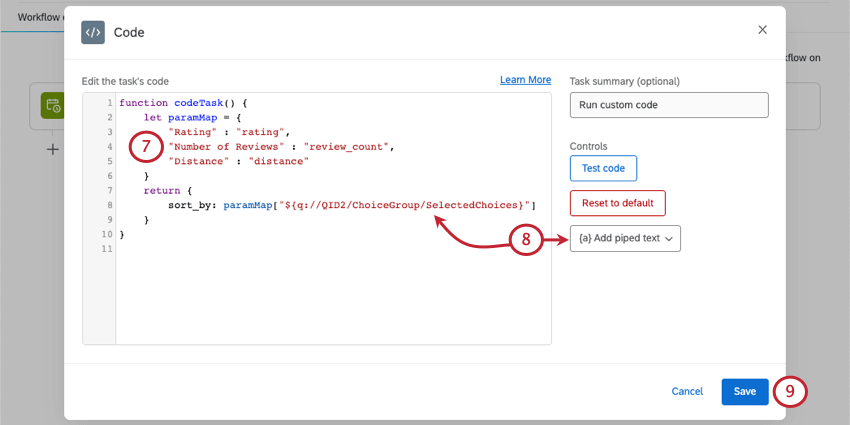
- Für den Code wandeln wir die Antworten des Befragte:r in die Werte um, die für die API erforderlich sind.

- Wir verwenden dynamischer Text um die Frage abzurufen, woher die Antworten der Umfrageteilnehmer stammen.
- Klicken Sie auf Sichern , um die Aufgabe zu sichern.
- Klicken Sie auf das Pluszeichen (+) und fügen Sie eine Aufgabe hinzu.

- Wählen Sie die Web-Service Aufgabe wählen Sie Ihre Authentifizierung aus. Siehe diese Seite für weitere Informationen.

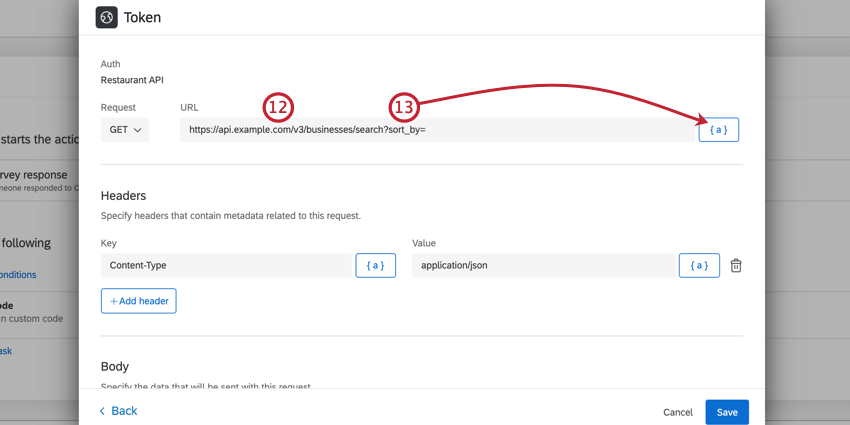
- Geben Sie die URL, die Sie erreichen möchten.

- Hängen Sie Ihre Parameter an mit Abfragezeichenfolgen. Verwenden Sie die dynamischer Text Menü, {a}, um Werte aus Ihrer Umfrage und der vorherigen Aufgabe zu verwenden.
Beispiel: Unsere vollständig erstellte URL lautet
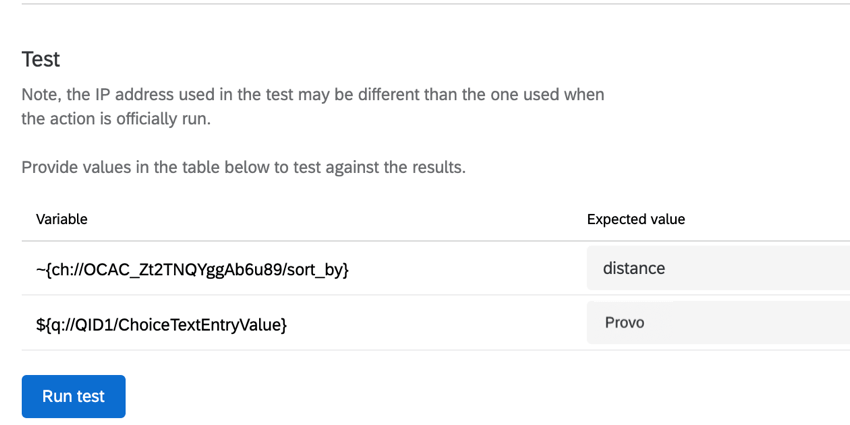
api sort_by=~{ch://OCAC_Zt2TNQYggAb6u89/sort_by}&location=${q://QID1/ChoiceTextEntryValue}Dieser enthält 2 Parameter: sort_by und location. Für sort_byist der Wert das Ergebnis unserer ersten Aufgabe. Für Ablageort, der Wert ist die Antwort des Befragte:r auf die Texteingabe.
- Schließen Sie die Einrichtung der Aufgabe nach Bedarf ab. Siehe Web-Service-Aufgaben wenn Sie Hilfe benötigen.
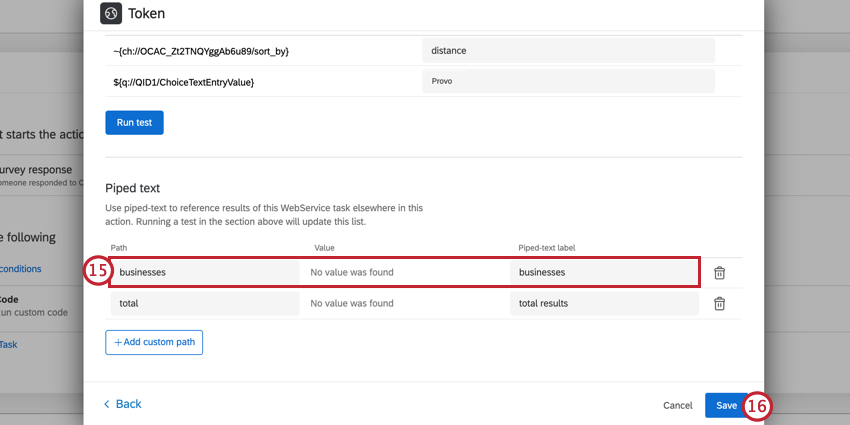
- Legen Sie bei Bedarf benutzerdefinierte JSON an, die in anderen Aufgaben verwendet werden können. In unserem Beispiel legen wir einen „Unternehmen“-Pfad an, der eine Reihe von Unternehmen aus unseren Ergebnisse zurückgibt.
 Tipp: Wenn Sie Ihre Aufgabe getestet haben, identifiziert Qualtrics automatisch JSON und fügt sie hier hinzu. Sie können nicht benötigte Elemente löschen, indem Sie auf das Papierkorb klicken.
Tipp: Wenn Sie Ihre Aufgabe getestet haben, identifiziert Qualtrics automatisch JSON und fügt sie hier hinzu. Sie können nicht benötigte Elemente löschen, indem Sie auf das Papierkorb klicken. - Klicken Sie auf Speichern.
- Klicken Sie auf das Pluszeichen ( + ) und wählen Sie eine Aufgabe hinzufügen.

- Wählen Sie die Code Aufgabe.

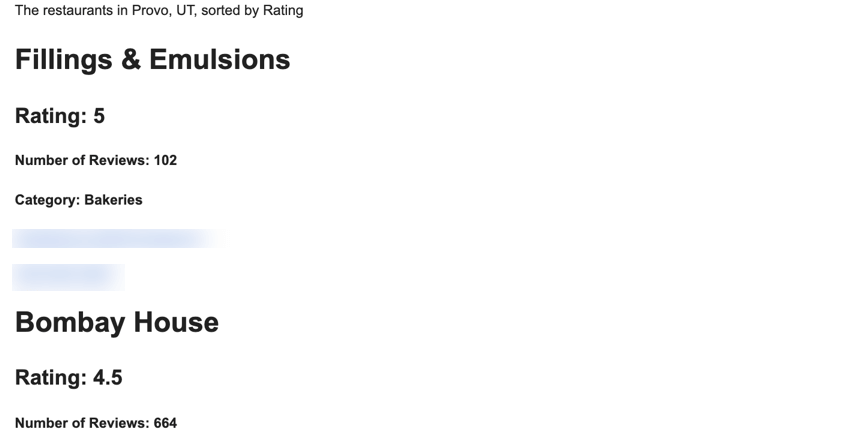
- Nun müssen wir die resultierende JSON aus der Aufgabe in ein lesbares Formular umwandeln. In unserem Fall transformieren wir es in HTML für die Verwendung in einer E-Mail.

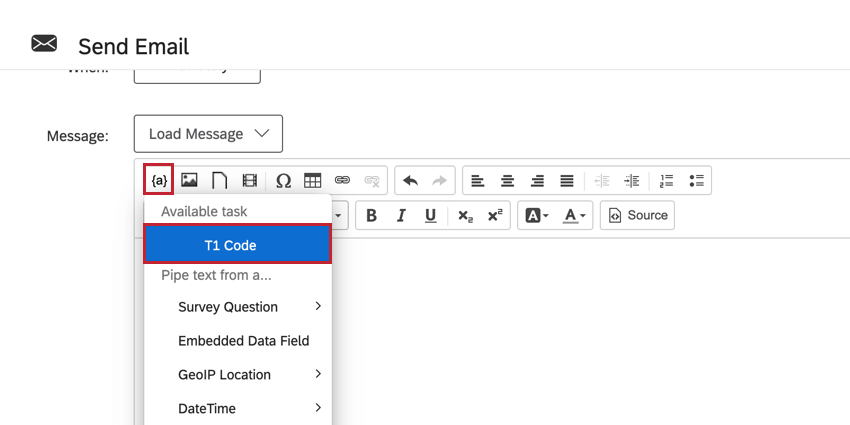
- Um die resultierende JSON aus der Aufgabe abzurufen, verwenden Sie das Menü dynamischer Text. {a}.
- Klicken Sie auf Speichern.
Tipp: Wenn Sie dynamischer Text verwenden, erhalten Sie möglicherweise eine Warnung, da der Bezeichner für dynamischer Text kein gültiges JavaScript ist. Dies wird jedoch vor der Ausführung aufgelöst, da der dynamischer Text vor der Ausführung des Codes durch den Feldwert ersetzt wird.
- Klicken Sie auf das Pluszeichen ( + ) und wählen Sie eine Aufgabe hinzufügen.
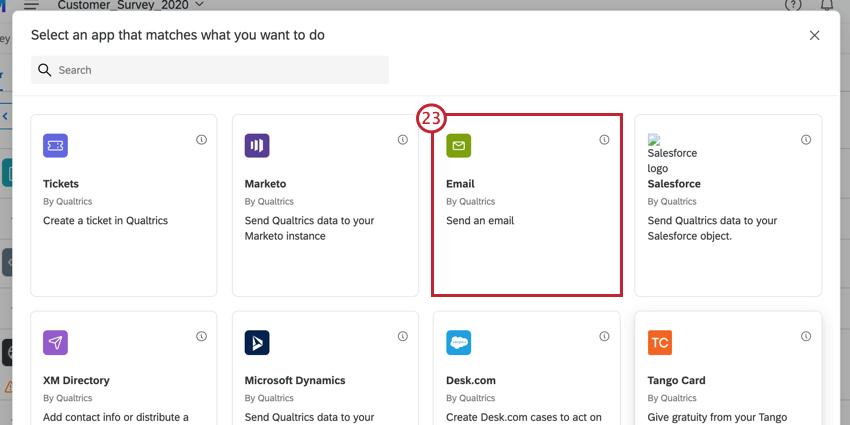
- Auswählen E-Mail.

- einrichten E-Mail-Aufgabe. Besuchen Sie die verknüpfte Seite, um weitere Informationen zu erhalten.
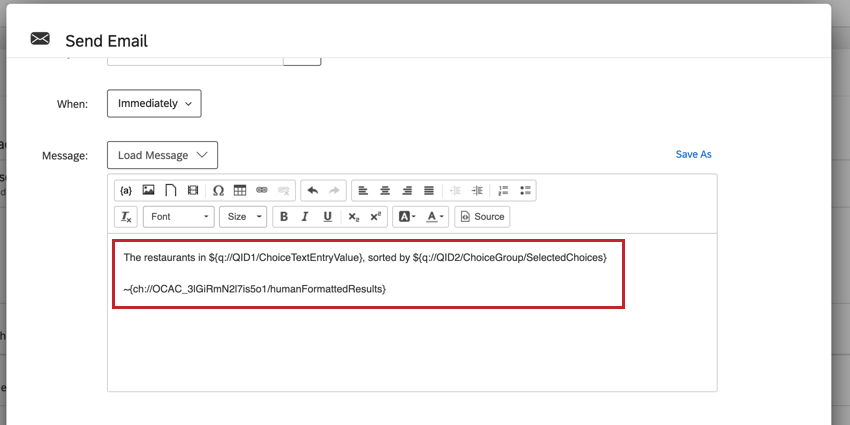
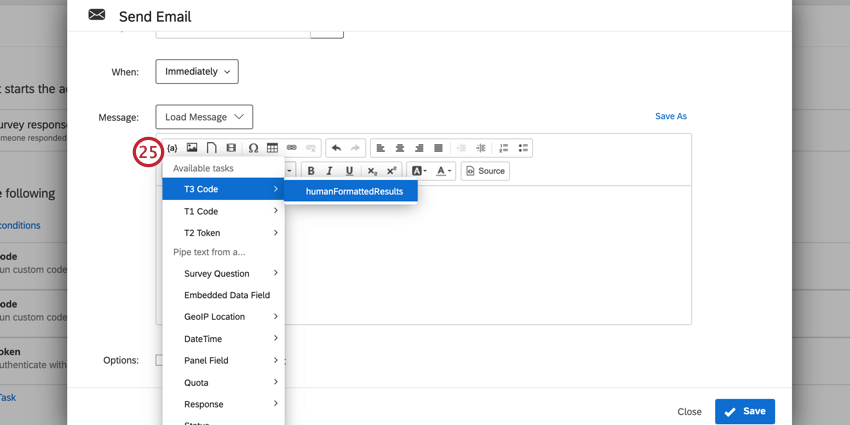
- Rohr im Ergebnis Ihrer zweiten Aufgabe in den E-Mail-Text. Dies gibt die Ergebnisse der Restaurantsuche zurück.

- Die resultierende E-Mail gibt die ausgewählten Suchergebnisse Ihres Befragte:r Ergebnisse.