-
Qualtrics Platform -
Customer Journey Optimizer -
XM Discover -
Qualtrics Social Connect
Erste Schritte mit Online-Reviews (Qualtrics)
Was this helpful?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
The feedback you submit here is used only to help improve this page.
That’s great! Thank you for your feedback!
Thank you for your feedback!
Online-Rezensionen mit Qualtrics
Wenn wir überlegen, wie wir unsere Unternehmen verbessern können, sei es durch die Perfektionierung eines Produkts oder einer Kundenerfahrung, ist es wichtig, Kunden überall zu treffen. Online-Bewertungen können uns viele Erkenntnis in die Erfahrung unserer Unternehmen und Services geben. Mit Qualtrics bietet ein Reputationsmanagement-Projekt eine der besten Möglichkeiten, sich eingehend mit diesen Bewertungen vertraut zu machen.
Projekte helfen Ihnen dabei, Ihre aktuellen Feedback und Berichte mit Review-Daten aus dem ganzen Internet zu integrieren. Legen Sie Dashboards für Ihre Stakeholder oder Aktionsanfragen mit einer Reihe automatisierter Workflows an.
Arten von Projekte
Projekte des REPUTATIONSMANAGEMENT können wie jedes andere Projekt im Katalog angelegt werden. Eine Schritt-für-Schritt-Anleitung finden Sie unter Durchsuchen des Katalogs. Sobald Sie Ihrem Projekt einen Namen und einen Ordner gegeben haben, werden Sie aufgefordert, aus drei verschiedenen Typen auszuwählen. Wir führen Sie durch die vorteile jedes Typs und wann Sie ihn verwenden sollten.
Mit Google Places verbinden
Wenn Sie ein Benutzerkonto haben, empfehlen wir dringend, diese Option zu verwenden. Mit dieser Lösung können Sie nicht nur Google Reviews in Qualtrics für dynamische Berichte und Workflows abrufen, sondern auch direkt in Qualtrics auf Ihre Bewertungen antworten.
Detaillierte Schritte finden Sie unter. Verbindung zu Google Places wird hergestellt.
Web durchsuchen
Wenn Sie auf keiner der wichtigsten Bewertungsseiten ein Benutzerkonto haben, ist dies kein Problem. Mit dieser Lösung durchsucht Qualtrics das Internet nach Bewertungen, die mit Ihrem Unternehmen verknüpft sind. Auf diese Weise können Sie Facebook, Google Bewertungen, TripAdvisor und mehr an einen Ort ziehen!
Detaillierte Schritte finden Sie unter. Im Web nach Rezensionen suchen.
Beurteilungsquellen hinzufügen
Verbinden Sie sich direkt mit Apps wie Facebook, Brandwatch oder ReviewTrackers.
Detaillierte Schritte finden Sie unter. Bewertungen aus Quellen hinzufügen.
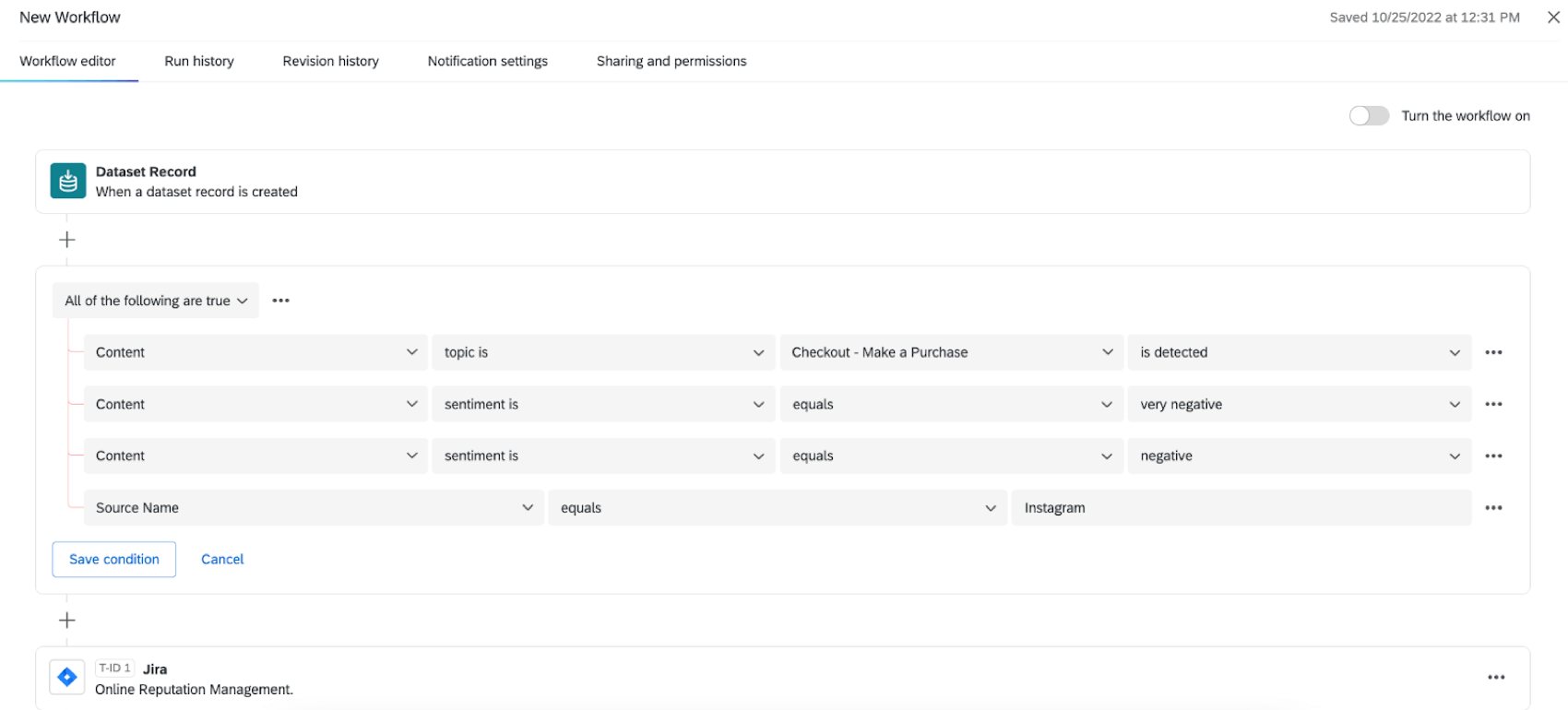
Maßnahmen bei Online-Rezensionen
Nachdem Sie ein Reputationsmanagement-Projekt erstellt haben, können Sie die Erkenntnisse, die Sie mit Workflows gesammelt haben, bearbeiten. Weitere Informationen zur Erstellung eines Projekts finden Sie unter Arten von Projekten zum Reputationsmanagement. Mit Workflows können Sie verschiedene Aufgaben in und außerhalb von Qualtrics automatisieren, vom Anlegen eines Ticket bis hin zur Verteilung einer E-Mail.
mehr erfahren Sie unter Workflows im Online-Reputationsmanagement.
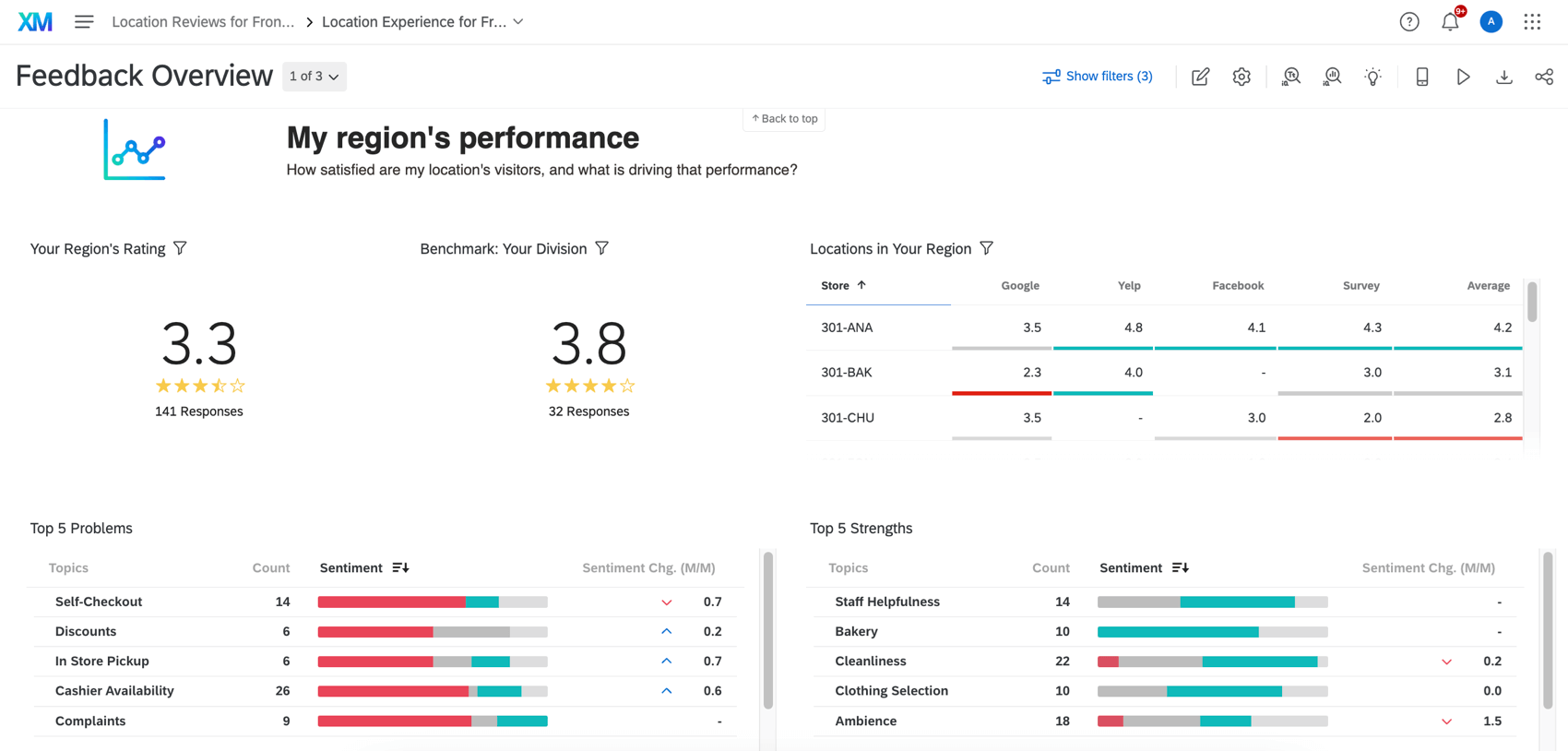
Erstellen von Dashboards für Online-Reviews
Dashboards sind Berichte, die Sie mit Ihren Stakeholdern teilen können. Bringen Sie soziale Daten aus Ihren Projekte in Berichte mit anderen Kundenerfahrung, um Ihre Ergebnisse zu beleuchten.
mehr erfahren Sie unter Online-Reputations-Dashboards.

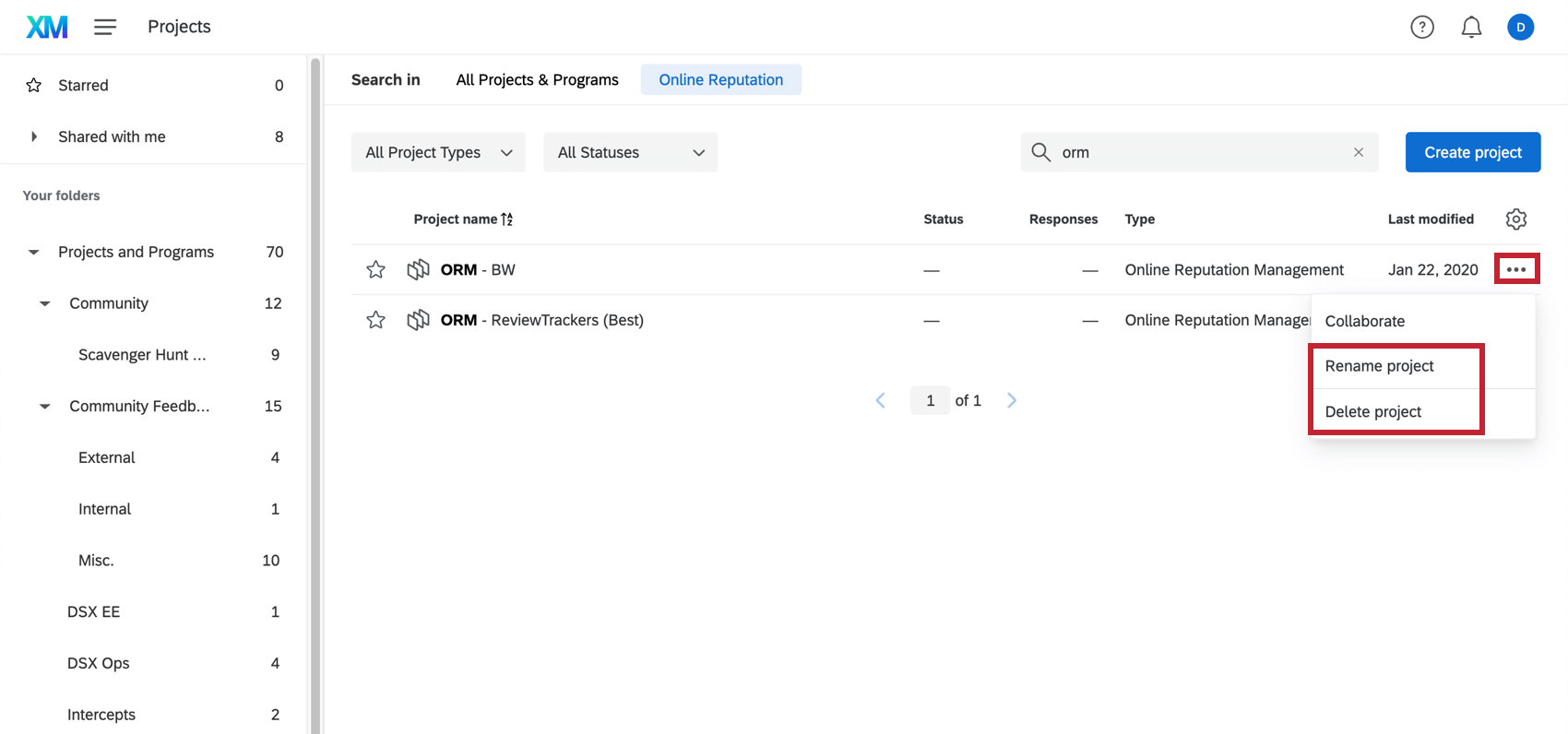
Umbenennen und Löschen von Projekte
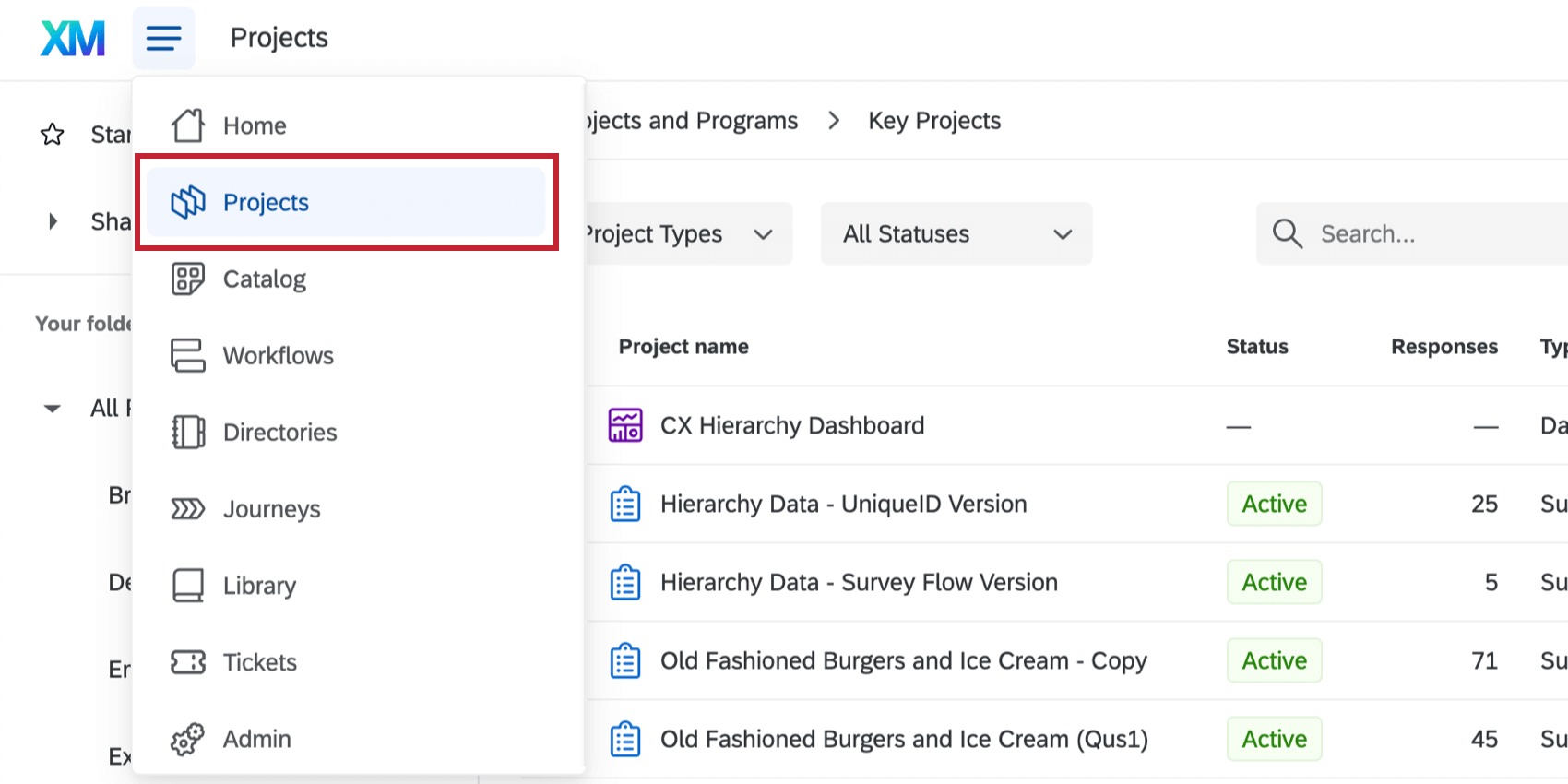
Wenn Sie zur Seite Projekte wechseln, klicken Sie auf das Menü mit den drei Punkten weiter einem Projekt, um es umzubenennen oder zu löschen.
- Projekt umbenennen: Benennen Sie das Projekt um.
- Projekt löschen: Löschen Sie das Projekt. Sobald ein Reputationsmanagement-Projekt gelöscht wurde, kann es nicht mehr abgerufen werden. Absolut sicher bevor Sie dies tun!
Austausch von Projekte
Sie können an diesen Projekte mit anderen Benutzern in Ihrer Lizenz zusammenarbeiten.
Teilen eines Reputationsmanagementprojekts
- Navigieren Sie zum Projekte Seite.

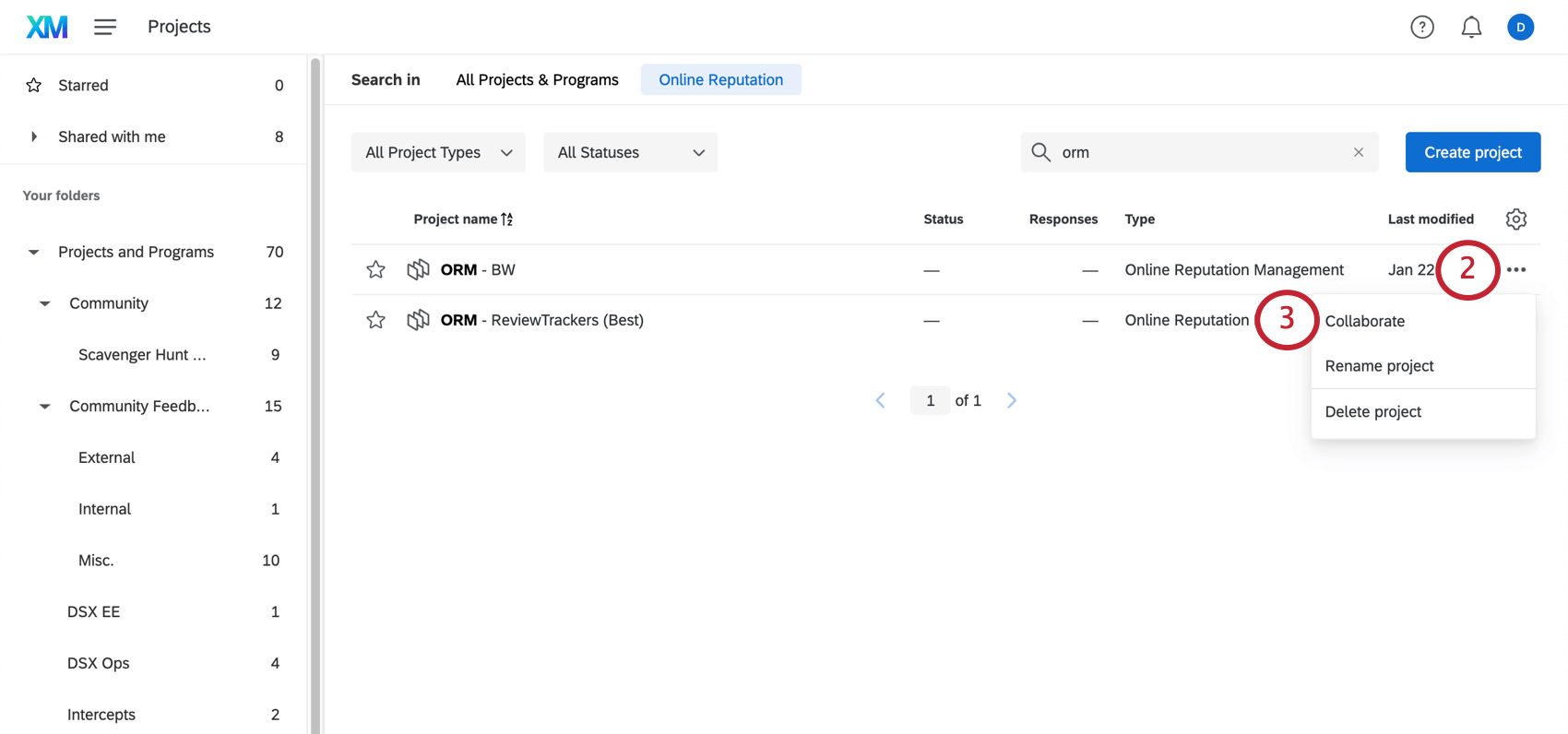
- Klicken Sie auf die drei Punkte weiter dem Projekt, das Sie teilen möchten.

- Klicken Sie auf Zusammenarbeiten.
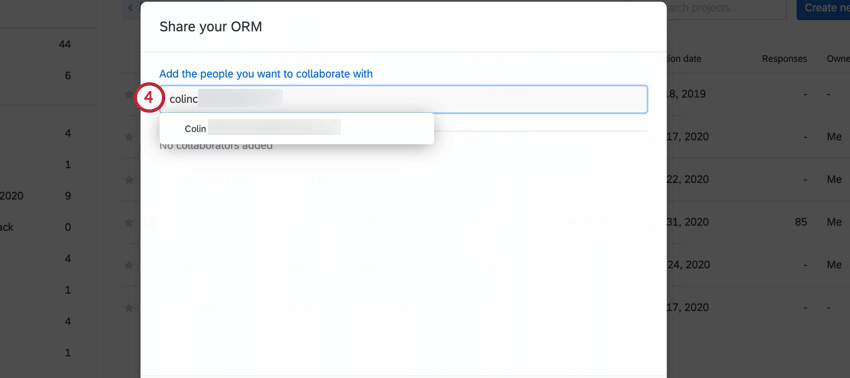
- Geben Sie den Namen oder die E-Mail-Adresse Ihres Kollaborationspartner:in, und wählen Sie sie aus der Liste aus. Sie können mehrere Beteiligte hinzufügen.

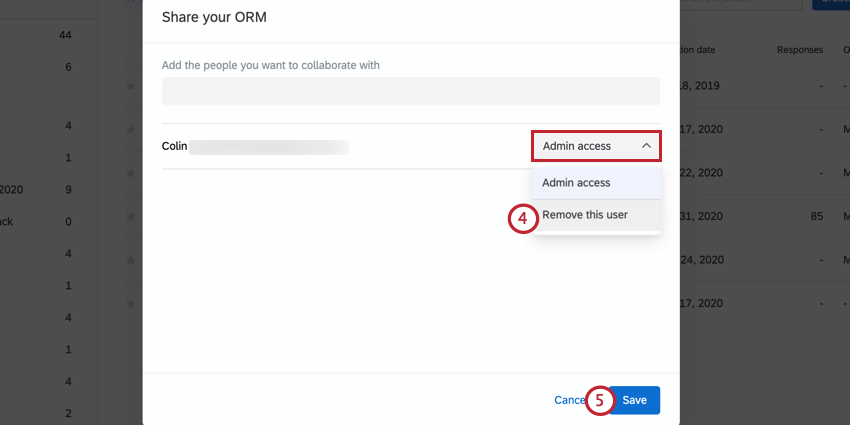
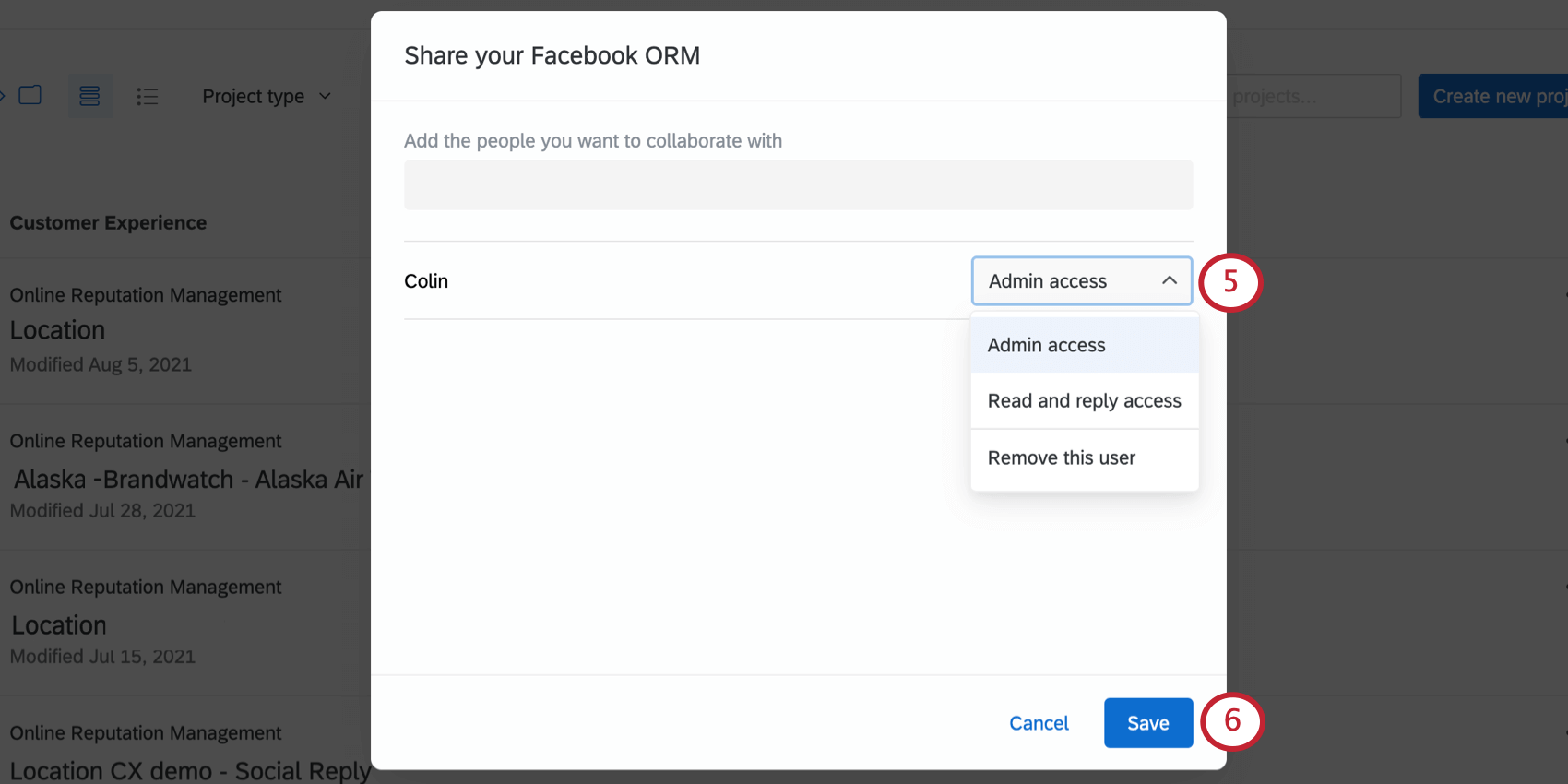
- Legen Sie fest, welche Ebene der Benutzer haben soll:

- Administratorzugriff: Der Benutzer kann das Projekt bearbeiten. Dies ist dieselbe Ebene, die Sie haben wie der Ersteller des Projekts, d.h. Benutzer mit dieser Berechtigung können Apps verbinden oder trennen, die Daten ändern oder das Projekt ganz löschen.
- Lese- und Antwortzugriff: Der Benutzer kann die Daten anzeigen und Widgets für Online-Rezensionen in zugehörigen Dashboards. Der Benutzer kann die Apps oder Daten des Projekts nicht bearbeiten, umbenennen, löschen oder andere zur zusammenarbeiten einladen.
- Wenn Sie mit dem Hinzufügen von Beteiligten fertig sind, klicken Sie auf Sichern.