Auslösen benutzerdefinierter Ereignisse für die Sitzungswiedergabe
Informationen zum Auslösen benutzerdefinierter Ereignisse für die Sitzungswiedergabe
Nachdem Sie konfiguriert haben, benutzerdefinierte Ereignisse Im Abschnitt „Sitzungswiedergabe“ müssen Sie die Ereignisse auf Ihrer Website Auslöser (oder „abgeben“). Wenn Ihre Website einen Manager:in verwendet, können Sie möglicherweise Ihre vorhandenen Ereignisse auf dieser Plattform nutzen, um einfach ein benutzerdefiniertes Qualtrics Auslöser.
Auf dieser Seite finden Sie Beispiele dafür, wie Sie dies für Google Tag Manager:in und Adobe Launch tun können. Es gibt auch eine JavaScript-Lösung, die im Produktcode Ihrer Website verwendet werden kann, wenn Sie keine Tag-Management-Lösung haben.
Auslösen benutzerdefinierter Ereignisse mit Google Tag Manager:in
- Melden Sie sich an Ihrer Manager:in an.
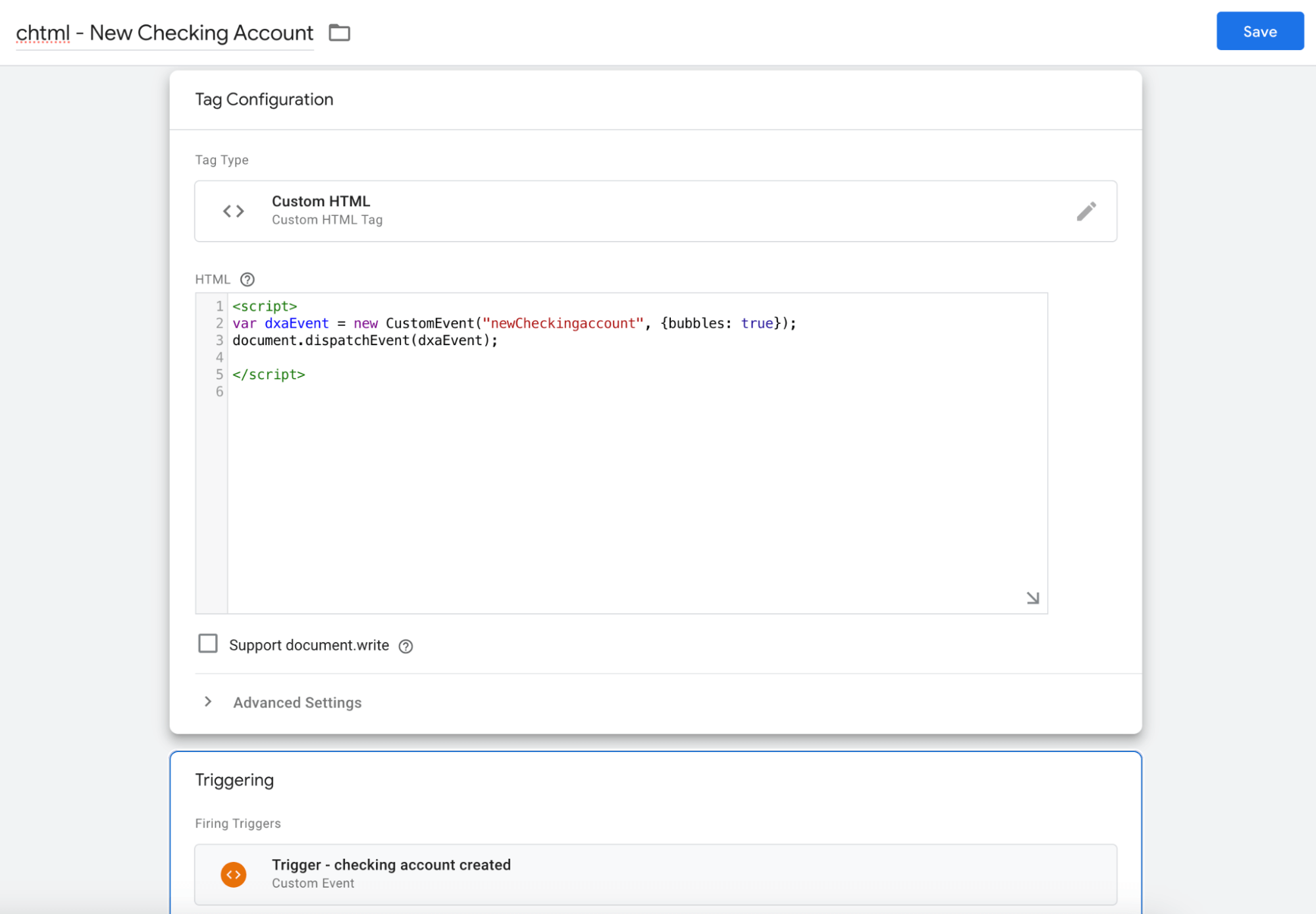
- Neues benutzerdefiniertes HTML anlegen.
Tipp: Wenn Sie Fragen zum Ausführen der Schritte in Google Tag Manager:in haben, lesen Sie die Support-Dokumentation von Google.
- Geben Sie Ihrem neuen HTML einen beschreibenden Namen.
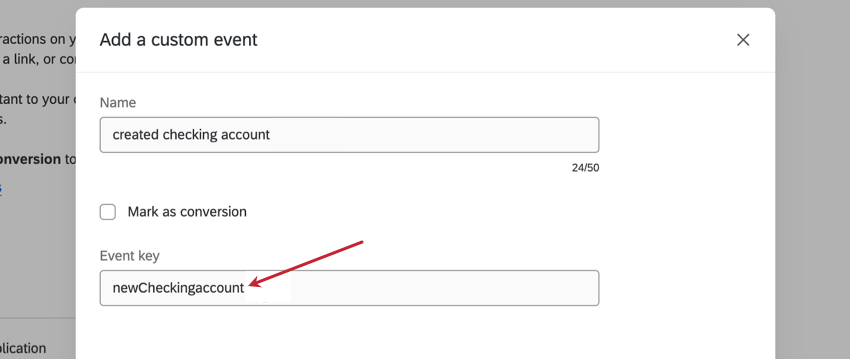
- Legen Sie in HTML ein neues benutzerdefiniertes Ereignis. Sie können beispielsweise den folgenden Code hinzufügen und YOUR_EVENT_KEY durch den Schlüssel aus Ihrem Ereignis ersetzen:
var dxaEvent = new CustomEvent("YOUR_EVENT_KEY", {bubbles: true}); document.dispatchEvent(dxaEvent); - Unter Auslösen, wählen Sie eine Auslöser das mit einem vorhandenen Ereignis übereinstimmt, für das Sie das benutzerdefinierte Ereignis Auslöser möchten.
- Speichern Sie Ihre Änderungen.
Ereignisse über Adobe Launch auslösen
- Melden Sie sich bei Ihrer Adobe Experience-Instanz an.
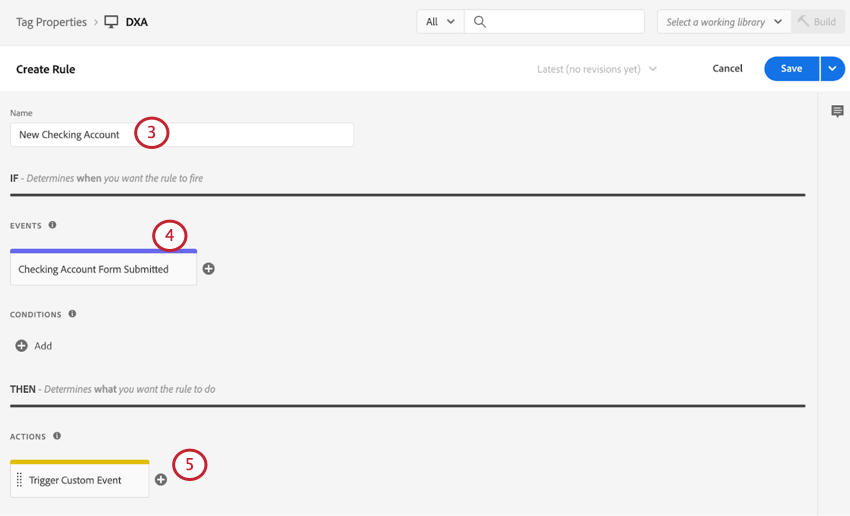
- Legen Sie eine neue Benutzerdefinierte Regel.
Tipp: Wenn Sie Fragen zum Ausführen der Schritte in Adobe Experience haben, lesen Sie die Support-Dokumentation von Adobe.
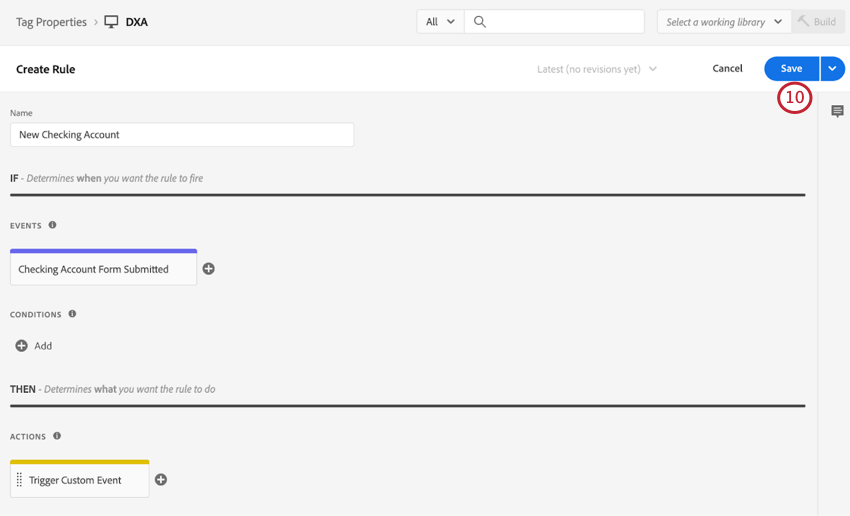
- Vergeben Sie einen beschreibenden Namen (z.B. “Neues Benutzerkonto”).

- Wählen Sie ein Ereignis aus, das dem vorhandenen Ereignis entspricht.
- Fügen Sie eine Aktion hinzu.
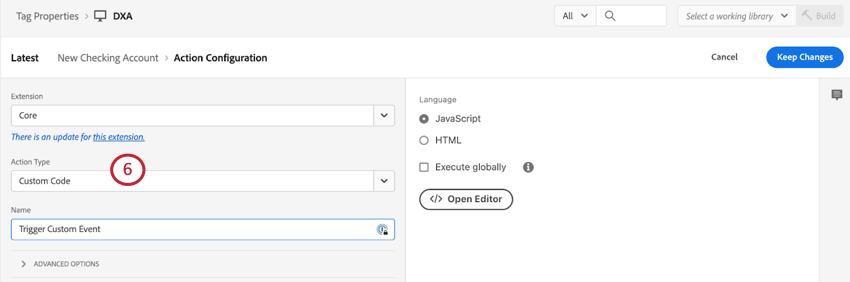
- Setzen Sie die Aktion auf Kundeneigene Entwicklung.

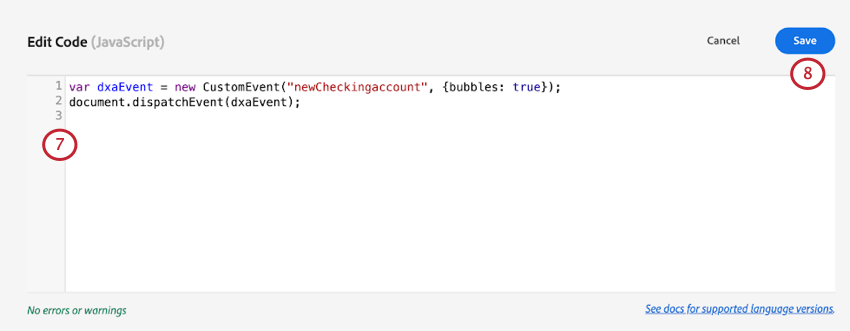
- Legen Sie im JavaScript ein neues benutzerdefiniertes Ereignis. Sie können beispielsweise den folgenden Code hinzufügen und YOUR_EVENT_KEY durch den Schlüssel aus Ihrem Ereignis ersetzen:
var dxaEvent = new CustomEvent("YOUR_EVENT_KEY", {bubbles: true}); document.dispatchEvent(dxaEvent); - Sichern Sie den Quelltext.
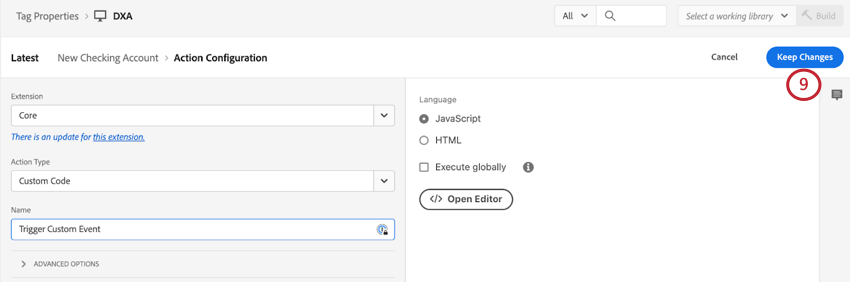
- Sichern Sie die Aktionskonfiguration.

- Überprüfen Sie Ihre Regel, und wählen Sie dann Sichern.

Auslösen von Ereignissen über Javascript
Qualtrics verwendet den W3C-Standard Benutzerdefiniertes Ereignis -Schnittstelle, die es Ihrem Engineering-Team leicht macht, ein Ereignis auszulösen, das Qualtrics beobachten kann.
Beispiel: Stellen Sie sich eine Banking-Website vor, die bereits einen Code hat, der immer dann ausgelöst wird, wenn ein Benutzer ein neues Benutzerkonto anlegt. Ihr Webentwicklungsteam fügt ein neues benutzerdefiniertes Ereignis mit dem Schlüssel „newCheckingaccount:“ hinzu.
Ihr Konstruktionsteam muss lediglich die folgenden beiden Quelltextzeilen hinzufügen:
var dxaEvent = new CustomEvent("newCheckingaccount", {bubbles: true});
document.dispatchEvent(dxaEvent);Auf diese Weise kann Qualtrics diese Ereignisse mit Sitzungen auf Ihrer Website verknüpfen. API, Authentifizierung oder zusätzlicher Drittanbietercode sind nicht erforderlich.
FAQs