Triggering Custom Events for Session Replay
About Triggering Custom Events for Session Replay
Once you’ve configured custom events in the Session Replay section, you’ll need to trigger (or “emit”) the events on your website. If your website uses a tag manager, you may be able to leverage your existing events in that platform to easily trigger a Qualtrics custom event.
On this page, you’ll find examples of how to do this for Google Tag Manager and Adobe Launch. There’s also a Javascript solution that can be used in your website’s product code if you don’t have a tag management solution.
Triggering Custom Events with Google Tag Manager
- Log into your Google Tag Manager instance.
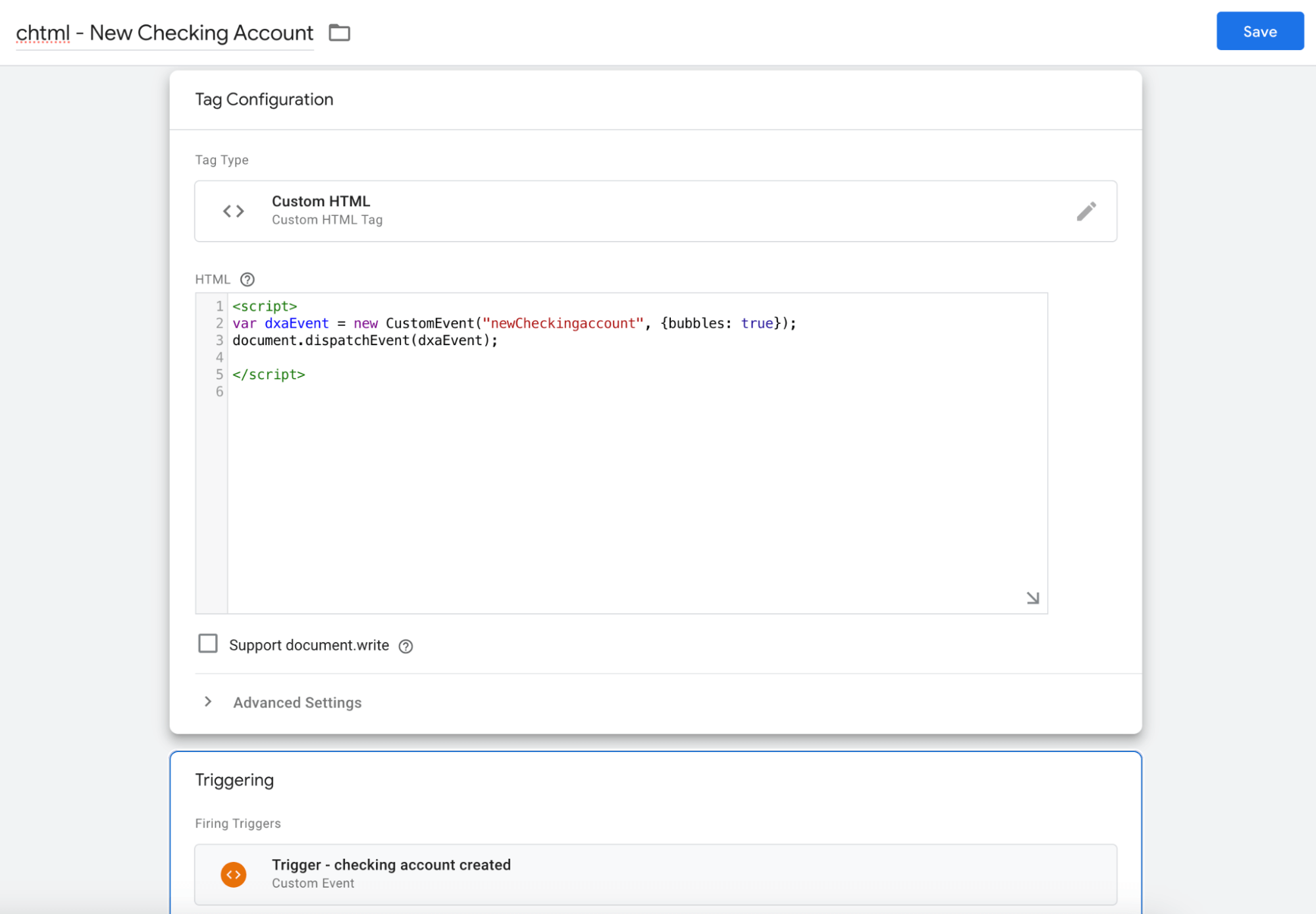
- Create a new Custom HTML Tag.
Qtip: If you have questions about completing steps in Google Tag Manager, please consult Google’s support documentation.
- Give your new HTML tag a descriptive name.
- In the HTML, create a new custom event. For example, you could add the following code, replacing YOUR_EVENT_KEY with the key from your event:
var dxaEvent = new CustomEvent("YOUR_EVENT_KEY", {bubbles: true}); document.dispatchEvent(dxaEvent); - Under Triggering, select a firing trigger that matches an existing event you want to trigger the Custom Event for.
- Save your changes.
Triggering Events Using Adobe Launch
- Log into your Adobe Experience instance.
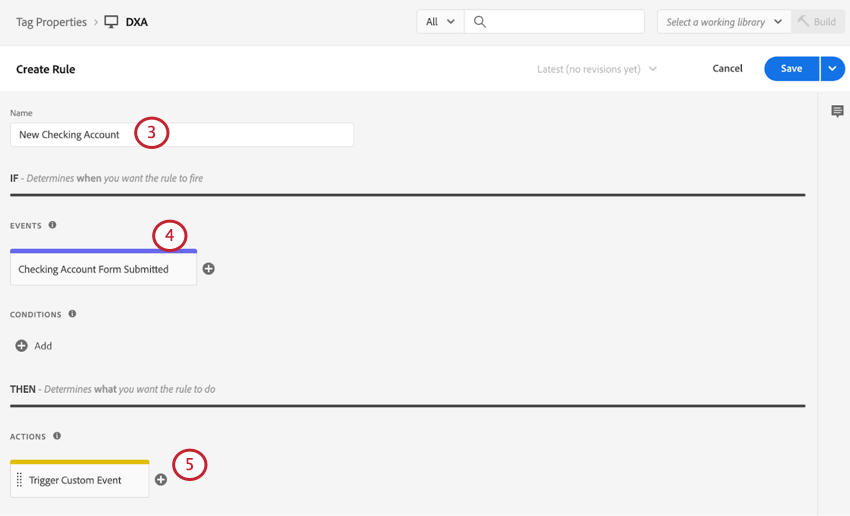
- Create a new Custom Rule.
Qtip: If you have questions about completing steps in Adobe Experience, please consult Adobe’s support documentation.
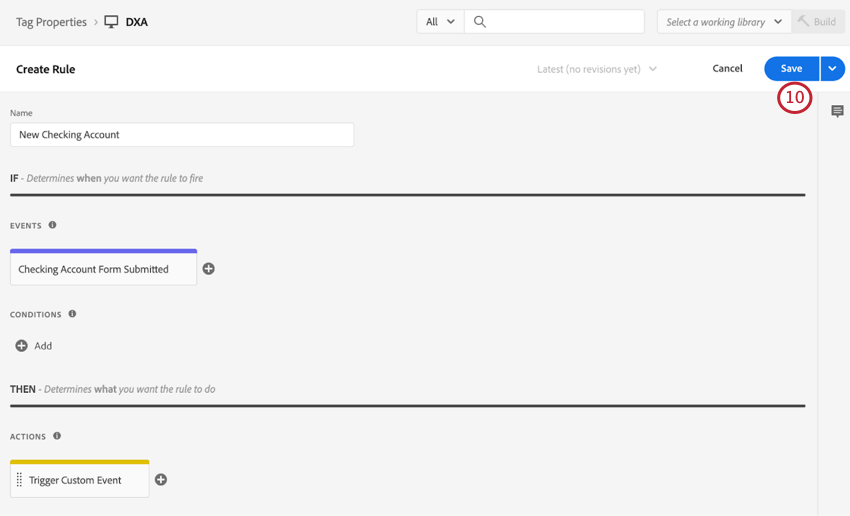
- Give it a descriptive name (for example, “New Checking Account”).

- Select an event that corresponds to the existing event.
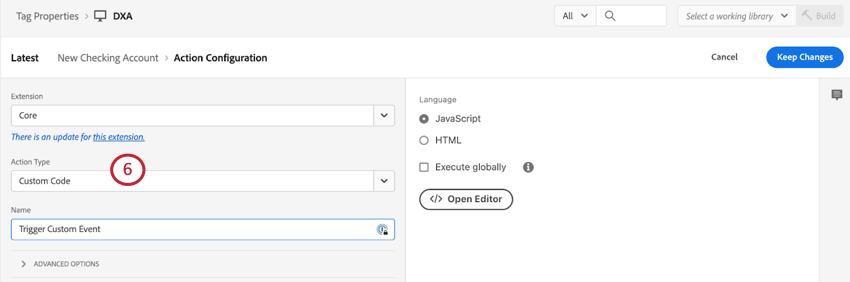
- Add an action.
- Set the action to Custom Code.

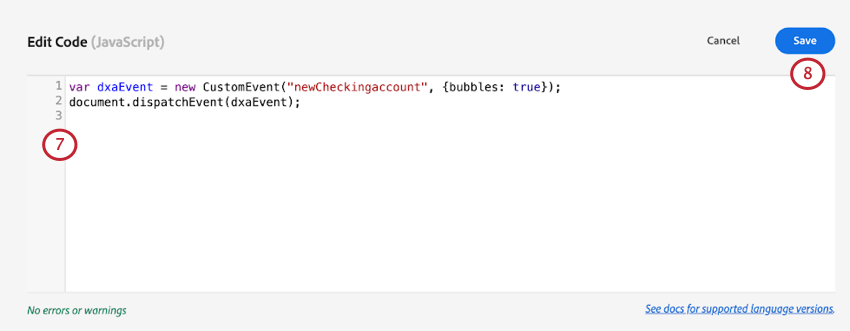
- In the Javascript, create a new custom event. For example, you could add the following code, replacing YOUR_EVENT_KEY with the key from your event:
var dxaEvent = new CustomEvent("YOUR_EVENT_KEY", {bubbles: true}); document.dispatchEvent(dxaEvent); - Save the code.
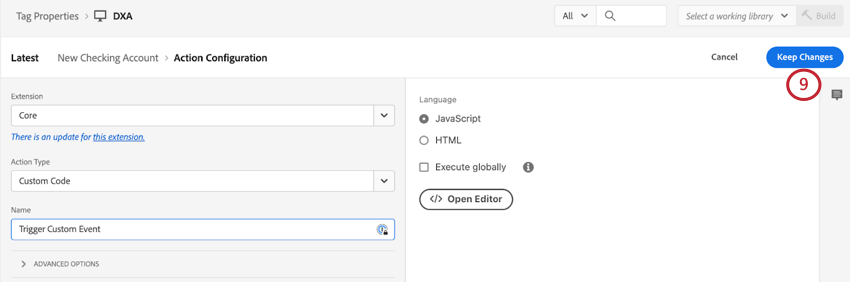
- Save the action configuration.

- Review your Rule, and then hit Save.

Triggering Events Using Javascript
Qualtrics uses the W3C Standard Custom Event interface, which makes it easy for your engineering team to emit an event that Qualtrics can observe.
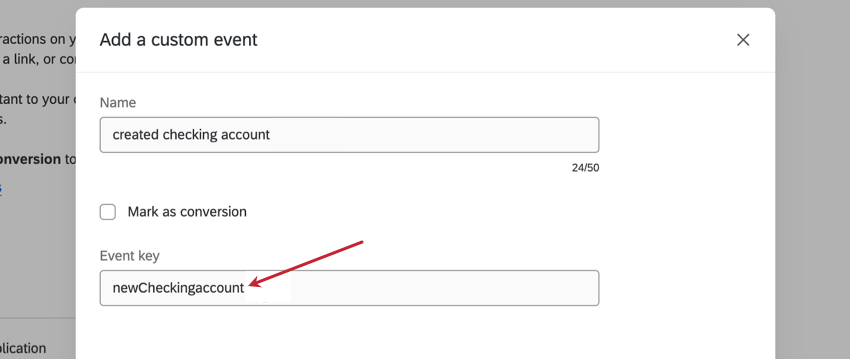
Example: Imagine a banking website that already has code that triggers whenever a user creates a new checking account. Your web development team adds a new custom event with the key “newCheckingaccount:”
All your engineering team would need to do is add the following two lines of code:
var dxaEvent = new CustomEvent("newCheckingaccount", {bubbles: true});
document.dispatchEvent(dxaEvent);This way, Qualtrics can associate these events with sessions on your website. No API tokens, authentication, or additional third-party code is required.
FAQs