例えば、モバイルアプリを使って、右にスワイプしたり、上にフリックしたり、リンクをクリックしたり、ボタンを押したりするとき、あなたはインタラクションデザインを体験しています。
これらの主要なインタラクションは、好ましいユーザー体験を生み出すために事前に考慮されていますが、ユーザーがタスクを実行し、テクノロジーのインターフェースについて不満を感じた場合、ユーザーは別の好ましい製品やサービスを求めるでしょう。
しかし、B2Bの55%、B2Cの55%が、インタラクションに関する情報をしっかり理解できていません。では、顧客体験を向上させるために、組織として何ができ、そして「インタラクションデザイン」からどのような恩恵を受けることができるでしょうか?
インタラクションデザインとは何か?
まず、インタラクションデザインの意味を理解しましょう。スティーブ・ジョブズはこう語っています: 「デザインとは、見た目や感触だけではない。デザインとは、それがどのように機能するかである。」
インタラクションデザイン財団は、その実践を次のように説明しています:「ユーザーが可能な限り最良の方法で目的を達成できるような製品を作ること。」
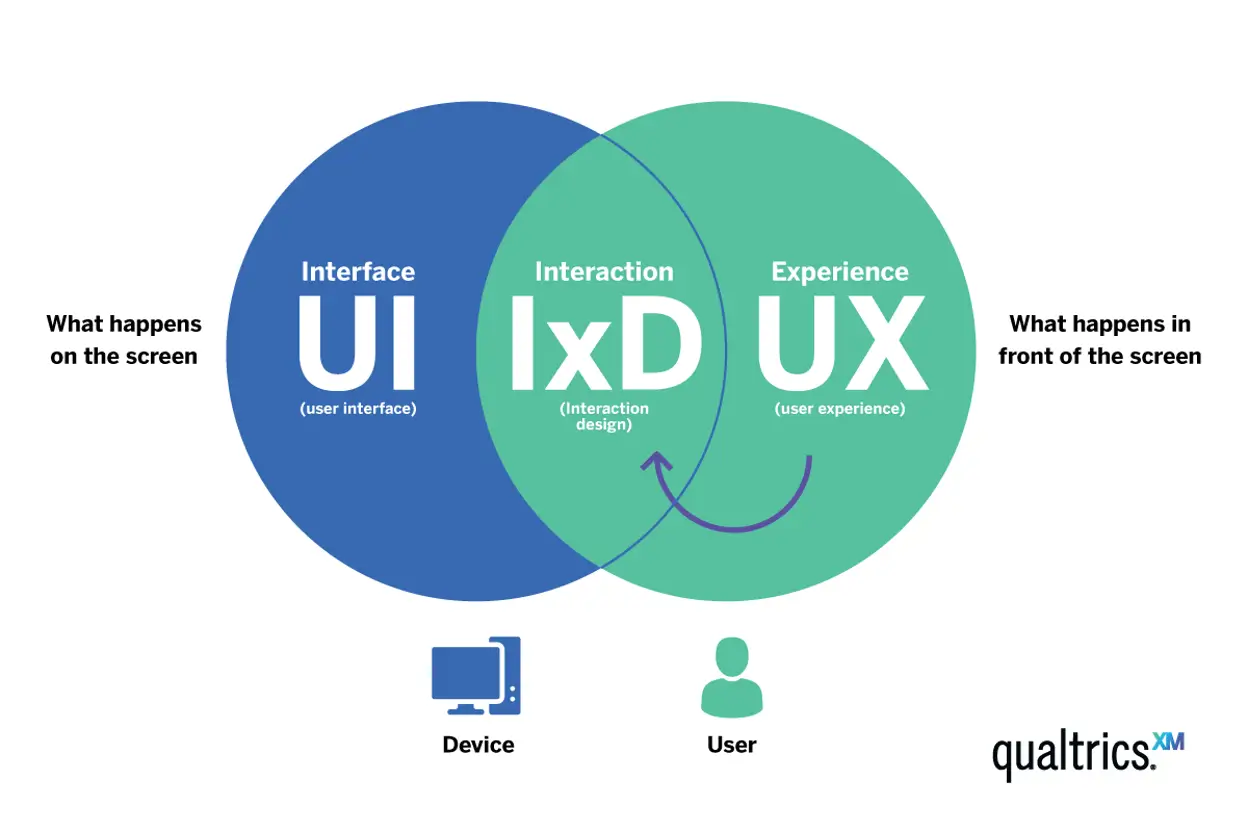
簡単に言えば、インタラクションデザイン(IxD)とは、システムとユーザー(UX)の間のインタラクション(インターフェイス-UI)を築き、検討して定義することを指します。実際、使用する製品やサービスとユーザーとの間に、より意味のある関係を作り出すことを目標にしています。
例えば、インタラクションデザイナーは、ウェブサイトやアプリ、サービス画像、グラフィックやアイコンなどが、ユーザーにどのように情報を伝えているのか?ウェブページ上にあるメッセージをどのように補足すべきなのか?このような点に注目しています。また、ユーザーが使用するハードウェアについて考え、それがウェブサイトやアプリ、サービスを使用する際ユーザーにどのような影響を与えるか?そのような点も考慮するでしょう。


また、インタラクションデザインには、単にテクノロジーが使用されたフォーマットやデザインに焦点を当てるのではなく、ユーザーが体験中にどのようにインタラクションを体験し、それをどのように管理するか?に戦略的な視点で焦点を当てることも含まれます。
例えば、ポジティブなユーザーエクスペリエンスを保証するために、組織は製品のブランド・アイデンティティ、ユーザビリティ、構造、インタラクティブ性などを修正し、適切なサウンド、モーション、ビジュアル表現などの要素を取り入れるかもしれません。
インタラクションデザインを正しく行えば、特定の製品、サービス、ウェブサイトの意図がユーザーに明確に伝わるため、ユーザーは効率的、かつ簡単な方法で目的を達成することができます。
(注:インタラクションデザインは、一般的にウェブサイトやアプリケーションの開発に使用されますが、ユーザージャーニーの計画、ユーザー・リサーチ、マーケット調査など、他の目的に使用することもできます)
インタラクションデザインとは、人と製品、システム、サービスとの間に対話を生み出すことである。この対話は、物理的かつ感情的なものであり、時間の経過とともに体験を通じて、さまざまな形、機能、技術での相互作用で生まれるものだ。
– ジョン・コルコ、『インタラクションデザインについての考察』(2011年)の著者
インタラクションデザインとユーザーエクスペリエンスデザインの比較
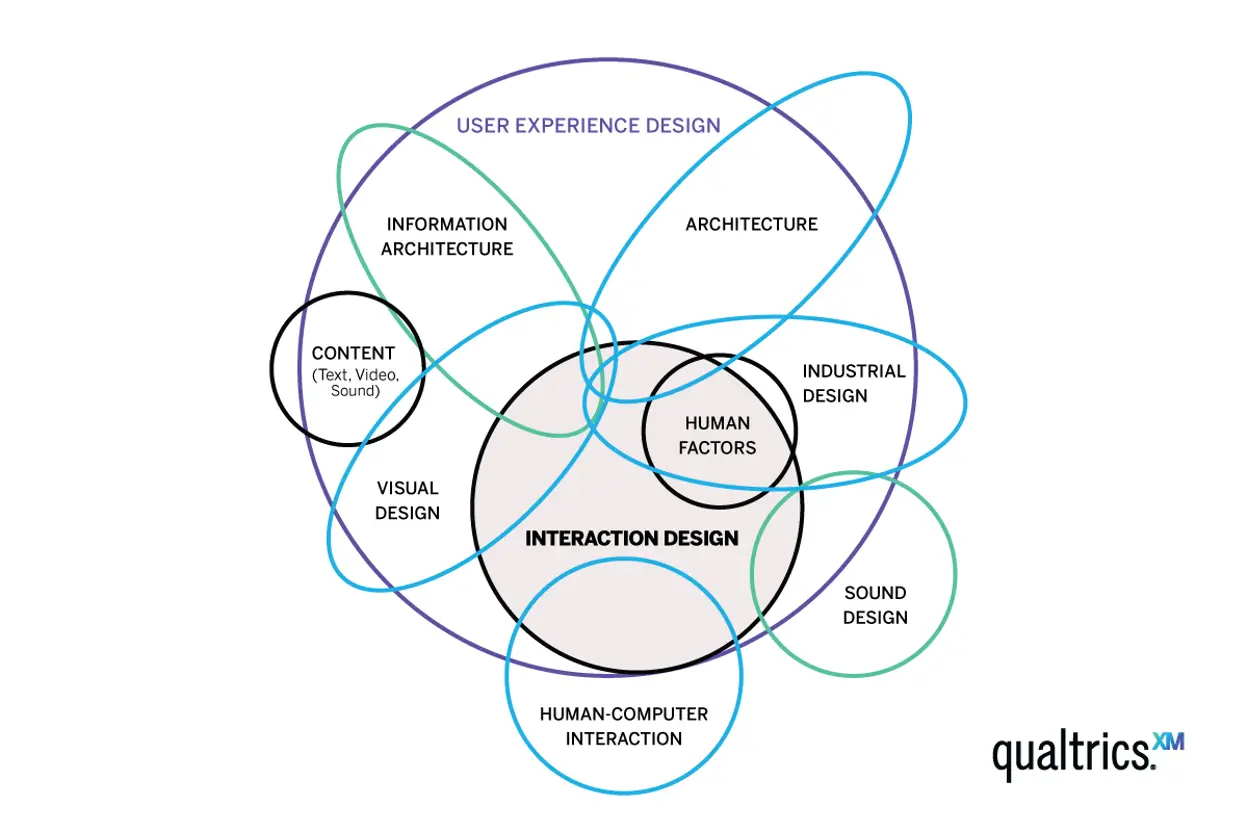
インタラクションデザインはUXデザインの一部であり、UXデザインはいくつかの分野をまとめた包括的な用語です。
インタラクションデザインはUXデザインの一部であり、UXデザインはいくつかの分野を包括する言葉であることを理解しましょう:


ユーザーエクスペリエンス(UX)とユーザーエクスペリエンス デザイン(UXD)とは何か?
UXとは、ユーザーが製品やシステム、サービスとどのように接し、どのような体験をするかを示す言葉です。ということです。これは、ユーザーがその実用性や使いやすさをどのように感じるか?そして、それにまつわる機能性や効率性など、あらゆることが含まれます。
全体として、ユーザーエクスペリエンスは、ユーザーの思考、感情、信念を理解し、ユーザーが満足できるようにすることを目指します。これには、ペインポイントを最小限に抑え、強力なブランドプレゼンスを作り、ユーザーの旅をサポートすることも含まれます。
一方、UXデザイン(インタラクションデザインに似ている)は、ユーザーを念頭に置いたシステムのデザインを理解しようとするものです。
インタラクションデザイン財団は、ユーザーエクスペリエンス デザインを製品使用のWhat(何を)、Why(なぜ)、How(どのように)の観点から説明しています。
なぜでしょう?ユーザーは製品に何を求めているのでしょうか?その製品に関わる動機はなんでしょうか?彼らはどのようなタスクを達成し、どのような成果に向かっているのでしょうか?一体何を?製品の機能はどうあるべきでしょうか?どんな機能を盛り込むのでしょうか?どのようにするべきなのでしょうか?製品の機能や特徴をどのようにデザインし、美しく、ユーザーが利用しやすいようにできるのでしょうか?
ユーザーエクスペリエンス デザインとは異なり、IxDはユーザーの体験をサポートするテクノロジー・システムのエンジニアリングに重点を置きます。例えば、コンテンツ、ユーザーテスト、ユーザーペルソナマッピングなどがそれに当たります。
インタラクションデザインとヒューマン・コンピュータ・インタラクション(HCI)
ヒューマン・コンピュータ・インタラクション(HCI)におけるインタラクションデザインの役割は、デジタル製品やサービスを利用する人々のために、ユーザーフレンドリーで直感的な体験を創造することです。HCIとは、人がコンピュータやその他のテクノロジーとどのように相互作用するかを理解することであり、インタラクションデザインは、ユーザー体験やインターフェースのデザインに焦点を当てたHCIの一部となります。
これには、ウェブサイトのレイアウトやナビゲーション、モバイルアプリのユーザーフロー、ハードウェアの物理的なボタンやコントロールのデザインなどが含まれます。
なぜインタラクションデザインが重要なのか?
優れたインタラクションデザインは、ウェブサイト、モバイルアプリ、または物理的な製品のいずれを使用しているかにかかわらず、ユーザーが簡単かつ効率的に目標を達成できるようにします。これにより、ユーザーの満足度とロイヤリティが向上し、コンバージョンと売上が増加します。
例えば、DigitalRiverの調査によると、オンラインカートを放棄するユーザーの約72%は、悪いユーザー体験が原因です。
インタラクションデザインのROIとは?
フォーブス誌によれば、ユーザーエクスペリエンス デザインのROIは9,900%と非常に高いです。
そのため、例えばeコマースサイトのインタラクションデザインに投資している企業は、購入に至る訪問者数が増加し、結果として収益が増加する可能性が高いです。さらに、優れたデザインのウェブサイトは顧客満足度とロイヤルティを高め、リピーターの増加やポジティブな口コミマーケティングにつながります。
さらに、優れたインタラクションデザインは、長期的には企業のコスト削減にもつながります。例えば、ウェブサイトやアプリを使いやすくすることで、企業はカスタマーサポートへの問い合わせを減らし、時間とリソースを節約することができます。
インタラクションデザイナー:その仕事とは?
「インタラクションデザイナーは、コンピュータからモバイル機器、家電製品、そしてそれ以上に至るまで、人々と彼らが使う製品やサービスとの間に意味のある関係を作り出すことに努めています。私たちの試みは、世界とともに進化しています。」
– インタラクションデザイン協会(IxDA)
インタラクションデザイナーは、企業が製品やサービス内のインタラクションをデザインし、ユーザーにフォーカスした体験を創造する手助けをします。
インタラクションデザイナーは次のようなことを行います:
- 相互作用モデルと原則に関する最新の知識を維持する。
- 良いコミュニケーションの原則を理解する。
- 各UIコンテキストにおけるユーザーの欲求、ニーズ、信念を理解する。
- システム設計における動作要件の予測方法を理解する。
- ユーザーの目標に役立つ体験を改善または創造するために、前もって計画を立てる。
インタラクションデザイナーは、デザインのアイデアを生み出し、ソフトウェア・プログラムを使ってそのプロトタイプを作成し、利害関係者からフィードバックを得て、アイデアを現実に実装する手助けをします。
組織によっては、特定のインタラクションデザイナーの役割を持たず、代わりにマーケティング、デザイン、または開発チーム内の既存の役割(インタラクションデザインの専門性を伴わない)にこれらのタスクを組み込んでいます。


インタラクションデザインの方法論とツール
インタラクションデザイナーは、最高のインタラクション体験をデザインするために、いくつかの方法論やツールを使用します。
5つの次元、目標駆動型デザイン、ユーザビリティ、ペルソナ、認知心理学、ポカヨケの原則などです。
5つの次元
ジリアン・クランプトン・スミスによって最初に紹介され、後にケヴィン・シルバーによって拡張された(5番目の次元を持つ)インタラクションデザインの5つの次元(または言語)は、インタラクションデザイナーがインタラクションデザインに関わることを理解するのに必要な分野です。以下で説明します:
- 言葉(1D) – ユーザーに提供される文字情報。
- 視覚的表現(2D) – 図像、イメージ、フォントなどのグラフィック要素/インターフェース要素。
- 物理的オブジェクト/空間(3D) – 製品とのインタラクションに使用されるデバイスまたは物理的オブジェクト/ツール。
- 時間(4D) – ビデオやアニメーションなど、時間を使う要素。
- ビヘイビア(5D) – インタラクションを機能させるために必要なユーザーのビヘイビア(態度や行動)と、それに対するシステムのビヘイビア。
インタラクションデザイナーは、ユーザがインタラクションデザインのあらゆる要素とどのように相互作用するかを完全かつ総合的に理解するために、5つのインタラクションデザイン言語次元すべてを考慮しています。
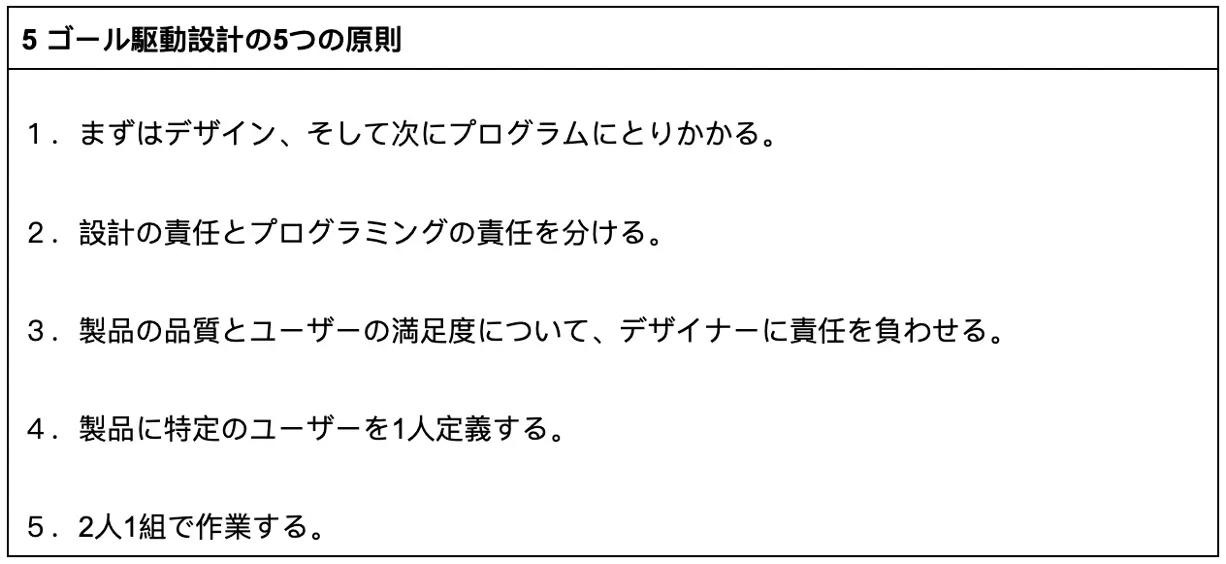
ゴール主導のデザイン
著者のアラン・クーパーが論じているように、ゴール主導型デザイン(ゴール指向型デザインとも呼ばれる)は、ウェブページやアプリのページに対するエンドユーザーのゴールを探るものです。インタラクションデザイナーはユーザーの最終ゴールを念頭に置き、提供するテクノロジーの機能に焦点を当てるべきではありません。むしろ、ユーザーが目的を達成するのを助け、問題解決できるよう、インタラクションを作成すべきなのです。


このモデル(Uxboothから)は、インタラクションデザイナーが、顧客が製品やサービスに対して必要なことを行えるようユーザー・インタラクション戦略とモデルを作成する際に役立ちます。
ユーザビリティ
ユーザビリティを目的としたデザインは、インタラクションデザイナーで核となるモデルの一つです。ユーザビリティは、誰かがインターフェイスを簡単かつ迅速に使用できるかどうかに焦点を当てています。
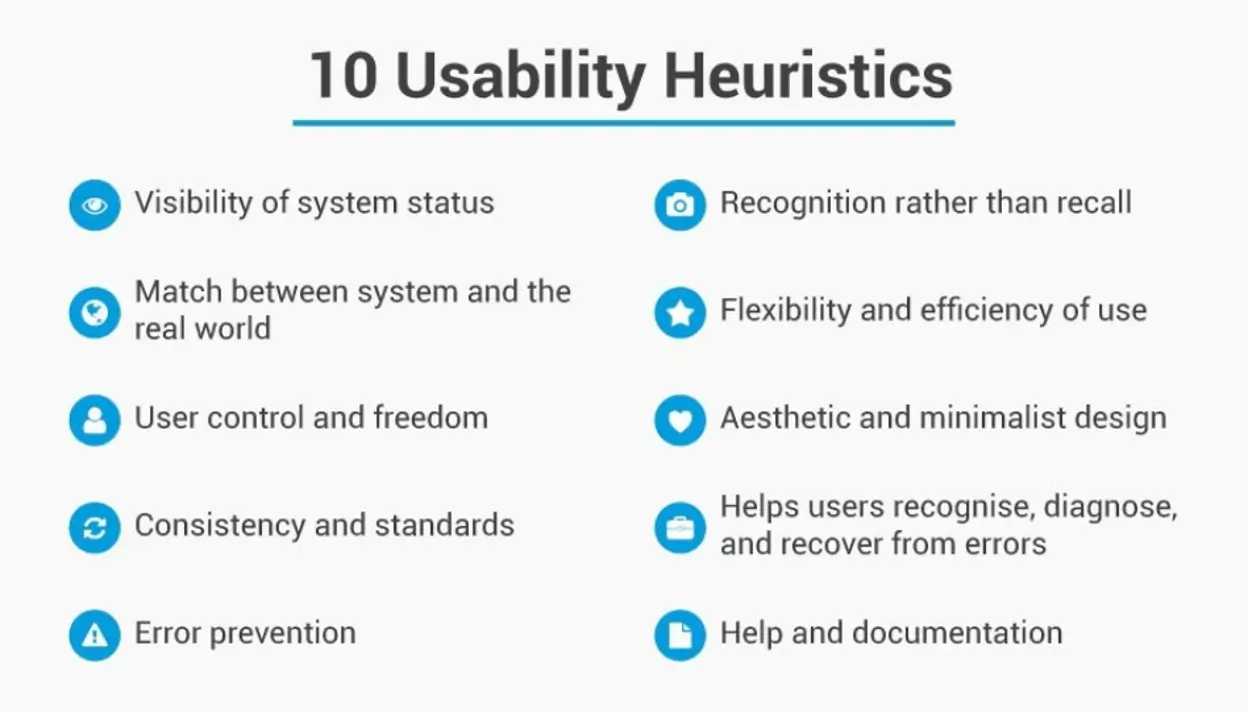
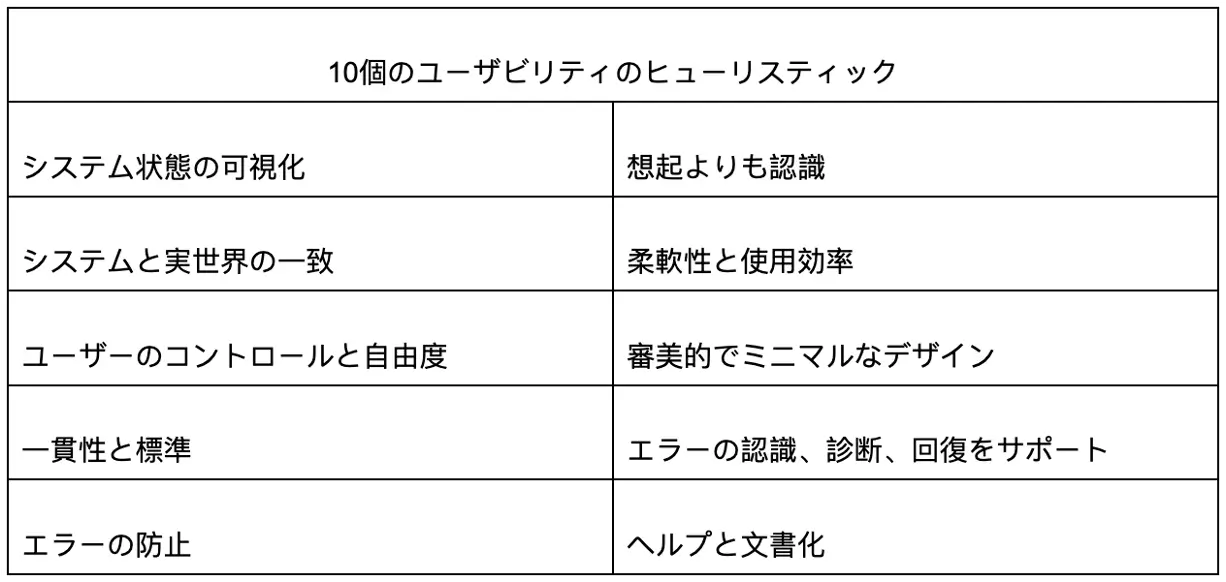
また、ユーザビリティの評価をシンプルにするために、ジェイコブ・ニールソンは「ヒューリスティック」と呼ばれるインタラクションデザインのための10の一般原則を考え出しました。これらは、インタラクションデザインの特定のガイドラインではなく、幅広い経験則であるため、ヒューリスティックと呼ばれています。以下をご覧ください(UXboothに掲載されています):


例えば、システムステータスの可視性を考えてみよう。企業のウェブサイトがダウンした場合、ほとんどの場合、404ページにステータス(またはサービスの健全性)インジケータが表示されます。これによってユーザーは、ウェブサイトやサービスのステータス、その他の重要な情報(連絡先の詳細など)の最新レポートを得ることができます。
「ヒューマン・コンピュータ・インタラクション」という本の中で、著者(アラン・ディックスと他)はユーザビリティを3つの原則に分類しています:
- ラーナビリティ:新規ユーザーがUIのナビゲーションを習得するのは簡単なのでしょうか?
- フレキシビリティ: ユーザーとのインタラクションのために、ユーザーはUIを何通りもの方法で使うことができるのでしょうか?
- ロバスト性: エラーが発生した場合、ユーザーはどの程度サポートされるのでしょうか?
詳細については、ウェブアンケートのユーザビリティを向上させる4つのステップに関する当社の調査をお読みください。
ペルソナ
ペルソナとは、顧客インサイトやマーケット調査に基づいて、理想的な顧客を半構造的に表現したものです。各ペルソナの情報には、ユーザーの目標、ニーズ、信条が含まれ、共通の行動パターンについて議論することができます。
インタラクションデザイナーにとってペルソナの設定は、ターゲットとする顧客オーディエンスを念頭に置くための最初の作業です。オーディエンスをペルソナに分けることで、デザイナーは適切なインタラクション体験を設計することができます。インタラクションデザインを進める前に、必ずユーザーリサーチを実施してください。
バイヤーペルソナの作成方法については、ステップバイステップのガイドをお読みください。
認知の次元
1989/91年にトーマス・グリーンによって初めて紹介された認知次元フレームワークは、インタラクティブなデジタル製品、デバイス、非インタラクティブな表記法による「大まかな評価手法」です。
このフレームワークは、既存の構造またはデザインのユーザビリティを評価するために使用することができ、インタラクションデザイナーに軽量なアプローチを提供します。
また、認知的次元では、プロセスを導くための表記法と呼ばれる共通の語彙が使われます。
表記とは?
表記は、ユーザーが操作するインターフェース上の要素を意味します。いくつかの例を紹介します:
- インターフェイス・メタファー – ユーザーの行動を助けるために、現実の行動をインターフェイスと組み合わせます。例えば、電子メールのアイコンは封筒として表示されますが、これはユーザーが「何らかの情報があり、読む必要がある」と認識している実際の郵便封筒を模倣しています。
- アフォーダンス – 3Dボタンなど、アクションを実行するように見える視覚的表現を意味します。
- 一貫性 – ホームアイコンなど、ユーザーがシステムをナビゲートするのに役立ち、同じ場所に頻繁に現れる見慣れたパターンやシンボルです。
ポカヨケ原則
ポカヨケ(間違い防止)は、トヨタの工業技術者である新郷重夫氏によって開発された技術です。これは、作業員のうっかりミスを防ぐ装置のことで、単純なヒューマンエラーを回避するのに役立ちます。
インタラクションデザインでは、ユーザーがエラーに遭遇したときや、意図しない方法でシステムを使用したときに、このような「ミス」にどう対応するのか?にも焦点を当てています。エラー・メッセージは、ユーザー・インターフェースがどのように間違った行動をユーザーに伝え、ユーザーが取るべき他の行動を提案できるか?を実践した良い例です。もちろんこの目的はユーザーが望む最終目標を達成できるようユーザーを誘導することです。。
インタラクションデザインを始めるためのベストプラクティス
もしあなたがこれからインタラクションデザインを始めようとしているなら、インタラクションデザインのベストプラクティスについて知っておくべきです。
- デザイン戦略を持つ – どのユーザーのためにデザインしているか知っていますか?ユーザーペルソナの市場調査を行い、彼らのゴールと背景となる行動パターンを理解しましょう。これができれば、目標達成に役立つインタラクションデザインを考え始めることができます。
- どの方法が適切な相互作用を選択するのに役立つかを決定 – 方法セクションを確認し、どのフレームワークがあなたのビジネスゴールに役立つかを調査します。詳しくは、デザインリサーチの方法論のガイドをお読みください。
- 適切な質問をする – インタラクティブな要素を持つデジタル製品を作成する際には、govによる以下の質問を考慮しましょう:
- マウスや指、スタイラスを使って、ユーザーがインターフェイスと直接やりとりできることは何ですか?
- インターフェイスと対話するために、ユーザーはどのようなコマンドを与えることができますか?
- ユーザーは外観を見ただけで、どのように機能するのかわかりますか?
- ユーザーがアクションを起こす前に、これから何が起こるかを知らせていますか?
- エラーを防ぐための決まり事はありますか?
- エラーメッセージは、ユーザーが問題を修正する方法を提供していますか?
- アクションが実行されたとき、ユーザーはどのようなフィードバックを得ると思いますか?
- アクションからレスポンスまでの時間はどのくらいですか?
- インターフェイスの要素は、対話するのに適度な大きさですか?
- インタラクティブな要素の配置に、エッジやコーナーが戦略的に使われていますかる?
- 標準的に仕上がっていますか?
- 情報は一度にいくつかの項目に分けられていますか?
- ユーザーエンドは可能な限りシンプルですか?
- 使い慣れたフォーマットが使われていますか?
- すでにある利用可能なリソースを利用する – アップルのヒューマン・インターフェース・ガイドラインやグーグルのマテリアルデザインなど、よく知られたインターフェース・ガイドラインは、追加ガイダンスとして利用しましょう。
自分のインタラクションデザインの経験が成功したかどうか?どうやって測ればいいのでしょうか?
インタラクションデザインはUXデザインの一分野であり、ユーザーとシステムのインタラクションが、ユーザーの目標達成を確実に支援するものです。インタラクションデザインがビジネスの収益に与える影響を測定することは、上級の利害関係者の賛同を得るのに役立ちます。
また、インパクトを測定し、テストを通じて結果を繰り返すことで、インタラクションデザインの有効性を証明することができます。
測定用
HEARTフレームワークは、全体的なユーザーエクスペリエンスデザインを測定するのに最適な方法です(ただし、要素はインタラクションデザインにも適用できます):
- ハピネス(Happiness) – ユーザーがインタラクション体験に対してどのような反応を示すのでしょうか?これは、顧客満足度、ネットプロモータースコア、ユーザビリティなどに関する調査を通じてモニターすることができます。
- エンゲージメント(Engagement) – ユーザーはどのように関与しているのでしょうか?ユーザーインターフェースのデータは、ユーザーの訪問頻度や滞在時間など、現場での行動を探るのに役立ちます。
- 採用率(Adoption) – 何人の新規ユーザーが製品や機能を利用したのでしょうか?これを観察するには、新規ユーザーの割合を時系列で見ましょう。
- リテンション(Retention) – 新規ユーザーとリピーターの違いは何ですか?分析ダッシュボードを使用すると、新規率とリピーター率を表示できます。
- タスクの成功(Task Success) – これはインタラクションデザインに最も関連しており、インタラクションの有効性と効率性を分析するために行動メトリクスを探索することができます。例えば、タスクの達成に要した時間、エラー率、タスクを完了した人数などです。
繰り返し
新しいバージョンがユーザーにとってより良い体験となったかどうか?これを理解するには、ユーザーに直接関与してもらい、質問を投げかけ、その結果を把握するのが一番です。インタラクティブ・デザイン・プログラムを使えば、ユーザー・リサーチを簡単に行うことができます。
その結果、アイデアや改善点が返ってくれば、デザイナーは必要な変更を加えたり、問題を修正したり、体験をより良いものにするために考え直したりすることができます。
インタラクションデザイン・プログラムを始める: 何を探すべきか
ユーザーの心をとらえるインタラクションの必要性は、ビジネスでの優位性を獲得し、さらにビジネスプランを更新したい企業にとっては不可欠です。しかし、顧客とのインタラクションに基づいてカスタムマーケティングジャーニーを作成している企業は、B2Bでは6%、B2Cでは7%に過ぎません。
インタラクションデザインの機会を追跡・測定するためのシンプルなシステムの使用に興味があるなら、以下の点に注目してみましょう:
- 効果的なインタラクションデザイン・プログラムを探すときは、ターゲットとするペルソナやオーディエンスとのつながりを深めるためのアンケート機能を備えたものを探しましょう。あなたの体験がどのように受け止められているか?フィードバックを得ることで、自信を持って前進するための情報を得ることができます。
- 機会の状況を最も可視化できるシステムはどれなのでしょうか?直感的に操作でき、妥当な時間内に適切なフィードバックが得られるシステムであれば、設計者はネガティブな顧客体験を迅速に改善することができます。
- システムはユーザーのエラーを予測し、通知し、問題を回避するのに役立っていますか?サイトからの退出率を把握した上でフィードバックチャネルを監視し、取引後のサービスコールを実施することは、顧客に積極的に関与し、問題を解決するために必要なアクションです。
今こそ、体験を向上させる時です
インタラクションデザインには多くのことが含まれます。しかし、最も重要なことは、あなたが関係者や潜在顧客に提供するあらゆる側面を改善する「基盤」を提供することです。
それでは、次に何をすればいいのでしょうか?ますますデジタル化が進む世界では、ユーザーがあなたの製品やサービス、ソリューションとどのように相互作用するかを包括的に理解することが重要です。
ぜひ、Qualtricsをご利用ください!XMプラットフォームの一部であるDesignXMは、インタラクションデザインに必要なすべての機能を備えており、十分な情報に基づいた意思決定、記憶に残る体験の構築、顧客の感情的な反応に影響を与えることができます。

DesignXMを使用すれば、インタラクションデザイナーは市場のトレンド、変化する行動、満たされていないニーズを発見し、人々が求める体験をデザインできます。
ウェブサイト・エクスペリエンスとUXのプレイブックで学ぶ
関係者や顧客が望むものを的確に提供できるインタラクションデザイン戦略が必要ですか?もしそうなら、当社のプレイブックがお手伝いします。
このプレイブックでは、主要なタッチポイントでサイト訪問者からのフィードバックを収集し、そのフィードバックを活用してコンバージョンとロイヤルティを促進する方法を紹介しています。
無料eブック:ウェブサイト体験とUXのプレイブック