Étape 3 : créer votre Creative
Sur cette page:
Choisir un type de Creative
Une fois dans votre nouveau projet de Feedback de site Web, vous devrez commencer à faire des Creatives (EN). Voici quelques types de Creatives les plus populaires :
- Pop-over (EN): utilisez ce Type de Creative pour attirer l’attention de vos visiteurs.
- Onglet de feedback (EN): un Onglet de feedback est particulièrement utile si vous souhaitez collecter subtilement les précieux feedbacks dont vous avez besoin. La conception fixe fait de ce Creative l’un des plus faciles à utiliser et à mettre en œuvre.
- Curseur (EN): un Creative Curseur ressemble à l’Onglet de feedback. Dès qu’un visiteur clique sur la section d’onglet du curseur, la section restante du curseur s’anime à partir du bord de la page Web.
Astuce : les Onglets de feedback et les Curseurs sont des moyens subtils de recueillir un feedback auprès des visiteurs de votre site. Lorsque vous choisissez entre les deux, gardez ce qui suit à l’esprit :
- L’Onglet de feedback sera automatiquement lié à votre cible et s’ouvrira dans une fenêtre intégrée ou dans une nouvelle fenêtre.
- Vous pouvez uniquement autoriser que l’onglet du Curseur soit visible au visiteur dans un premier temps. Une fois sélectionnée ou au défilement de la page, la partie restante du Curseur s’animera. Vous trouverez un exemple d’un Curseur sur cette page de support, où il est indiqué Feedback en bas à droite.
Concevoir votre Creative
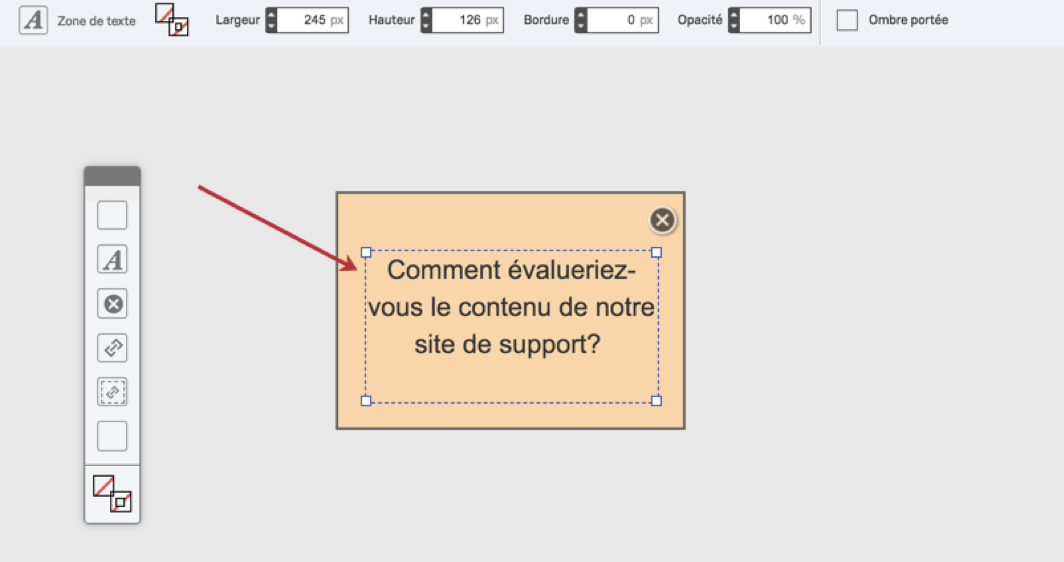
Une fois que vous avez choisi un type de Creative, vous pouvez commencer à le personnaliser selon vos besoins dans la section Modifier le Creative (EN). Gardez la conception de votre Creative propre, mais n’ayez pas peur de le mettre en valeur. Vérifiez toujours avec votre équipe de conception Web pour vous assurer que le Creative respecte le guide de style associé à votre entreprise ou votre site Web.

Vous pouvez personnaliser beaucoup d’éléments sur votre Creative, mais en voici quelques-uns à prendre en considération :
- Taille: les dimensions de votre Creative resteront statiques lorsqu’il sera affiché sur une version de bureau ou mobile. Dans le cas où vous souhaitez que votre Intercept apparaisse sur deux types d’appareils différents, vous devrez créer deux Creatives distincts, l’un étant optimisé pour mobile (EN). Autrement, il est important de formater votre Creative de manière à ce qu’il ait une bonne apparence sur une version mobile et de bureau. Régler les dimensions de votre Creative peut également permettre de supprimer votre barre de défilement (EN). Si vous n’êtes pas sûr des dimensions appropriées pour votre Creative, vous pouvez utiliser le mode Aperçu pour tester l’affichage sur une Résolution d’écran donnée. (EN)
- Cible: choisissez si vous souhaitez que votre cible s’affiche directement sur le Creative (par ex., une enquête qui apparaît sur un Curseur) ou si vous souhaitez la lier en utilisant du texte ou un bouton. Vous devrez également choisir l’emplacement de cette Cible sur le Creative.
- Bouton Fermer: choisissez la manière dont vos utilisateurs quittent le Creative. Qualtrics propose des boutons prédéfinis, mais vous pouvez également utiliser du texte ou une image qui vous appartient.
- Ajouter un logo: vous pouvez ajouter un logo à votre Creative de deux manières. Vous pouvez insérer une image directement dans votre Creative en utilisant la barre d’outils. Vous pouvez également ajouter un logo directement dans l’en-tête de votre enquête dans l’onglet Avancé du menu Apparence. Si vous utilisez un thème personnalisé, le logo peut déjà être appliqué à votre enquête.
Décider comment votre Creative se comporte
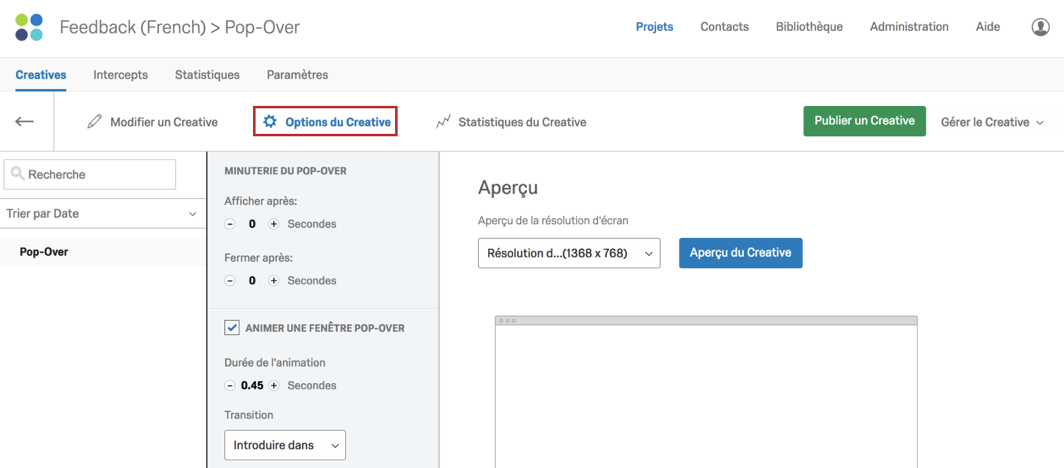
La section Options du Creative (EN) vous aide à choisir la manière dont vous souhaitez que votre Creative se comporte, comme la manière dont il glisse sur l’écran, son emplacement, le moment de son apparition, etc. Chaque Creative est un peu différent dans la manière de se comporter, chaque Creative varie donc selon les options présentées dans cette section.

Tester votre Creative
Dans l’onglet Options du Creative, vous pouvez prévisualiser votre Creative. Le mode Aperçu du Creative (EN) permet de tester rapidement et facilement si votre Creative est formaté comme vous le souhaitez. La fenêtre Aperçu prendra en compte les conditions que vous avez définies dans vos Options du Creative. Si vous ne voyez pas votre Creative apparaître dans la fenêtre d’aperçu, vous devrez revenir en arrière et vérifier le formatage de votre Creative.
Publier votre Creative
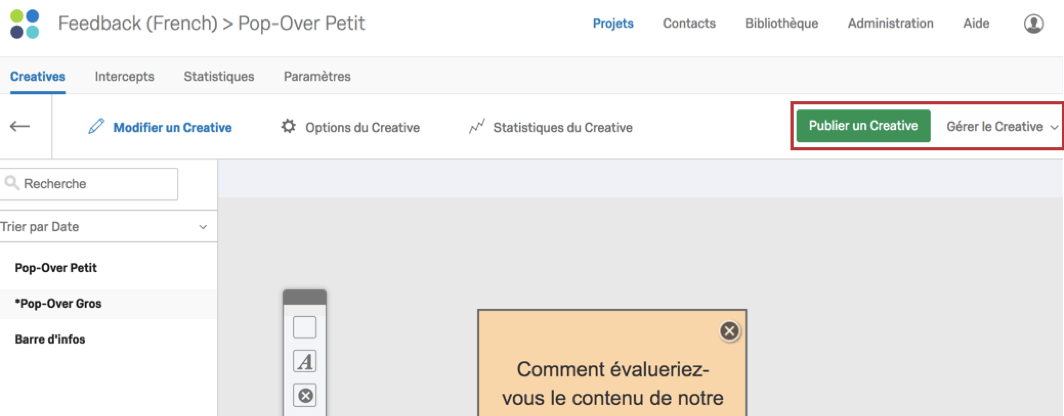
Dès que vous êtes satisfait de l’apparence et de la manière dont se comporte votre Creative, assurez-vous de le Publier (EN)! Cela force vos modifications à être publiées sur votre site Web, du moment que vous avez déployé votre code et activé votre Intercept.
Si vous n’êtes pas prêt à afficher votre Creative sur le site, Qualtrics enregistrera vos modifications automatiquement et les empêchera de se déployer jusqu’à ce que vous soyez prêt à les publier.