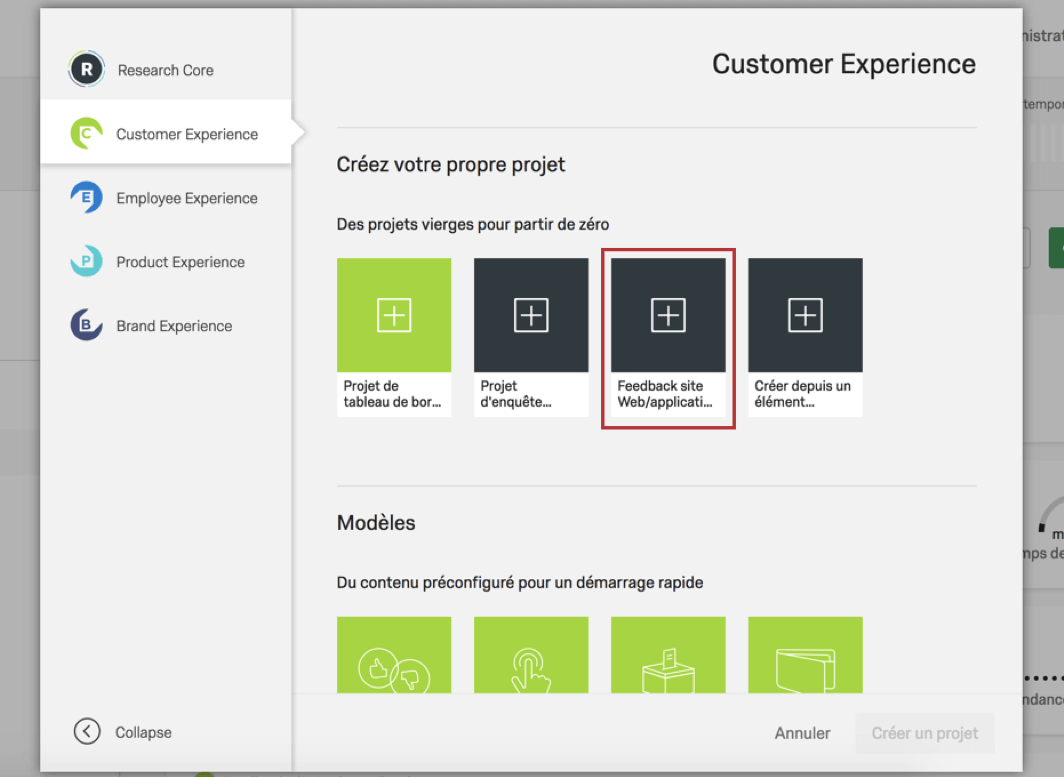
Étape 2 : créer un projet de Feedback de site Web
Sur cette page:
Un projet de Feedback de site Web versus plusieurs projets
Chaque fois que vous créez un projet, vous devez mettre en œuvre le code de déploiement (EN) de ce nouveau projet séparément sur votre site. Étant donné qu’un projet peut contenir de nombreux Creatives et Intercepts interconnectés, utiliser un seul projet pour tous les héberger est un excellent moyen de réduire le nombre de mises à jour du code de votre site. En n’utilisant qu’un seul ou très peu de projets, vous vous assurez que chaque fois que vous activez ou publiez des modifications, celles-ci vont directement sur votre site Web sans action supplémentaire, puisque vous avez ajouté le code lors de la création du projet.
Il est généralement préférable de créer plusieurs projets de Feedback de site Web lorsque vous prévoyez de mettre en œuvre des Intercepts sur différents sites Web. Par exemple, vous pourriez vouloir séparer les feedbacks et les redirections destinés à votre site de support de votre site marketing.

Ajouter un code de déploiement de projet à votre site Web
Dès que vous avez créé votre projet de Feedback de site Web, vous pouvez récupérer le Code de déploiement du projet (EN) afin de le mettre sur votre site Web.

La mise en œuvre de votre code nécessitera que vous ayez accès au code HTML de votre site Web. Si vous n’y avez pas accès, un membre de votre équipe informatique devra alors mettre en œuvre le code pour vous. Vous devrez lui envoyer tout le fragment de code commençant par <!–BEGIN QUALTRICS WEBSITE FEEDBACK SNIPPET–> et finissant par <!–END WEBSITE FEEDBACK SNIPPET–>.
Nous vous recommandons de mettre le Code de déploiement du projet dans l’en-tête global ou dans le pied de page global de votre site. Si des Intercepts sont supposés apparaître uniquement sur certaines pages, utilisez les conditions URL actuelle (EN) sur les Ensembles d’actions appropriés.
DOIS-JE REMPLACER MON CODE DE DÉPLOIEMENT DE PROJET?
Vous n’aurez besoin d’ajouter le Code de déploiement de projet sur votre site Web qu’une seule fois. Vous n’aurez ensuite pas besoin de le modifier, même si vous prévoyez d’ajouter ou de supprimer des éléments. La seule exception serait si vous décidez d’ajouter un Échantillonnage (EN) à votre Code de déploiement.
Dès que le Code de déploiement de projet figure sur votre site, les modifications publiées dans votre projet apparaîtront instantanément sur votre site. Vous pouvez, par exemple, désactiver les Intercepts (EN) que vous n’utilisez plus pour les supprimer instantanément de votre site sans modifier le code.
Si vous avez créé plusieurs projets, vous devrez rechercher et mettre en œuvre le Code de déploiement de projet pour chaque projet sur votre site.
Considérations importantes
Voici quelques questions que vous devez vous poser avant de placer le code. Pour chaque scénario, nous expliquons la meilleure manière de procéder.
UTILISEZ-VOUS UN GESTIONNAIRE DE BALISE?
Le code peut être ajouté via un Gestionnaire de balise, plutôt que directement sur votre site Web. Au lieu de copier et d’envoyer le code à votre équipe informatique, vous pouvez le coller dans un Gestionnaire de balise. Pour plus d’informations, consultez la FAQ Gestionnaires de balise.
L’INTÉGREZ-VOUS À D’AUTRES PLATEFORMES?
Habituellement, vos équipes informatiques connaissent les meilleures méthodes d’intégration à Adobe Analytics (EN) et à d’autres plateformes de données ou savent comment recueillir d’autres données à partir du JavaScript ou des cookies directement depuis la page Web. Bénéficiez de leurs recommandations sur les meilleures méthodes permettant d’utiliser les données du site Web. Vous pouvez alors améliorer votre ensemble de données en utilisant les Données intégrées (EN) pour recueillir ces valeurs.
COMBIEN DE TEMPS FAUT-IL POUR AJOUTER DU CODE AU SITE WEB?
Chaque entreprise dispose d’un cycle de publication de code différent. Étant donné que le Code de déploiement de projet est nécessaire pour que votre projet de Feedback de site Web/d’application puisse fonctionner sur votre site Web, plus vite vous pouvez ajouter le code, mieux c’est. Généralement, nous vous recommandons de rester en contact avec vos équipes informatiques pour ajouter le code pendant que vous travaillez sur la création du contenu. Vous n’avez pas besoin d’attendre que le code soit ajouté à votre site Web pour commencer à concevoir les Creatives ou les Intercepts, car les projets de Feedback de site Web ne seront pas mis en ligne tant que les Intercepts que vous créez ne seront pas activés (EN). Si le code est ajouté avant la création du contenu, il s’exécutera en arrière-plan et ne montrera rien tant que le contenu n’aura pas été activé dans Qualtrics. Cela vous donne le temps d’attendre le cycle de publication du code de votre équipe informatique, si nécessaire.