Qu’est-ce que le design d’interaction ?
Lorsque vous utilisez une application mobile, vous effectuez des actions machinalement comme balayer vers la droite, scroller vers le bas ou encore appuyer sur un bouton. Ces actions simples que les utilisateurs effectuent sans même y réfléchir ont été soigneusement pensées par des designers d’intégration afin de créer une expérience optimale.
Aussi, lorsqu’un individu se retrouve confronté à une interface peu intuitive et qui ne lui permet pas d’accomplir son objectif facilement, il choisira certainement de la quitter et de chercher une autre solution pour répondre à son besoin. Alors, comment votre organisation peut tirer parti du design d’interaction pour améliorer l’expérience des clients et convertir ? Avant toute chose, définissons clairement ce qu’est l’interaction design.
Définition
Le design d’interaction, abrégé IxD (Interaction experience design) est une manière de concevoir ses produits et services afin qu’ils soient les plus agréables à utiliser par les individus. Il s’agit concrètement d’une discipline au croisement de l’UI (user interface) et de l’UX (user experience).
Selon l’Integration Design Foundation, organisme éducatif, cette discipline a pour « objectif de créer des produits qui permettent à l’utilisateur d’atteindre son ou ses objectifs de la meilleure façon possible ».
En d’autres termes, l’IxD consiste à examiner et à définir les interactions entre un système (une interface UI) et son utilisateur (UX). Elle s’efforce de créer des relations positives entre les personnes et les produits et services que ces derniers utilisent.
Concrètement, le designer d’interaction examine comment les images, typographies et icônes d’un site web ou d’une application complètent les mots présents sur une page pour communiquer du mieux possible les informations à un utilisateur. Il pense aussi aux différents appareils et matériels qu’un individu utilise et comment cela influence son comportement lorsqu’il interagit avec un site web, une appli ou un service. Par exemple, pour garantir une expérience utilisateur (UX) positive, une organisation peut adapter son identité de marque ainsi que la structure et le degré d’interactivité de son produit en incorporant des sons, animations ou visuels appropriées.
Lorsqu’elle est bien réalisée, la conception interactive garantit que l’intention qui se cache derrière un produit, service ou site web est implicitement communiquée à l’utilisateur. Cela suppose aussi que l’individu dispose de tous les éléments dont il a besoin pour accomplir son objectif sans aide et de manière efficace.
« Le design d’interaction est la création d’un dialogue entre une personne et un produit, un système ou un service. Ce dialogue est à la fois de nature physique et émotionnelle et se manifeste dans l’interaction entre la forme, la fonction et la technologie.
– John Kolko, auteur de Thoughts on Interaction Design (2011)
Designer d’interaction : quel est son rôle exactement ?
Un designer IxD aide les entreprises à concevoir les produits et services en se basant sur les besoins des utilisateurs et ainsi proposer des expériences optimales.
« Les designers d’interaction s’efforcent de créer des relations significatives entre les personnes et les produits et services qu’ils utilisent, qu’il s’agisse d’ordinateurs, d’appareils mobiles ou d’appareils électroménagers ou autre. Leurs pratiques évoluent avec le monde.
– L’Association de conception d’interaction (IxDA)
Voici quelques-unes des tâches que doit accomplir un concepteur d’interactions :
- Tenir à jour ses connaissances sur les modèles et principes d’interaction
- Comprendre les principes d’une bonne communication
- Comprendre les désirs, besoins et habitudes des utilisateurs propre à chaque type d’interface utilisateur
- Savoir anticiper les exigences de comportement lors de la conception du système
- Planifier des améliorations pour créer des expériences qui servent parfaitement les objectifs des utilisateurs
eBook: Le guide de l’expérience digitale
Design d’interaction VS Design UX : quelle différence ?
Bien que les termes soient parfois utilisés en remplacement l’un de l’autre, les disciplines UX et IxD sont sensiblement différentes.
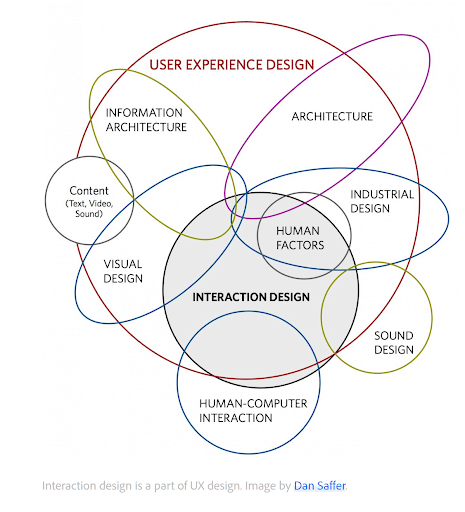
Tout d’abord, l’IxD fait partie de l’UX design qui est une discipline générale englobant de nombreuses sous-disciplines :

L’expérience utilisateur est la façon dont un individu interagit avec un produit, un système et un service. Cela comprend la façon dont la solution est perçue au départ, son utilité imaginée, la simplicité d’utilisation, l’efficacité de la solution et bien d’autres éléments.
Dans l’ensemble, l’UX cherche à comprendre les pensées, sentiments et habitudes des utilisateurs pour le satisfaire. Cela implique notamment la réduction et même l’élimination des points bloquants (pain points), créer une forte identité de marque permettant un attachement et une optimisation du parcours de l’utilisateur.
L’UX design, tout comme l’interaction design, cherche à concevoir un système en pensant à l’utilisateur. On parle de pratique user-centric. Mais contrairement à la conception de l’expérience utilisateur qui englobe notamment la recherche de contenu, les tests utilisateurs et la création de personae, l’IxD se concentre sur l’ingénierie du système technologique, qui a pour but final de soutenir l’UX.
Lois et modèles à utiliser pour concevoir une interface optimale en IxD
Les concepteurs d’interactions s’appuient sur plusieurs lois et outils pour offrir les meilleures expériences d’utilisation. Voici le détail de 6 méthodes et principes IxD : les cinq dimensions, la conception axée sur les objectifs, l’utilisabilité, les personae, la psychologie cognitive et le principe poka-yoke.
Les cinq dimensions
Le principe des cinq dimensions (également appelées cinq langages) a été introduit par Gillian Crampton Smith, professeur IxD britannique, avant d’être complété par Kevin Silver.
Ce modèle est très utile pour comprendre ce qu’implique le design d’interaction, à savoir :
- 1ère dimension : les mots : informations textuelles fournies aux utilisateurs
- 2ème dimension : représentations visuelles : éléments graphiques ou d’interface comme les icônes, la typographie ou les images
- 3ème dimension : objets physiques et espaces : appareils, objets et outils physiques utilisés pour interagir avec le produit
- 4ème dimension : temps : éléments qui utilisent du temps comme les vidéos ou les animations
- 5ème dimension : comportement : le comportement de l’utilisateur nécessaire à l’interaction et le comportement du système en réponse
Ces cinq dimensions doivent être prises en compte afin que le concepteur puisse créer un système qui facilite les interactions avec les utilisateurs et délivre les informations nécessaires.
Conception axée sur les objectifs
Alan Cooper, développeur pionnier dans l’univers de la conception de logiciel user-centric, explique que le design axé sur les objectifs (goal-oriented ou goal-directed design) prend en compte le but final d’un utilisateur lorsqu’il explore une page web ou ouvre une application.
En gardant à l’esprit cet objectif final, les concepteurs peuvent résoudre les éventuels problèmes rencontrés par l’utilisateur et créer des interactions optimales pour l’aider à atteindre son but. L’idée est de se concentrer sur le besoin plutôt que sur les capacités technologiques.
Ce modèle (trouvé sur Uxbooth) aide les concepteurs IxD à créer une stratégie et un modèle d’interaction qui permet au client de faire ce qu’il souhaite faire avec un produit ou service.
Utilisabilité
Faire un design axé sur l’utilisabilité est un autre principe de l’interaction design.
L’utilisabilité se focalise sur la capacité (ou l’incapacité) d’une personne à utiliser une interface facilement et rapidement. Pour évaluer cette utilisabilité, Jakob Nielsen propose 10 principes généraux de l’IxD appelé principes heuristiques. Il s’agit de règles empiriques générales qui doivent guider la conception, à savoir :
- Visibilité du statut ou de l’état du système : faire comprendre à l’utilisateur ce qu’il se passe en lui apportant les informations appropriées (code erreur 404 lors du mauvais chargement d’une page par exemple)
- Adéquation entre le système et le monde réel : les éléments présents doivent être utilisés logiquement
- Liberté et contrôle de l’utilisateur : un individu doit pouvoir facilement sortir du système en cas d’erreur et doit pouvoir annuler ou réitérer une action
- Cohérence et utilisation des normes : l’interface doit reprendre les normes établies et standards en termes de fonctionnalité, navigation, langage et emplacement
- Prise en compte des erreurs : le design doit faire en sorte de limiter les erreurs et permettre de les corriger si elles surviennent
- Reconnaissance plutôt que rappel : minimiser la charge de mémoire et l’effort cognitif en rendant les éléments importants et options visibles
- Flexibilité et efficience : l’interface doit être pratique à utiliser quel que soit le degré de maturité numérique de l’utilisateur
- Design esthétique et minimaliste : le contenu et les éléments graphiques présents doivent avoir une utilité et se concentrer sur l’essentiel
- Reconnaissance, diagnostic et correction des erreurs : les messages d’erreur doivent être clairs, simples et aider l’utilisateur à les corriger de manière constructive
- Aide et documentation : il faut prévoir un mode d’emploi facilement accessible pour répondre aux questions et besoins des utilisateurs
Dans le livre Human Computer Interaction, les auteurs (dont Alan Dix, professeur britannique spécialiste de l’interaction humain/machine), l’utilisabilité est décomposée en 3 grands principes :
- L’apprentissage : est-il facile pour les nouveaux utilisateurs d’apprendre le fonctionnement navigationnelle de l’interface ?
- Flexibilité : de combien de manière les utilisateurs peuvent utiliser l’interface ?
- Robustesse : lorsque des erreurs se produisent, comment les utilisateurs sont pris en charge ?
Personae
Un persona est une représentation semi-fictive d’un client idéal basé sur les données de votre clientèle et vos études de marché. Les informations pour chaque persona inclut une liste d’objectifs, besoins, centres d’intérêts et des habitudes comportementales.
Ces fiches aident les designers d’interaction à toujours avoir en tête le type de public cible et les besoins particuliers auxquels ils doivent répondre grâce à la conception. Ils peuvent ainsi créer des expériences d’interaction appropriées.
La création de fiches personae demande néanmoins des recherches sur les utilisateurs.
En savoir plus sur la création de personae marketing
La psychologie cognitive
Introduit par Thomas Green au début des années 1990, les dimensions cognitives sont une technique d’évaluation schématique pour les produits numériques interactifs, les appareils et les notations et symboles non interactifs.
Ce cadre peut être utilisé pour évaluer l’utilisabilité d’un design existant. Les notations sont des éléments d’une interface avec lesquels l’utilisateur va interagir. Ce sont ces points qu’il convient d’évaluer. On compte par exemple :
- Les métaphores d’interface : il s’agit d’un ensemble de visuels, actions et procédures d’interface qui se basent sur des connaissances spécifiques que l’utilisateur a déjà acquis dans d’autres domaines (la représentation du dossier dans un explorateur de fichiers par exemple)
- Les affordances : c’est pour un objet ou élément, le fait de suggérer une utilisation et de provoquer une interaction spontanée de l’utilisateur (un texte écrit en bleu et souligné sur une page web va être interprété comme un lien)
- La cohérence (consistency en anglais) : les éléments visuellement similaires sont interprétés comme ayant une fonction similaire (boutons CTA de la même couleur sur toutes les pages d’un site web par exemple)
Le principe Poka-Yoke
Le Poka-Yoke, ou anti-erreur, est une technique développée par Shigeo Shingo, ingénieur industriel chez Toyota. Il aide à éviter les erreurs humaines simples en fournissant des contraintes qui empêchent un utilisateur de poursuivre un certain comportement et lui suggère un nouveau plan d’action.
Dans la conception d’interaction, cela se produit lorsque les utilisateurs rencontrent une erreur (dans un formulaire par exemple) ou qu’ils utilisent un système de manière involontaire. Un message d’erreur est un excellent exemple de la manière dont l’interface utilisateur peut arrêter une action incorrecte et suggérer d’autres actions à l’utilisateur. L’objectif est de faire avancer les utilisateurs dans la direction qui les aide à atteindre l’objectif final souhaité.
Ce modèle IxD rejoint le principe heuristique sur la prévention des erreurs, énoncé par Jakob Nielsen.
Meilleures pratiques pour appréhender design d’interaction
Si vous débutez en IxD, voici quelques pistes pour bâtir une conception interactive de qualité.
Construire une stratégie de conception
Identifiez et comprenez les objectifs et les types de comportement de votre audience en faisant des études de marché sur vos utilisateurs. Une fois que vous avez ces informations, vous pourrez penser la conception interactive qui vous aidera à atteindre vos objectifs et permettre à vos cibles de répondre à leurs besoins.
Choisir une méthode pour cibler les bonnes interactions
Lisez la section précédente sur les différents principes et méthodes IxD et définissez les cadres qui vous aideront à atteindre au mieux vos objectifs commerciaux. Lisez également notre article sur la recherche sur l’expérience utilisateur (UX Research).
Se poser les bonnes questions
Considérez les questions listées ci-dessous lorsque vous vous apprêtez à concevoir des produits numériques ou des interfaces interactives :
- Que peut faire un individu avec sa souris, son doigt ou son stylet pour interagir directement avec l’interface
- Quelles commandes un utilisateur peut-il utiliser pour interagir avec l’interface ?
- Quelle apparence va donner une idée du fonctionnement à l’utilisateur ?
- Quelles informations dois-je fournir pour informer l’individu de ce qui va se passer avant qu’il effectue une action ?
- Existe-t-il des erreurs possibles ?
- Les messages d’erreur permettent-ils à l’utilisateur de corriger son erreur ?
- Quel feedback l’individu reçoit-il lorsqu’il a effectué une action ?
- Quel est le temps écoulé entre l’accomplissement d’une action et une réponse ?
- Les éléments de l’interface ont-ils une taille adaptée et raisonnable pour interagir ?
- Les bords et les coins de l’interface sont-ils stratégiquement utilisés pour localiser des éléments interactifs ? (Très important sur smartphone)
- Suivez-vous les normes du web et du design ?
- Les informations sont-elles regroupées stratégiquement ?
- La prise en main est-elle simple pour l’utilisateur final ?
- Les formats sont-ils familiers ?
Vous pouvez également consulter des guides déjà présents sur le web pour concevoir au mieux vos designs interactifs comme le guide « Human Interface Guidelines by Apple » ou encore l’outil en ligne de Google.
Comment mesurer la qualité de son design d’interaction ?
Vous pouvez prouver l’efficacité de votre conception d’interaction en mesurant l’impact grâce à des métriques spécifiques à l’expérience utilisateur
Le modèle HEART est un excellent moyen de mesurer la qualité de son UX et il peut être utilisé pour évaluer l’IxD. Voici plus de détails sur ce modèle :
- Happiness (bonheur) : évaluer la satisfaction des utilisateurs via des enquêtes CSAT ou NPS
- Engagement : évaluer l’implication en observant les données sur la fréquence et la durée des visites
- Adoption (acquisition) : mesurer la part de nouveaux utilisateurs en mesurant leur proportion sur une période donnée
- Retention (fidélisation) : évaluer la différence numéraire entre les nouveaux visiteurs et les visiteurs connus à l’aide d’un tableau de bord analytique qui compare ces taux
- Task success (Réussite de la tâche) : évaluer la pertinence de l’IxD en explorant des mesures liées au comportement : temps nécessaire pour l’accomplissement d’une tâche, taux d’erreur, taux d’accomplissement
Il est temps d’améliorer vos interactions !
Le design d’interaction vous fournit une base pour améliorer chaque aspect de ce que vous proposez aux parties intéressées et aux clients potentiels.
Mais où allez-vous ensuite ? Dans un monde de plus en plus numérique, acquérir une compréhension globale de la façon dont les utilisateurs interagissent avec votre produit, service ou solution vous permettra de créer des expériences qui comptent.
Vous avez besoin d’une stratégie de conception d’interaction pour donner aux parties intéressées et aux clients exactement ce qu’ils veulent – et notre e-book sur l’expérience utilisateur peut vous aider !
Dans ce document, nous soulignons comment vous pouvez recueillir les commentaires des visiteurs du site à des points de contact clés et utiliser ces commentaires pour générer des conversions et de la fidélité.
eBook: Le guide de l’expérience digitale