Warning: file_put_contents(/var/www/www.qualtrics.com/support-banners/fr.json): Failed to open stream: Permission denied in /var/www/www.qualtrics.com/support/wp-content/themes/qualtrics/page-templates/support-international.php on line 859
Widget de graphique numérique (EX)
Sur cette page:
À propos des widgets de graphique numérique
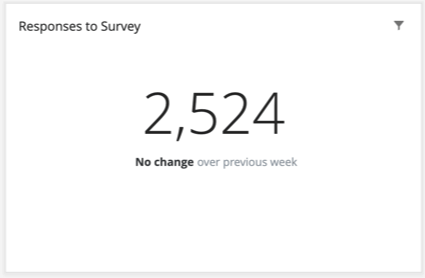
Le widget de graphique numérique affiche une valeur numérique unique. Cette valeur est basée sur une mesure unique, qui peut être le nombre (nombre de réponses) ou peut être basée sur un champ de votre jeu de données.
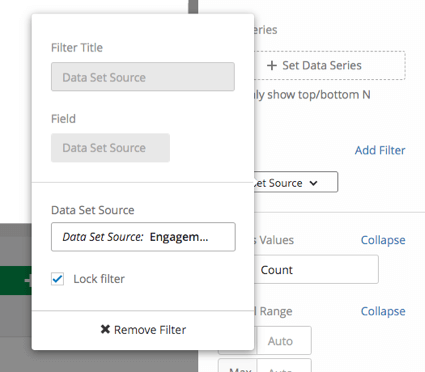
Astuce : Si vous avez plusieurs sources mappées (EN), toutes les données source seront affichées ensemble dans le widget. Vous devrez utiliser un filtre au niveau du widget pour vous assurer qu’une seule source de données est affichée à la fois. Vous pouvez même verrouiller ce filtre, si vous ne souhaitez pas que les utilisateurs du tableau de bord le modifient.
Compatibilité des types de champs
Le graphique numérique utilise des mesures pour extraire des valeurs. Cependant, si vous choisissez une mesure autre que le nombre, vous devrez choisir un champ pour la mesure. Seuls les catégories (EN) et les champs avec les types (EN) suivants seront disponibles lors de la sélection d’un champ pour ces mesures :
- Ensemble de nombres
- Valeur numérique
Personnaliser un widget
Pour obtenir des instructions de base sur les widgets et leur personnalisation, consultez la page d’assistance Présentation des widgets (EN). La section suivante décrit la personnalisation spécifique aux widgets.
Configuration de base
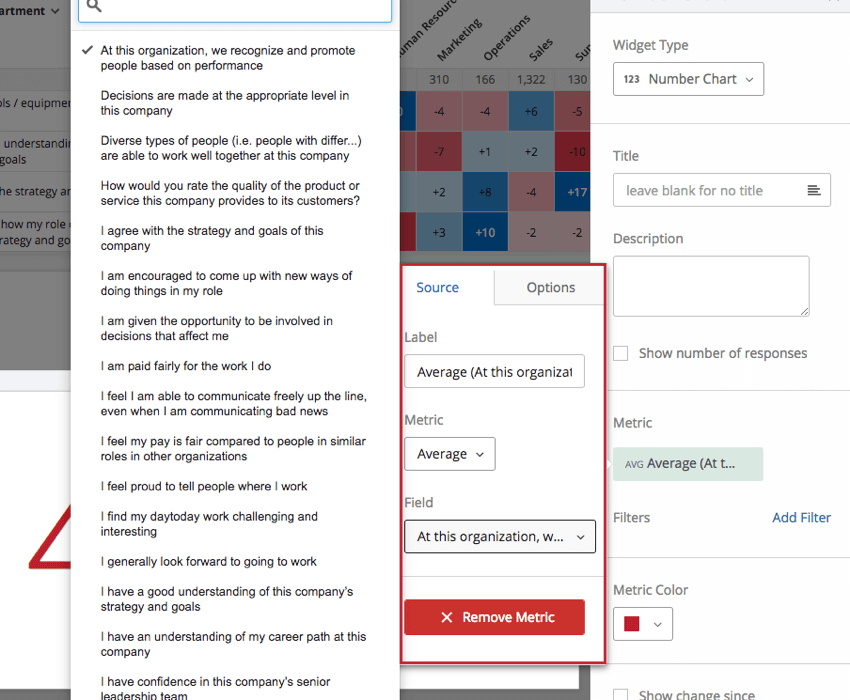
Pour configurer un widget de graphique numérique, vous devrez ajouter une mesure. Si vous choisissez une mesure autre que le nombre, vous devrez choisir un champ pour la mesure. Le champ spécifie l’endroit d’où la valeur du nombre affiché dans le widget est extraite. Vous pouvez sélectionner Options pour choisir d’afficher la mesure au format numérique, de pourcentage ou de devise, et spécifier le nombre de décimales que vous souhaitez afficher.
Vos mesures disponibles incluent :
- Nombre : afficher le nombre de réponses dans les champs sélectionnés (c.-à-d. le nombre de répondants choisissant une valeur sur une échelle de cinq points)
- Moyenne :présenter la valeur moyenne d’un champ sélectionné.
- Minimum : afficher la valeur minimale d’un champ sélectionné.
- Maximum : présenter la valeur maximale d’un champ sélectionné.
- Somme : saisir la somme de toutes les valeurs d’un champ sélectionné.
- Net Promoter Score : identifier les détracteurs, les passifs et les promoteurs à partir des questions NPS.
- Corrélation : saisir la valeur r de Pearson pour la corrélation entre deux champs.
- Case supérieure/Case inférieure : afficher le pourcentage de réponses correspondant à une plage de valeurs spécifiée.
- Points de référence : tous les points de référence (EN) que vous avez créés.
Certaines mesures, telles que les moyennes, nécessitent un champ de l’ensemble de données. Seuls les champs avec les types de champs (EN) suivants seront disponibles lors de la sélection d’un champ pour ces mesures :
- Valeur numérique
- Ensemble de nombres
Afficher les modifications depuis
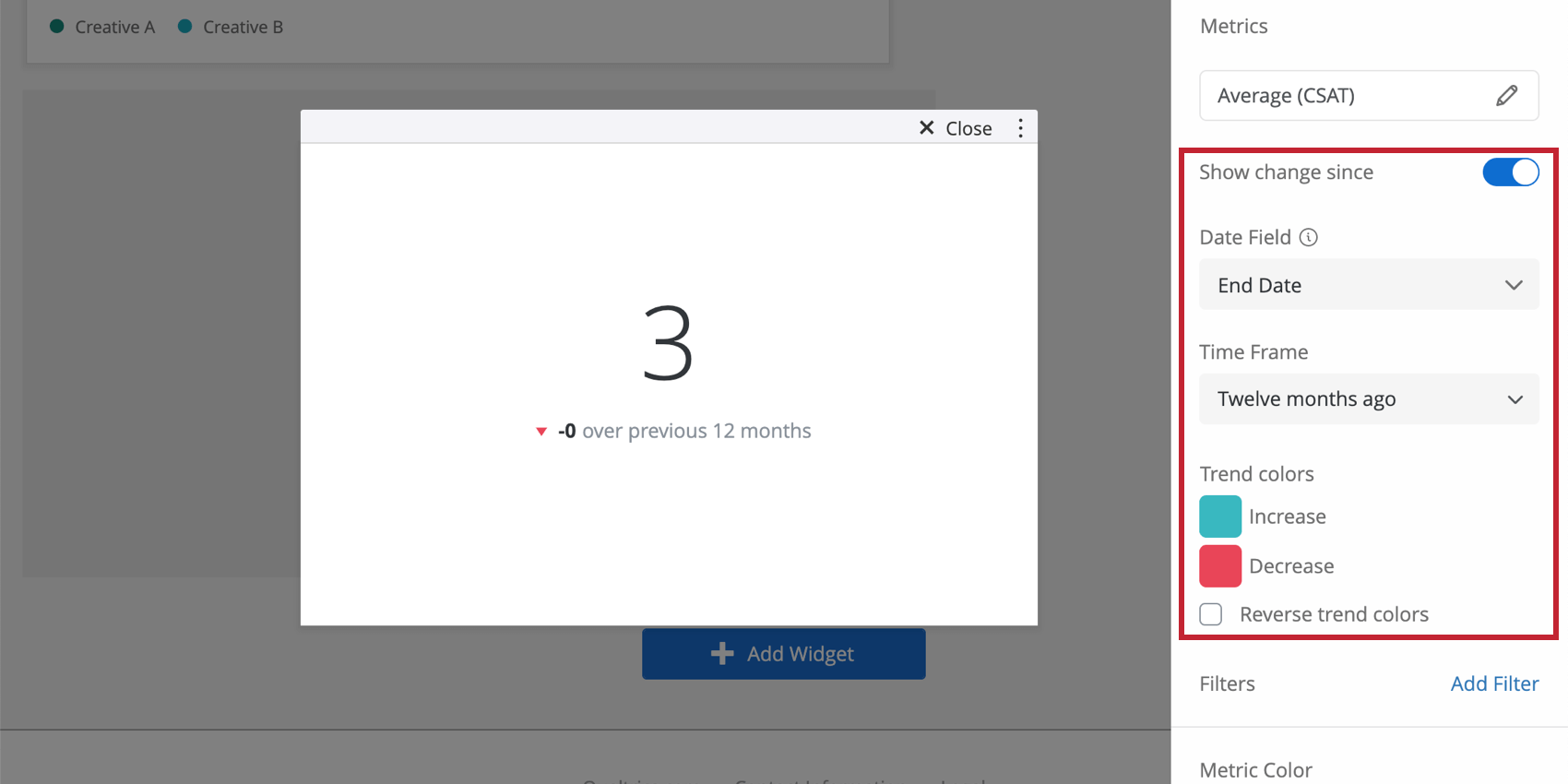
Cocher la case à côté d’Afficher les modifications depuis vous permet d’afficher les modifications de la valeur numérique affichée au cours d’une période donnée. Les options pour la période sont les suivantes :
- Hier
- Il y a 1 semaine
- Il y a 1 mois
- Il y a 3 mois
- Il y a 12 mois
- Mois en cours
- Trimestre en cours
- Année en cours
Dans Champ de date, sélectionnez un champ de date de votre ensemble de données sur lequel vous souhaitez baser la période sélectionnée.
Dans Couleurs des tendances, vous verrez les couleurs que la flèche prendra pour indiquer une augmentation ou une diminution. Vous pouvez basculer les couleurs en sélectionnant Inverser les couleurs des tendances. Vous ne pouvez pas sélectionner de couleurs personnalisées.
Les valeurs de ce widget sont calculées de la manière suivante :
- Valeur actuelle : nombre central le plus grand. La mesure choisie, filtrée en fonction des filtres appliqués au niveau de la page ou du widget.
- Valeur précédente : nombre d’indices plus petit. La mesure choisie, filtrée en fonction des filtres appliqués au niveau de la page ou du widget, avec la plage de dates décalée par la durée que vous sélectionnez dans « Afficher les modifications depuis ».