
Experience Management
Tree testing 101: Elevating your user experience
Tree testing, a valuable UX research technique, assesses the ease with which users locate information on websites or applications. It can be employed to evaluate the navigation tree of an existing platform or to assess prospective tree structures, providing valuable insights into optimizing user experience and enhancing website or application usability.
The ultimate goal of any page on a website is to turn leads into customers, but in order to do that, visitors need to have a positive experience on your website. Imagine going to the store and not being able to find what you're looking for. The aisles are a mess and there's no signage to designate where anything is located; you'd probably walk out.
Unclear website navigation creates similar frustrations and can cost your business customer loyalty and revenue. Research shows 89% of users will leave a site with a poor user experience.
Whether you are redesigning your website or simply aiming to refine its current state, tree testing—combined with the Qualtrics® platform's advanced functionalities—can deliver the insights needed to elevate your digital presence. This method empowers businesses to pave the way for enhanced user satisfaction and increased conversions, solidifying their standing in the competitive online landscape.
Designing Better User Experiences Through Tree Testing
Just as product innovation requires a deep understanding of customer needs, navigating the digital landscape effectively demands a solid understanding of how users interact with your site's information architecture. For businesses developing complex websites with various content and features, it's crucial to determine the best way to present this information in an intuitive manner. This is where tree testing – also known as reverse card sorting – comes into play.
What is Tree Testing?
Tree testing is a usability research method focused on evaluating a website’s structure or information architecture by allowing users to navigate a simplified version of it. In tree testing, participants are presented with a textual representation of the site’s hierarchy—often referred to as a "tree"—and asked to find specific items or complete tasks. This methodology helps researchers check how easily users can locate content and accomplish tasks without visual help.
Tree testing is highly effective because you can measure users' behaviors and not just what they say they would do, making it an essential tool for refining user journeys online.
How Can You Use Tree Testing?
- Organizations can leverage tree testing to tackle critical questions about their website’s usability, such as:
- Are users able to easily locate vital information on our site?
- How well does our current navigation structure resonate with user expectations?
- What changes can we make to optimize the overall user experience?
- How can we validate the effectiveness of a new website design before launch?
- Where might users struggle during navigation, and how can we address these challenges?
What Are the Benefits of Conducting Tree Testing?
Tree testing offers numerous advantages to organizations seeking to improve their online presence:
- Enhanced Usability: Identify and address areas of confusion to make navigation intuitive and efficient.
- Informed Decision-Making: With concrete data on user behavior, teams can confidently make informed adjustments to their site's structure.
- Increased Engagement: Simplifying user journeys can lead to higher user satisfaction and improved engagement with your content.
- Cost-Efficiency: By validating designs before launch, tree testing helps mitigate the risks and costs associated with post-launch fixes.
- Rapid Insights: Tree testing can yield actionable insights quickly, with tests able to be set up, conducted, and analyzed within a week, enabling fast iterations on the design process.
- Objective Evaluation: Any potential biases are removed as you gain quantitative feedback on your navigation structure to complement qualitative user feedback.
Why Use Qualtrics for Tree Testing?
Qualtrics delivers an all-in-one UX research solution for conducting tree testing that makes research more cost-effective across your entire organization.
User-Friendly Interface
Qualtrics prioritizes an easy-to-navigate UI that simplifies tree testing implementation:
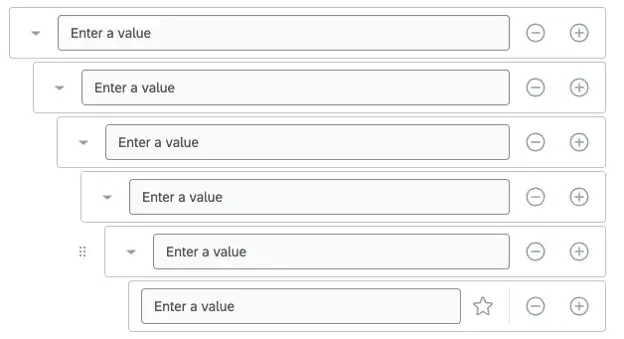
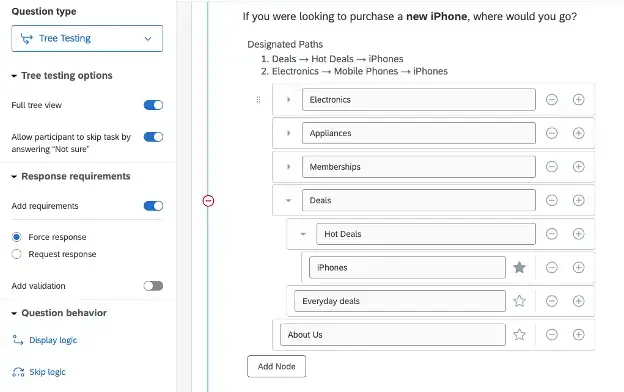
- Drag-and-Drop Functionality: Creating and configuring your information architecture is intuitive, allowing teams to design complex trees with ease.

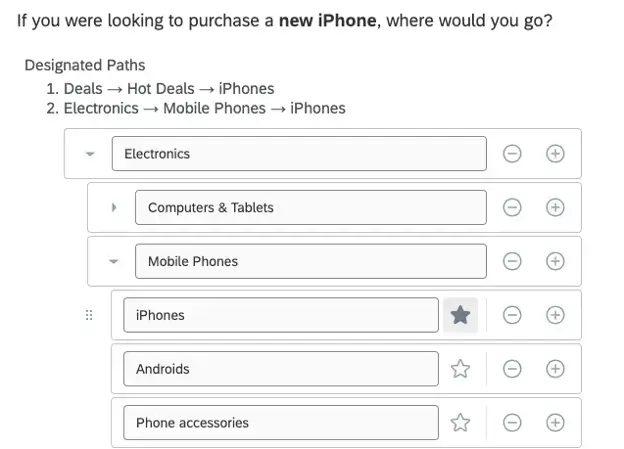
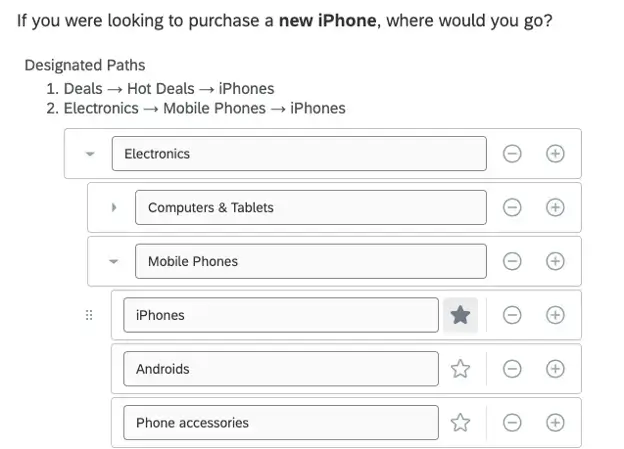
- Nesting: Build deeply nested categories to accurately reflect your website’s structure, facilitating realistic user testing.

- Success paths: Easily denote success paths by starring the correct locations in your tree.

- Flexible Configuration Options: Customize your tree testing survey to suit your needs, whether that means displaying the full tree or restricting visibility to a limited menu. You can even allow users to skip challenging tasks.

- Guided projects: Get a jump start on your research by using our guided solution with a prebuilt solution and automated dashboard.

Automated Dashboard and Key Metrics
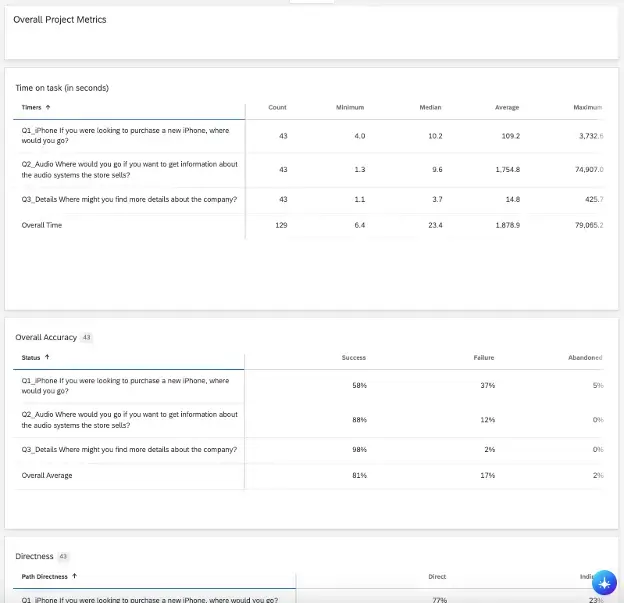
With Qualtrics, you gain access to an automated dashboard that showcases vital metrics, including:
- Time on task: Were users able to find what they were looking for quickly and efficiently, or did they have to study the menu options first?
- Accuracy: This metric highlights the percentage of users who successfully completed tasks, indicating how well your information architecture aligns with user expectations.
- Directness: Understanding the paths taken by users informs you of how intuitive your navigation structure is. Did users go directly to the right section or did they have to search through multiple options first?
- Path Taken: Analyzing the actual routes users follow - especially when they go down the wrong path - can reveal unexpected behaviors and areas of confusion.
- First Click: The first click metric reveals where users instinctively go, providing cues about recognizable elements in your navigation. The first click is often the most important in determining whether a user can find what they are looking for.
- Final Answer: Granular insights into what users selected reveal the efficacy of your site structure.

These metrics are instrumental in identifying usability issues and areas for refinement.
Unified Data for Comprehensive Insights
Another benefit of using Qualtrics for tree testing is the seamless integration of tree testing with your other research methodologies, allowing you to have all your data in one centralized place. You can easily connect tree testing with other critical user experience research tools, such as unmoderated user testing. This combination enables you to see and hear exactly how users interact with your website, offering qualitative insights to complement the quantitative data from your tree tests.
Furthermore, once you've refined your information architecture through tree testing, you can apply Qualtrics' Digital Experience Analytics to assess how the new structure performs in real-time. This enables you to measure user behavior post-launch, understanding how successfully your changes resonated with users. By consolidating these insights, you can quickly identify any gaps between user expectations and actual performance, allowing for continuous improvement and a more agile response to user needs.
Unlock the potential of tree testing with Qualtrics today and experience the ease of use and integration with your existing research needs—all designed to empower you in crafting superior user experiences.
Request a personalized demo for a deeper dive into powerful research tools